
関連する推奨事項: 「vscode 基本チュートリアル 」
数日前に、わかりやすい巨大な人工知能学習 Web サイトを発見しました。とてもユーモラスなので、思わずみんなにシェアしたくなります。クリックするとチュートリアルにジャンプします。
1. コードを Code Cloud に配置します
Git 全局设置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com" 创建 git 仓库: mkdir wap // 项目在本地的路径 cd wap git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://git.oschina.net/name/package.git // 远程仓库地址 git push -u origin master 已有项目: cd existing_git_repo git remote add origin https://git.oschina.net/name/package.git git push -u origin master
以下は詳細なローカル操作手順です:

Git Bash を開いて次のコマンドを入力します
グローバル構成をまだ入力していない場合は、最初にグローバル構成を入力してくださいGit 全局设置: git config --global user.name "ASxx" git config --global user.email "123456789@qq.com"
cd d:/wamp/www/mall360/wap //首先指定到你的项目目录下 git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://git.oschina.net/name/package.git //用你仓库的url git push -u origin master //提交到你的仓库
通常の状況では、上記のコマンドを実行すると、ローカル フォルダーに隠し .git フォルダーが作成され、ローカル フォルダーに README.md ファイルが存在するはずです。クラウド上の倉庫です。




git config --global credential.helper store //在Git Bash输入这个命令就可以了
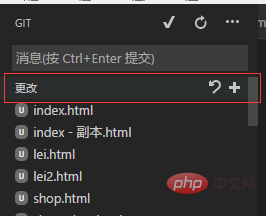
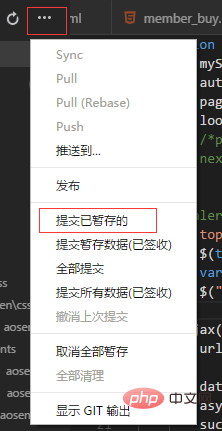
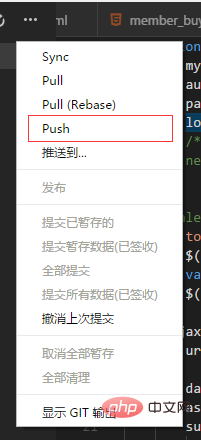
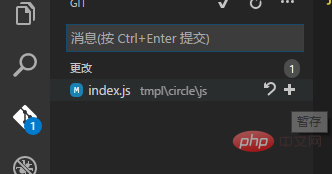
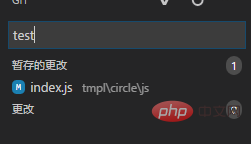
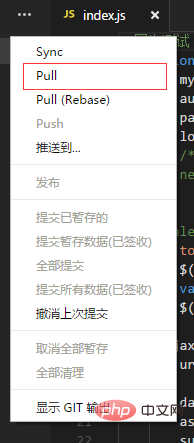
ここでは、コードを変更してクラウドに送信し、ローカル コードをクラウドと同期する方法について説明します
ファイルを開いてコメントを追加するだけです






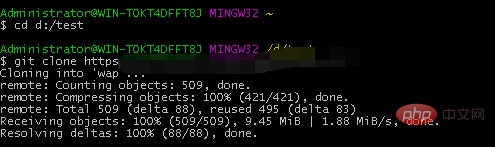
帰宅後コードを変更したいが、コンピューター上にファイルがない場合は変更しますか?下を見てください
まず、コンピューターにはまだ vscode と GIT があり、次に git を使用して上記のグローバル構成を再度実行します。git config --global user.name "ASxx" git config --global user.email "123456789@qq.com" git config --global credential.helper store #然后打开Git Bash输入以下命令 cd d:/test //指定存放的目录 git clone https://git.oschina.net/name/test.git //你的仓库地址

プログラミング ビデオをご覧ください。 !
以上がVSCode で Git を使用する方法 (プル、送信、クローン) についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。