
uni-app で QR コードを生成する方法: まず、新しい uniapp プロジェクトを作成し、新しいユーザー フォルダーを作成します。次に、テンプレート タグに複数のビューとキャンバスを挿入します。次に、QR コードを生成する js ファイルをインポートします。そして呼び出し、最後にコードを保存し、WeChat 開発者ツールを使用してコンパイルして実行します。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
ユニアプリで QR コードを生成する方法:
1. ダブルクリックして HBuilderX 開発ツールを開き、新しいユニアプリ プロジェクトを作成します

##2. ページ フォルダーの下に新しいユーザー フォルダーを作成し、user.vue ファイルを作成します

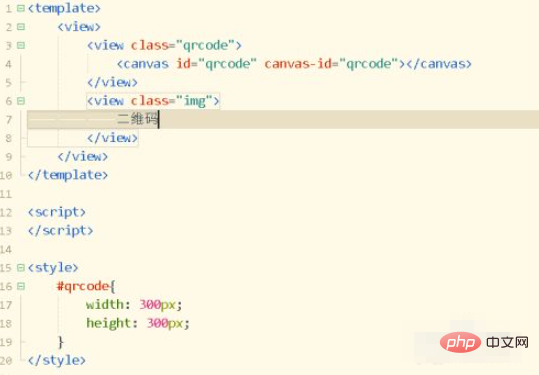
3. テンプレート内にタグ、複数のビューとキャンバスを挿入

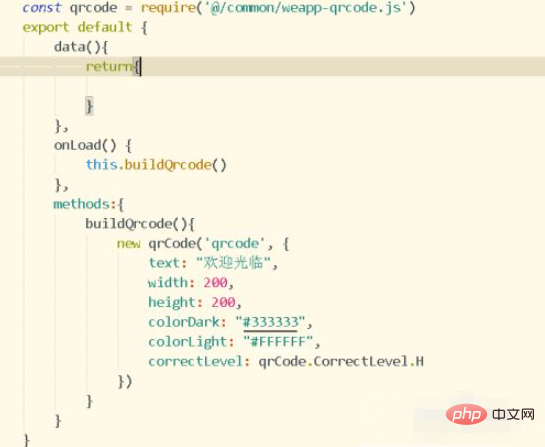
#4. QR コードを生成する js ファイルをインポートし、それを呼び出します

5. コードを保存し、WeChat 開発者ツールを使用してコンパイルして実行します。WeChat 開発者ツールを入力します。

6. WeChat アプレット開発ツールで、コンパイルして実行します。構成パスを変更し、シミュレータの効果を確認します

コラム~#########
以上がユニアプリでQRコードを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。