
CSS で不規則な境界線を設定する方法: まず HTML サンプル ファイルを作成し、次に「border-image: url(border.png) 30stretch;」属性を通じて不規則な境界線を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS で不規則な境界線を設定するにはどうすればよいですか?
CSS では、border-image 属性を使用して不規則な境界線を設定できます。 border-image プロパティを使用すると、画像を使用して境界線をスタイル設定できます。
#例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
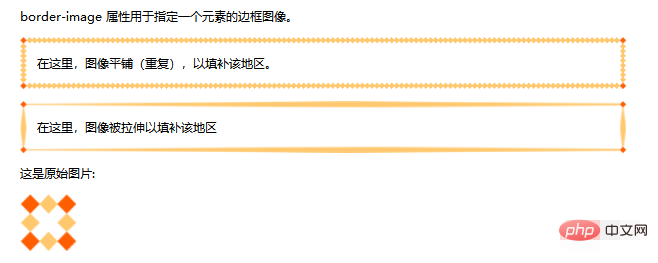
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/static/imghw/default1.png" data-src="/images/border.png" class="lazy" alt="CSSで不規則な境界線を設定する方法" >
</body>
</html>
css ビデオ チュートリアル"
border-image 属性構文border-image: source slice width outset repeat|initial|inherit;
以上がCSSで不規則な境界線を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




