Workerman を使用してインスタント チャット機能を実装する方法について話しましょう
この記事では、workerman を使用してインスタント チャットを実装する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

workerman チュートリアル 」
開発ドキュメント: http://doc2.workerman.net/サーバー側インストール ファイルをダウンロードします:


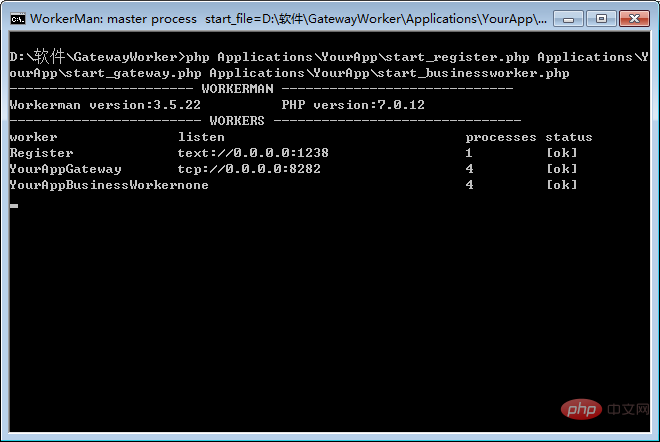
 #正常に実行されました。
#正常に実行されました。
start_gateway.php ファイルを変更します:
<?php
/**
* This file is part of workerman.
*
* Licensed under The MIT License
* For full copyright and license information, please see the MIT-LICENSE.txt
* Redistributions of files must retain the above copyright notice.
*
* @author walkor<walkor@workerman.net>
* @copyright walkor<walkor@workerman.net>
* @link http://www.workerman.net/
* @license http://www.opensource.org/licenses/mit-license.php MIT License
*/
use \Workerman\Worker;
use \Workerman\WebServer;
use \GatewayWorker\Gateway;
use \GatewayWorker\BusinessWorker;
use \Workerman\Autoloader;
// 自动加载类
require_once __DIR__ . '/../../vendor/autoload.php';
// gateway 进程,这里使用Text协议,可以用telnet测试
$gateway = new Gateway("websocket://0.0.0.0:8282");
// gateway名称,status方便查看
$gateway->name = 'YourAppGateway';
// gateway进程数
$gateway->count = 4;
// 本机ip,分布式部署时使用内网ip
$gateway->lanIp = '127.0.0.1';
// 内部通讯起始端口,假如$gateway->count=4,起始端口为4000
// 则一般会使用4000 4001 4002 4003 4个端口作为内部通讯端口
$gateway->startPort = 2900;
// 服务注册地址
$gateway->registerAddress = '127.0.0.1:1238';
// 心跳间隔
$gateway->pingInterval = 60;
// 心跳数据
$gateway->pingData = '{"type":"ping"}';
/*
// 当客户端连接上来时,设置连接的onWebSocketConnect,即在websocket握手时的回调
$gateway->onConnect = function($connection)
{
$connection->onWebSocketConnect = function($connection , $http_header)
{
// 可以在这里判断连接来源是否合法,不合法就关掉连接
// $_SERVER['HTTP_ORIGIN']标识来自哪个站点的页面发起的websocket链接
if($_SERVER['HTTP_ORIGIN'] != 'http://kedou.workerman.net')
{
$connection->close();
}
// onWebSocketConnect 里面$_GET $_SERVER是可用的
// var_dump($_GET, $_SERVER);
};
};
*/
// 如果不是在根目录启动,则运行runAll方法
if(!defined('GLOBAL_START'))
{
Worker::runAll();
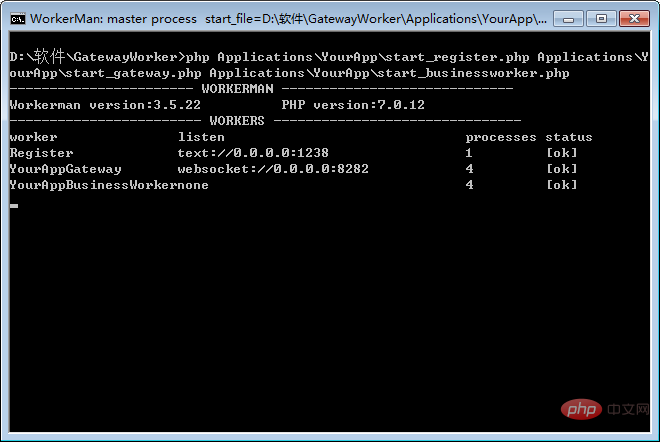
}行 24、tcp プロトコルを websocket プロトコルに変更します;
行 38 と 40、サーバーの方向を設定しますクライアントが接続されているかどうかを検出するためにクライアントによって送信されるハートビート時間。接続されていない場合は切断されます。
次の内容はデフォルトでコメントアウトされていますが、必要に応じて開いたり変更したりできます。
start_for_win.bat ファイルを再度実行します。
 プロトコルが WebSocket プロトコルに変更され、プロジェクト内で操作を実行できるようになります。
プロトコルが WebSocket プロトコルに変更され、プロジェクト内で操作を実行できるようになります。
別のファイルをダウンロードする必要があります: https://github.com/walkor/GatewayClient
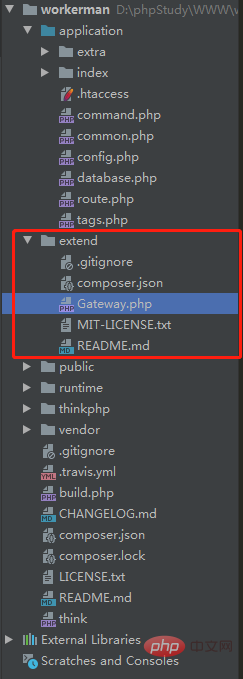
 これらのファイルを thinkphp extend ファイルに入れます。 折りたたんでください (私は thinkphp5.0 バージョンを使用しています):
これらのファイルを thinkphp extend ファイルに入れます。 折りたたんでください (私は thinkphp5.0 バージョンを使用しています):
 ほぼすべてのメソッドが Gateway.php ファイルに書かれています。
ほぼすべてのメソッドが Gateway.php ファイルに書かれています。
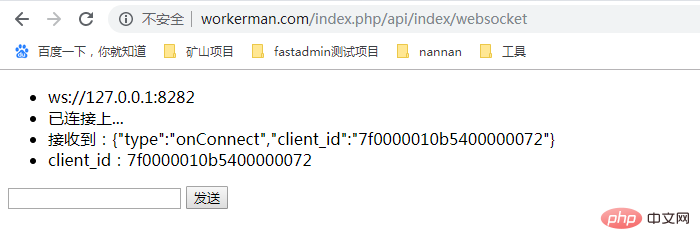
単純なフロントエンド ページを作成します:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<ul id="msgUl">
<li>ws://127.0.0.1:8282</li>
</ul>
<input type="" name="" id="sendValue" value="" />
<button type="button" id="sendButton">发送</button>
<div style="margin-top: 100px">
{volist name="msg" id="vo" empty="这里没有数据" key ='s'}
<br/>
<span>{$vo.user_name}:</span>
<span>{$vo.msg}</span>
<span>{$vo.createtime}</span>
<br/>
{/volist}
</div>
<script src="http://www.zhihuapinpai.com/static/index/js/jquery-1.11.3.min.js"></script>
<script>
// var ws = new WebSocket("ws://123.56.216.232:8282");
var ws = new WebSocket("ws://127.0.0.1:8282");
ws.onopen = function() {
$('#msgUl').append('<li>已连接上...</li>')
sendValue();
};
ws.onmessage = function(evt) {
$('#msgUl').append('<li>接收到:' + evt.data + '</li>')
var obj = JSON.parse(evt.data);
if (obj.type == 'onConnect') {
// 连接成功
$('#msgUl').append('<li>client_id:' + obj.client_id + '</li>')
$.ajax({
type:"POST",
url:"/index.php/api/Index/user_bind",
data:{
client_id:obj.client_id
},
dataType: "html",
success: function(data){
console.log('成功')
}
});
} else if (obj.type == 'ping') {
// 心跳检测 不做任何处理
} else if (obj.type == 'chatGroup') {
// 群组聊天
$('#msgUl').append('<li>接收到:' + evt.data + '</li>')
}
};
ws.onclose = function() {
// console.log('连接已关闭...');
$('#msgUl').append('<li>连接已关闭...</li>')
};
function sendValue() {
$('#sendButton').click(function() {
var thisValue = $('#sendValue').val();
if (thisValue) {
ws.send(thisValue);
$('#msgUl').append('<li>发送数据:' + thisValue + '</li>')
$.get("/index.php/api/Index/send_msg/msg/"+thisValue,function (data,status) {
console.log('成功:'+thisValue)
});
}
})
}
</script>
</body>
</html> 行 42 ~ 52 で client_id をバックグラウンドに渡し、ユーザー テーブル内のユーザーにバインドします。 。
行 42 ~ 52 で client_id をバックグラウンドに渡し、ユーザー テーブル内のユーザーにバインドします。 。 バックエンド コード:
<?php
namespace app\api\controller;
use think\Controller;
use GatewayClient\Gateway;
use think\Db;
class Index extends Controller
{
public function websocket(){
$where=[];
$user_id=1;
$where['from_id|to_id']=$user_id;
$msg=Db::name('msg')->where($where)->select();
foreach ($msg as $key=>$val){
$msg[$key]['createtime']=date('Y-m-d H:i:s',$val['createtime']);
$msg[$key]['user_name']=Db::name('user')->where(['id'=>$val['from_id']])->value('name');
}
$this->assign('msg',$msg);
return view();
}
//绑定用户
public function user_bind($user_id=1){
//$user_id=1; //发送人用户id
$client_id = input('post.client_id');
// $user=Db::name('user')->where(['id'=>$user_id])->find();
Gateway::bindUid($client_id, 1);
return $client_id;
}
//发送信息
public function send_msg(){
$msg=input('msg');
if($msg){
$data=[
'msg'=>$msg,
'from_id'=>1,
'to_id'=>2,
'createtime'=>time()
];
Db::name('msg')->insert($data);
Gateway::sendToUid(1,$msg);
Gateway::sendToUid(2,$msg);
}
return 'success';
}
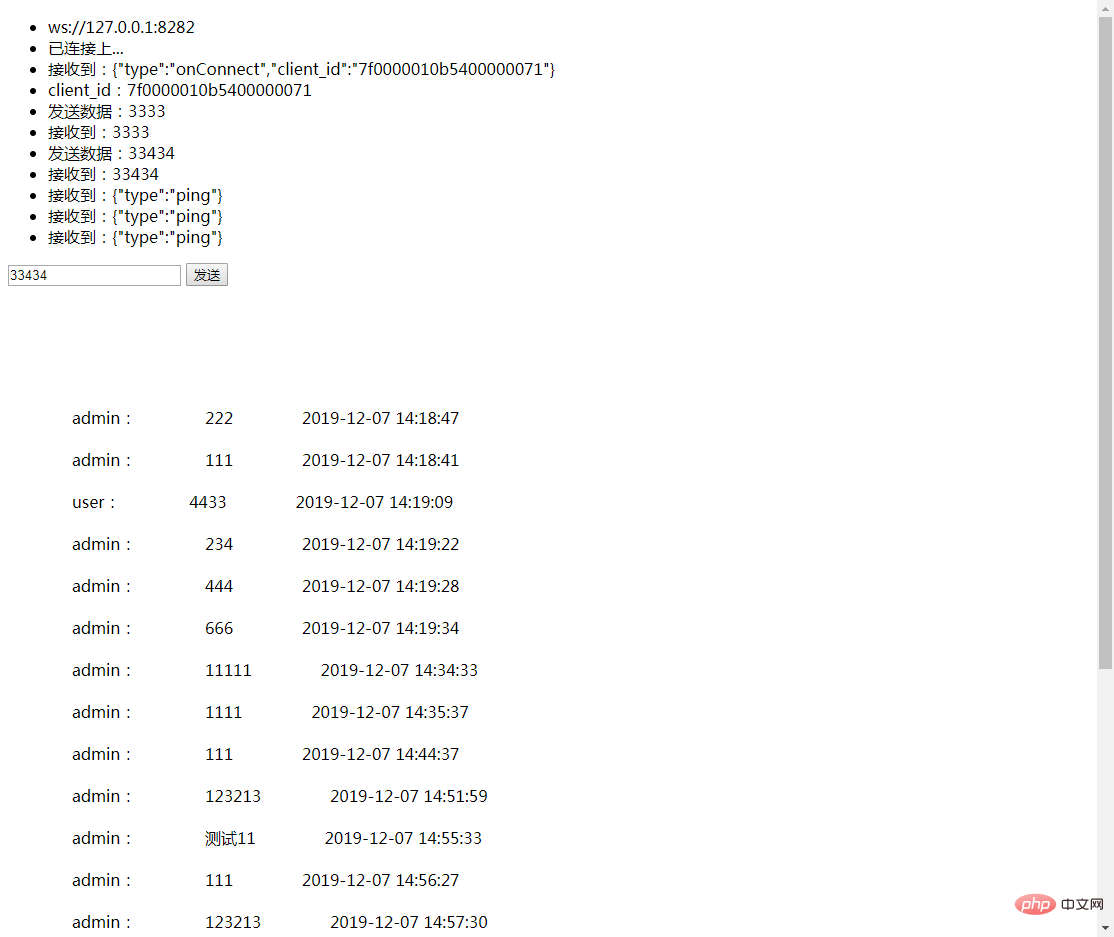
}メッセージを送信してデータベースに保存すると、ページが表示されます。
 コンピューター プログラミング関連の知識については、
コンピューター プログラミング関連の知識については、
以上がWorkerman を使用してインスタント チャット機能を実装する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 Workerman ドキュメントにファイルのアップロードとダウンロードを実装する
Nov 08, 2023 pm 06:02 PM
Workerman ドキュメントにファイルのアップロードとダウンロードを実装する
Nov 08, 2023 pm 06:02 PM
Workerman ドキュメントでファイルのアップロードとダウンロードを実装するには、特定のコード サンプルが必要です はじめに: Workerman は、シンプル、効率的、使いやすい高性能 PHP 非同期ネットワーク通信フレームワークです。実際の開発では、ファイルのアップロードとダウンロードが一般的な機能要件となりますが、この記事では、Workerman フレームワークを使用してファイルのアップロードとダウンロードを実装する方法と、具体的なコード例を紹介します。 1. ファイル アップロード: ファイル アップロードとは、ローカル コンピューター上のファイルをサーバーに転送する操作を指します。以下が使用されます
 Workerman ドキュメントの基本的な使用方法を実装する方法
Nov 08, 2023 am 11:46 AM
Workerman ドキュメントの基本的な使用方法を実装する方法
Nov 08, 2023 am 11:46 AM
Workerman ドキュメントの基本的な使用方法の実装方法の紹介: Workerman は、開発者が同時実行性の高いネットワーク アプリケーションを簡単に構築できるようにする高性能 PHP 開発フレームワークです。この記事では、インストールと構成、サービスとリスニング ポートの作成、クライアント リクエストの処理など、Workerman の基本的な使用方法を紹介します。そして、対応するコード例を示します。 1. Workerman のインストールと構成 コマンド ラインに次のコマンドを入力して、Workerman をインストールします。
 スウールとワーカーマンはどちらが良いですか?
Apr 09, 2024 pm 07:00 PM
スウールとワーカーマンはどちらが良いですか?
Apr 09, 2024 pm 07:00 PM
Swoole と Workerman はどちらも高性能の PHP サーバー フレームワークです。 Swoole は、非同期処理、優れたパフォーマンス、スケーラビリティで知られており、多数の同時リクエストと高スループットを処理する必要があるプロジェクトに適しています。 Workerman は、使いやすさや同時実行量が少ないプロジェクトに適した直感的な API を備え、非同期モードと同期モードの両方の柔軟性を提供します。
 Workerman 開発: UDP プロトコルに基づいてリアルタイム ビデオ通話を実装する方法
Nov 08, 2023 am 08:03 AM
Workerman 開発: UDP プロトコルに基づいてリアルタイム ビデオ通話を実装する方法
Nov 08, 2023 am 08:03 AM
Workerman 開発: UDP プロトコルに基づくリアルタイム ビデオ通話 概要: この記事では、Workerman フレームワークを使用して、UDP プロトコルに基づくリアルタイム ビデオ通話機能を実装する方法を紹介します。 UDP プロトコルの特性を深く理解し、コード例を通じて、シンプルだが完全なリアルタイム ビデオ通話アプリケーションを構築する方法を示します。はじめに: ネットワーク通信において、リアルタイムのビデオ通話は非常に重要な機能です。従来の TCP プロトコルでは、リアルタイム性の高いビデオ通話を実装する場合、伝送遅延などの問題が発生する可能性があります。そしてUDP
 Workerman を使用して高可用性負荷分散システムを構築する方法
Nov 07, 2023 pm 01:16 PM
Workerman を使用して高可用性負荷分散システムを構築する方法
Nov 07, 2023 pm 01:16 PM
Workerman を使用して高可用性ロード バランシング システムを構築する方法には、特定のコード サンプルが必要です。現代のテクノロジーの分野では、インターネットの急速な発展に伴い、大量の同時リクエストを処理する必要がある Web サイトやアプリケーションがますます増えています。高可用性と高性能を実現するために、負荷分散システムは不可欠なコンポーネントの 1 つになっています。この記事では、PHP オープン ソース フレームワーク Workerman を使用して高可用性負荷分散システムを構築する方法を紹介し、具体的なコード例を示します。 1. ワーカーマンワークの紹介
 Workerman ドキュメントにタイマー機能を実装する方法
Nov 08, 2023 pm 05:06 PM
Workerman ドキュメントにタイマー機能を実装する方法
Nov 08, 2023 pm 05:06 PM
Workerman ドキュメントにタイマー機能を実装する方法 Workerman は、タイマー機能を含む豊富な機能を提供する強力な PHP 非同期ネットワーク通信フレームワークです。タイマーを使用して、指定された時間間隔内でコードを実行します。これは、スケジュールされたタスクやポーリングなどのアプリケーション シナリオに非常に適しています。次に、Workerman でタイマー機能を実装する方法と具体的なコード例を詳しく紹介します。ステップ 1: Workerman をインストールする まず、Worker をインストールする必要があります
 Workermanドキュメントにリバースプロキシ機能を実装する方法
Nov 08, 2023 pm 03:46 PM
Workermanドキュメントにリバースプロキシ機能を実装する方法
Nov 08, 2023 pm 03:46 PM
Workerman ドキュメントでリバース プロキシ機能を実装するには、具体的なコード例が必要です はじめに: Workerman は、豊富な機能と強力なパフォーマンスを提供する高性能 PHP マルチプロセス ネットワーク通信フレームワークであり、Web のリアルタイム通信や長時間の通信で広く使用されています。接続、サービス シナリオ。このうち、Workermanはリバースプロキシ機能もサポートしており、サーバーが外部サービスを提供する際の負荷分散や静的リソースのキャッシュを実現できます。この記事ではWorkermanを利用してリバースプロキシ機能を実装する方法を紹介します。
 Workerman ドキュメントでの TCP/UDP 通信の実装方法
Nov 08, 2023 am 09:17 AM
Workerman ドキュメントでの TCP/UDP 通信の実装方法
Nov 08, 2023 am 09:17 AM
Workerman ドキュメントで TCP/UDP 通信を実装する方法には、特定のコード サンプルが必要です。Workerman は、TCP および UDP 通信の実装に広く使用されている高性能 PHP 非同期イベント ドリブン フレームワークです。この記事では、Workerman を使用して TCP および UDP ベースの通信を実装する方法を紹介し、対応するコード例を示します。 1. TCP 通信用の TCP サーバーを作成します。Workerman を使用して TCP サーバーを作成するのは非常に簡単です。次のコードを記述するだけです: <?ph




