vue.js では vscode または WebStorm 開発ツールを使用できます。vscode は Microsoft が作成した軽量コード エディター、WebStorm は JetBrains が作成した JavaScript プログラミング言語統合開発環境です。

#この記事の動作環境: Windows7 システム、Visual Studio Code v1.52.0&&vue2.0 バージョン、Dell G3 コンピューター。
vue.js にはどのような開発ツールが使用されていますか?
vscode または WebStorm を使用できます。
vscodeを使ったvue.jsの開発方法を紹介します。
VSCode は Microsoft の軽量コード エディタです。無料で強力です。JavaScript と NodeJS をよくサポートしています。コードの書式設定、インテリジェントなコード プロンプト補完、Emmet プラグイン、等VSCode では、プロジェクトをフォルダーとして開くことをお勧めします。
ただし、vue を開発したい場合は、プラグインをダウンロードする必要があります。
vscode プラグイン
インストール
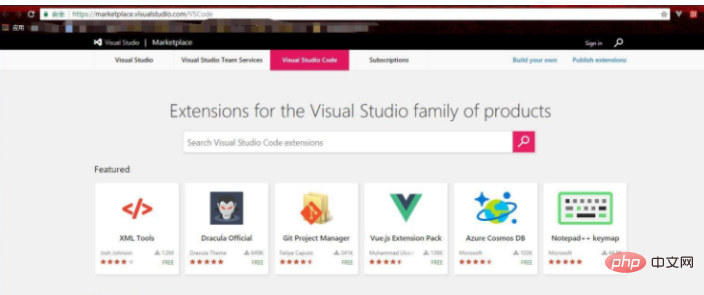
vscode 公式 Web サイトのプラグイン ストア (https://marketplace.visualstudio.com/VSCode) に入ります

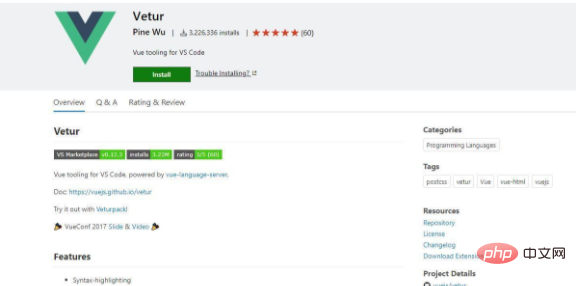
例として Vetur プラグインをインストールするには

「インストール」をクリックすると vscode が開始されます

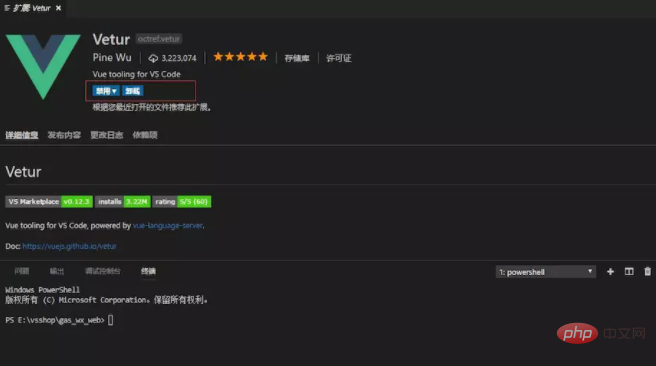
vscode をクリックしてインストールしてください
推奨: 「
vue チュートリアル 」
以上がvue.js にはどのような開発ツールが使用されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。