この記事では、vscode フロントエンドの一般的なプラグインについて説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

vscode チュートリアル 」
#vscode の概要
#vscode は現在市場で最も一般的に使用されている
軽量コード エディタnotepad や editplus と比較すると、vscode は
IDEsublime と比較すると、vscode
は見た目が優れていますatom と比較すると、vscode
が起動します。速度が速くなり、vscode は自由度が高いだけでなく、パフォーマンスが高く見た目も良いと言えますが、最も重要なのは vscode が無料でチームがあるということです。継続的かつ迅速に更新されるコード エディター。
コードエディターの第一候補は vscode であると言えます。フロントエンド コードを作成するときは、 コード エディターに vscode を選択し、IDE に WebStorm を選択することを個人的にお勧めします。
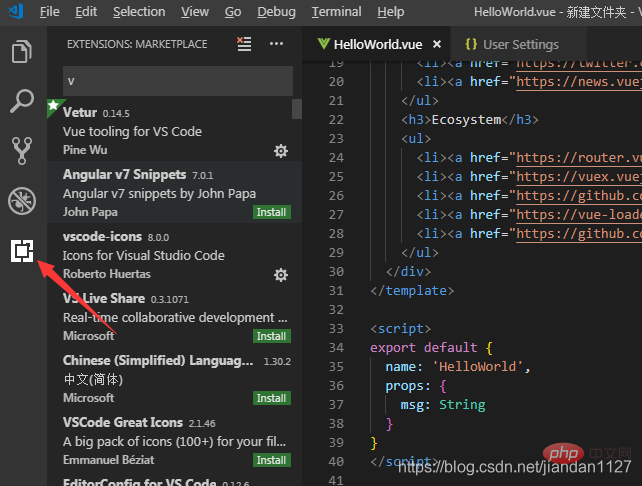
#vscode プラグインをインストールするには、図に示されているボタンをクリックして拡張子を入力するだけです。検索ボックスにプラグイン名を入力してください。インストールが完了するまで待ち、ReloadRestart vscode をクリックしてプラグインを有効にします。
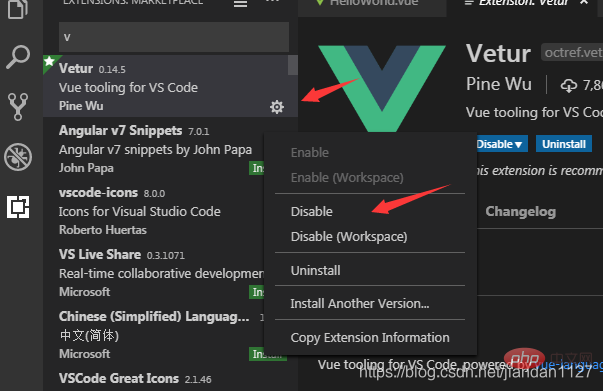
プラグインが必要ない場合は、拡張子を入力し、対応するプラグインの右下隅にある歯車ボタンをクリックしてください。 -in を使用して、
プラグインを無効にするかアンインストールする を選択します。
を選択します。
 一般的に使用されるフロントエンド プラグイン
一般的に使用されるフロントエンド プラグイン
必ずインストールしてください。推奨されるものはニーズによって異なります。理解している場合はインストールしないでください。!!!
1.自動終了タグ (必須)HTML/XML タグを自動的に閉じる
2.タグの名前を自動変更 (必須)

3. Beautify (必須)

Format html, js, css
vueでの設定方法とショートカットキーの設定についてはこちらをどうぞ
Another Prettier
 フォーマットされた JavaScript / TypeScript / CSS
フォーマットされた JavaScript / TypeScript / CSS
設定チュートリアルはここをクリックしてください
4.ブラケット ペア カラーライザー (必須)

#5.Chrome 用デバッガー(推奨)

デバッグ方法についてはここを参照してください
##6.ESLint (推奨)

7.GitLens (git を使用するために必須)
 Git ログを簡単に表示でき、Git のヘビー ユーザーには必須です
Git ログを簡単に表示でき、Git のヘビー ユーザーには必須です
使用方法のチュートリアル
8.HTML CSS サポート (必須)


#9.HTML スニペット (必須)
HTML タグとタグの意味に関するインテリジェントなプロンプト
10.JavaScript(ES6) コード スニペット (必須)
ES6 構文のスマート プロンプトと高速入力は、.js だけでなく、.ts、.jsx、.js もサポートします。 tsx、.html、.vue、js コードを含むさまざまなファイルをサポートするように構成する時間を節約します
11.jQuery コード スニペット (推奨)
#jQuery コードのスマートなヒント
 ##12.Markdown プレビューの強化 (推奨)
##12.Markdown プレビューの強化 (推奨)
#リアルタイムマークダウンのプレビュー、マークダウン ユーザー必見
13.markdownlint (推奨)
マークダウン構文の修正
14.マテリアル アイコン テーマ (推奨)
vscode アイコン テーマは、さまざまな色のアイコンの変更をサポートしています。クリックする価値があります。プラグインは非常に頻繁に更新され、基本的に vscode の更新頻度と一致します
ミニマリズムは必要ありません
別の Set ディレクトリツリーアイコンテーマ vscode-icons 
使用方法は、以下のjsonを設定します

15ブラウザで .open (必須)
vscode は、ブラウザで HTML を直接開くことができる IDE とは異なりますが、このプラグインはショートカット キーとマウスの右ボタンをサポートしており、すぐに開くことができます。ブラウザの HTML ファイルは、Firefox、Chrome、Opera、IE、Safari などの指定されたブラウザのカスタム起動をサポートします。


ファイル パスを自動的に表示し、さまざまなクイック インポート ファイルをサポートします

#1) es6/es7 用の React-Native/React/Redux スニペット
react コード スニペット、多数ダウンロード
2) 反応美化
JavaScript、JSX、typescript、TSX ファイルのフォーマット
18 .Vetur (推奨) (必須) vue 用)
Vue の多機能統合プラグイン。構文の強調表示、スマート プロンプト、emmet、エラー プロンプト、書式設定、オートコンプリート、デバッガーが含まれます。 vscode は正式に指定した Vue プラグインであり、Vue 開発者にとって必須のプラグインです。
#さらに 2 つ追加します:

2) Vue TypeScript スニペット
vue typescript コード スニペット3) Vue 2 スニペット
vue 2 コード スニペット19.Dracula公式(おすすめ)
とても素敵なテーマスタイルこんな感じ

#20.filesize (理解)


20.HTMLHint(理解)
静的チェック ルール具体的なルールについてはここをクリックしてください
#21. HTML のクラス オートコンプリート (推奨)

#22. CSS クラス名の IntelliSense (推奨)

23. Npm Intellisense (ノード必須)

プログラミング ビデオをご覧ください。 !
以上がvscodeでの開発効率を向上させるフロントエンドプラグイン(共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。