CSSはテーブルの特定の行を固定するように設定します
テーブルの特定の行を固定するように設定する Css メソッド: 1. CSS を使用して th を配置し、親スクロール バーのスクロールトップのオフセットに基づいて値を取得し、js を使用して先頭の位置へのオフセット; 2. jq プラグインを使用して、テーブルの特定の行を固定するように設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
テーブルの特定の行をCSSで固定するにはどうすればよいですか?
テーブルの特定の行をCSSで固定するにはどうすればよいですか?次の記事では、CSSを使って表の1行目(ヘッダー)を固定にする方法を紹介します。
1. css js を使用してテーブル ヘッダーの固定を実現します

#css を使用して th を配置し、親スクロール バーのオフセットに基づいて値を取得しますjs を使用する場合、その先頭の位置にオフセットを割り当てます。メーターヘッドは固定式です。 (この方法では高さを固定する必要があります)
推奨事項: "css ビデオ チュートリアル "
プロジェクト デモ
CSS スタイルの部分は主にスクロール バーと位置決めの高さも固定されています。
<style>
.table-responsive {
overflow: auto !important;
}
.table-th-css {
background: #EFEFF4 !important;
position: relative !important;
text-align: center;
top: 0;
}
.section-scroll{
height:417px;
}
</style>html 部分 自分で作るとかなりの量になると思いますが、デモではあまりコピーしません。
<div class="table-responsive section-scroll">
<table class="table table-bordered">
<thead class="table-header">
<tr>
<th class="table-th-css">
<div>部门</div>
</th>
<th class="table-th-css">
<div>用户名称</div>
</th>
<th class="text-center table-th-css">
<div>1月</div>
</th>
<th class="text-center table-th-css">
<div>2月</div>
</th>
<th class="text-center table-th-css">
<div>3月</div>
</th>
<th class="text-center table-th-css">
<div>4月</div>
</th>
<th class="text-center table-th-css">
<div>5月</div>
</th>
<th class="text-center table-th-css">
<div>6月</div>
</th>
<th class="text-center table-th-css">
<div>7月</div>
</th>
<th class="text-center table-th-css">
<div>8月</div>
</th>
<th class="text-center table-th-css">
<div>9月</div>
</th>
<th class="text-center table-th-css">
<div>10月</div>
</th>
<th class="text-center table-th-css">
<div>11月</div>
</th>
<th class="text-center table-th-css">
<div>12月</div>
</th>
<th class="text-center table-th-css">
<div>合计</div>
</th>
</tr>
</thead>
<tbody >
<tr class="text-center" >
<td >
西门庆
</td>
<td class="table-textWidth">
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
</tr>
</tbody>
</table>
</div>js コンテンツ jq の on イベントを使用してスクロールを監視し、自分のプロジェクトのスタイルに従って自分のスタイルを変更します。誰もが自分で調整できます。
var tableCont = $('.section-scroll tr th'); //获取th
var tableCont_child = $('.section-scroll tr th div'); //获取th下边的div
var tableScroll = $('.section-scroll'); //获取滚动条同级的class
function scrollHandle() {
var scrollTop = tableScroll.scrollTop();
// 当滚动距离大于0时设置top及相应的样式
if (scrollTop > 0) {
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "-1px",
"padding": 0
});
tableCont_child.css({
"borderTop": "1px solid gainsboro",
"borderBottom": "1px solid gainsboro",
"marginTop": "-1px",
"padding": "8px"
})
} else {
// 当滚动距离小于0时设置top及相应的样式
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "0",
});
tableCont_child.css({
"border": "none",
"marginTop": 0,
"marginBottom": 0,
})
}
}
tableScroll.on('scroll', scrollHandle);これでヘッダの固定方法1つ目は完了です。ブラウザ上では基本的に問題ないように見えますが、mui を使用してこの方法を使用すると、アプリのスクロールがリバウンドする可能性があるため、効果が少し遅れて表示されます。私は初心者なので、気に入らない場合はコメントしないでください(返信は歓迎です...)。
2. jq プラグインを使用します (これは、私が昨年会社でヘッダーを作成するように依頼した jq プラグインです。技術的な問題のため、私は angular で jq を使用しました。とにかく、それは最終的には解決しました(笑)
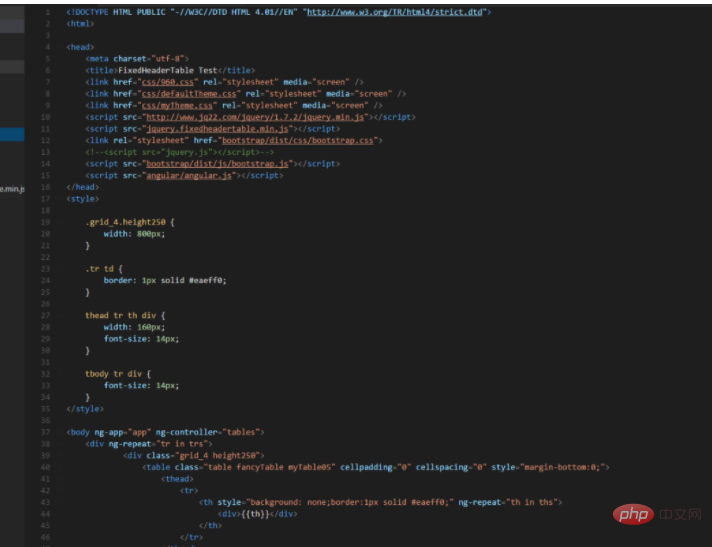
去年、簡単で性急なデモを作成したので、スクリーンショットを撮り、主に jquery.fixedheadertable.min.js プラグインを使用しました。上の写真のデモ (don気に入らない場合はコメントしないでください、私は初心者です)
プラグインのアドレス: http://www.jq22.com/jquery-info10153
 #############################
#############################
以上がCSSはテーブルの特定の行を固定するように設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 55
55
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





