

Angular は、Google によって開発されたオープンソースの Web フロントエンド フレームワークで、2009 年に Misko によって誕生しました。 Hevery ら Google によって設立され、後に Google に買収されました。これは、多くの Google 製品で使用されている優れたフロントエンド JS フレームワークです。
プロジェクト数の統計によると、angular (1.x、2.x、4.x、5.x、6.x、7.x、8.x、9.x) が最も多くなっています。インターネット上でよく使われるフレームワーク。
Angular は TypeScript に基づいており、react や vue よりも中規模および大規模のエンタープライズ レベルのプロジェクトに適しています。
推奨される関連チュートリアル: 「angular チュートリアル 」
Angular バージョンに関して、Angular は Angular 1.x を総称して Angular JS と正式に名付けています。Angular 2.x 以降は総称して Angular と呼ばれます。
Angular の最新バージョンは、2019 年 12 月 25 日の angular9.x です。公式の紹介によると、Angular は数か月ごとにバージョンが更新されます。使い方は、Angular2.x 以降のすべての Angular バージョンで同じです。このチュートリアルは、Angular7.x、Angular8.x、Angular9.x およびその他の将来のバージョンにも適用できます。
Angular学習に必要な基礎
必要な基礎: html、css、js、es6、ts
1. インストール前の準備作業:
1.1. nodejs のインストール
angular がインストールされているコンピューターには、最新の nodejs がインストールされている必要があります。nodejs の安定バージョンのインストールに注意してください
1.2. コマンド ツール、npm、cnpm、yarn のいずれかを選択します
npm を使用する場合は、淘宝網ソース ミラーを設定します
npm config set registry https://registry. npm.taabao. org
cnpm を使用する場合は、cnpm をインストールしてください
npm のインストールに失敗する可能性があります。最初に npm でインストールすることをお勧めします。cnpm は、淘宝網ミラーでインストールされます
https:// npm.taabao.org/
npm install -g cnpm --registry=https://registry.npm.taabao.org
または、yarn をインストールします。選択する必要があるのはコマンド ツールのみであることに注意してください
yarn
Yarn は、npm よりも 10 倍高速なパッケージ管理ツールであると主張しており、いくつかの優れた機能も備えており、2017 年のフロントエンドにとっては驚くべきことでしょう。私の個人的な経験から言えば、本当に速いので、強くお勧めします。友達もぜひ使ってください。使用方法は非常に簡単です。npm
npm installyarn -g
を使用してインストールします。次に、淘宝網のソースに切り替えると、速度を感じることができます:
yarn config set registry https : //registry.npm.taabao.org --global
yarn config set disturl https://npm.taovao.org/dist --global
わかりました、それは非常に簡単です、そのコマンドはほぼnpmと同じ:
初期化:yarn init
パッケージのインストール:yarn add パッケージ名
パッケージの更新:yarn upgrade パッケージ名
パッケージの削除:yarnremove パッケージ名
すべてのパッケージをインストールします:yarn またはyarn install
設定が成功すると、驚くべきことが起こります。
CLI は Command Line Interface の略で、次のことを実現するためのコマンド ライン インターフェイスです。自動化 ionic cli、vue cli などの開発プロセス。プロジェクトの作成、ファイルの追加、テスト、パッケージ化、公開などの多くの開発タスクを実行できます。
yarn global add @angular/cli または npm install @angular/cli -g
長い待ち時間の後、Angular CLI がインストールされます。確認:
ng new my-app
npm i のインストールをスキップしたい場合は
ng new my-app --skip-install
を活用しましょう。ダウンロード中に、ng new を実行した後に Angular cli が何を行ったかを見てみましょう:
つまり、現時点では、Angular cli は次のことを行ってくれています。
インストールが完了したら、プロジェクトを開始できます:
cd my-app / /Enter my-app
npm start または ngserve //サービスを開始します
ngserve コマンドは開発サーバーを起動し、ファイルの変更を監視し、再構築しますこれらのファイルが変更されたときのアプリケーション。
–open (または -o) パラメータを使用すると、ブラウザが自動的に開き、http://localhost:4200/ にアクセスします。
ngserve コマンドには多くのパラメータが用意されており、それらを適切に参照できます。
次のパラメータは参照用です:
--dry-run: boolean, 默认为 false, 若设置 dry-run 则不会创建任何文件--verbose: boolean, 默认为 false--link-cli: boolean, 默认为 false, 自动链接到 @angular/cli 包--skip-install: boolean, 默认为 false, 表示跳过 npm install--skip-git: boolean, 默认为 false, 表示该目录不初始化为 git 仓库--skip-tests: boolean, 默认为 false, 表示不创建 tests 相关文件--skip-commit: boolean, 默认为 false, 表示不进行初始提交--directory: string, 用于设置创建的目录名,默认与应用程序的同名--source-dir: string, 默认为 'src', 用于设置源文件目录的名称--style: string, 默认为 'css', 用于设置选用的样式语法 ('css', 'less' or 'scss')--prefix: string, 默认为 'app', 用于设置创建新组件时,组件选择器使用的前缀--mobile: boolean, 默认为 false,表示是否生成 Progressive Web App 应用程序--routing: boolean, 默认为 false, 表示新增带有路由信息的模块,并添加到根模块中--inline-style: boolean, 默认为 false, 表示当创建新的应用程序时,使用内联样式--inline-template: boolean, 默认为 false, 表示当创建新的应用程序时,使用内联模板その他のファイル:
.editorconfig: 给你的编辑器看的一个简单配置文件 .gitignore: git 排除文件 angular.json: angular cli 的配置文件 package.json:npm 配置文件,项目使用到的第三方依赖包 protractor.conf.js:运行 ng e2e 的时候会用到 README.md:项目的基础文档 tsconfig.json:TypeScript 编译器的配置 tslint.json:运行 ng lint 时会用到
$ ng generate component news
installing component
create src/app/great-angular/news.component.css
create src/app/great-angular/news.component.html
create src/app/great-angular/news.component.spec.ts
create src/app/great-angular/news.component.ts
update src/app/app.module.ts
如你所见,Angular cli帮我们干了如下事情:
src/app/news 目录被创建
news目录下会生成以下四个文件:
CSS 样式文件,用于设置组件的样式
HTML 模板文件,用于设置组件的模板
TypeScript 文件,里面包含一个 组件类和组件的元信息
Spec 文件,包含组件相关的测试用例
news 组件会被自动地添加到 app.module.ts @NgModule 装饰器的 declarations 属性中。
Angualr CLI提供了许多常用命令供我们选择:
ng generate class my-new-class // 新建类, 新建一个名为my-new-class的类 (class)
ng generate component my-new-component // 新建组件
ng generate directive my-new-directive // 新建指令
ng generate enum my-new-enum // 新建枚举
ng generate module my-new-module // 新建模块
ng generate pipe my-new-pipe // 新建管道
ng generate service my-new-service // 新建服务
当然选择。。简写:
ng g cl my-new-class // 新建 class
ng g c my-new-component // 新建组件
ng g d my-new-directive // 新建指令
ng g e my-new-enum // 新建枚举
ng g m my-new-module // 新建模块
ng g p my-new-pipe // 新建管道
ng g s my-new-service // 新建服务
Angular默认帮我们集成了``karma`测试框架,我们只需要:
ng test
ng e2e
ng build
其中过程应该是这样的:
Angular CLI 从 .angular-cli.json 文件中加载配置信息
Angular CLI 运行 Webpack 打包项目相关的 JavaScript、 CSS 等文件
打包后的资源,将被输出到配置文件中 outDir 所指定的目录,默认是输出到 dist 目录。
Angular开发工具介绍
Visual Studio Code
文件 说明
|--E2e 应用的端对端(e2e)测试,用 Jasmine 写成并用 protractor 端对端测试运行器测试。|--Node_modules 依赖包|--Src |--App Angular应用文件 |--App.module.ts |---App.component.ts |--assets 资源文件 |--environments 环境配置:开发、部署 |--index.html 应用的宿主页面。 它以特定的顺序加载一些基本脚本。 然后它启动应用,将根AppComponent放置到自定义<my-app>标签里。 |--main.ts 项目的入口文件 |--polyfills.ts 处理浏览器兼容问题|--angular.json Cli配置文件|--.editorconfig 统一代码风格工具配置,不支持的需要安装插件|--.gitignore Git配置文件|--karma.conf.js 在测试指南中提到的 karma 测试运行器的配置。|--package.json 项目指定npm依赖包|--tsconfig.app.json Typescript编译配置|--tsconfig.spec.json Typescript测试编译配置|--tsconfig.json Typescript编译配置|--tslint.json Typescript语法检查器</my-app>
详情参考:https://www.angular.cn/guide/file-structure
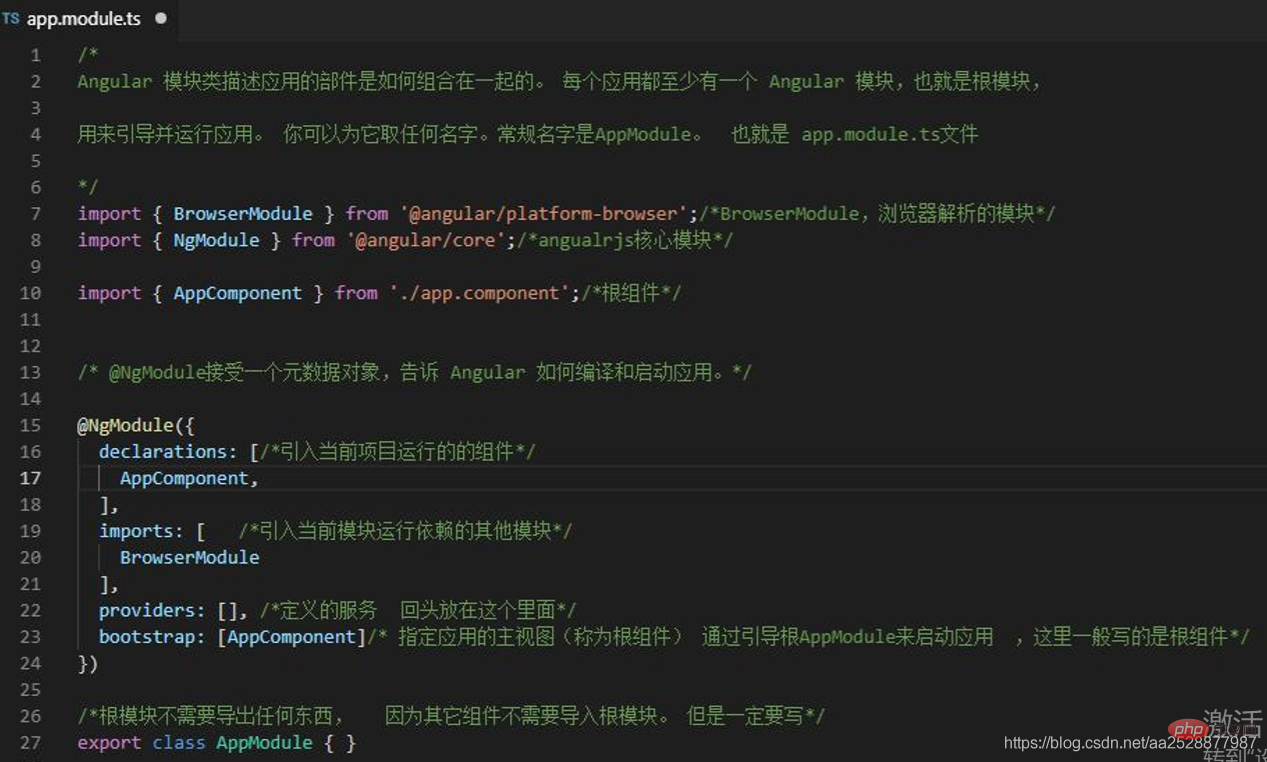
定义 AppModule,这个根模块会告诉 Angular 如何组装该应用。 目前,它只声明了 AppComponent。 稍后它还会声明更多组件。
https://cli.angular.io/
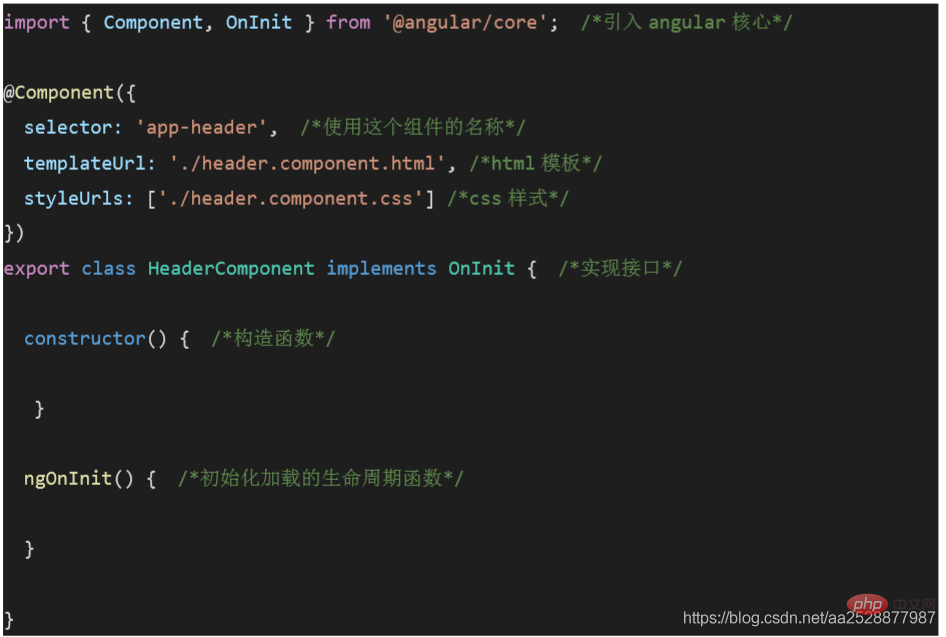
创建组件:
ng g component components/header
组件内容详解:
Angular应用中,模板指的的是@Component装饰器的template或templateUrl指向的HTML页面
例如:
import { Component } from '@angular/core';interface Course {
id:number,
description:string}@Component({
selector: 'app-root',
// templateUrl: './app.component.html',
template:`
<p>
<span>{{courseObj.description}}</span>
</p>
`,
styleUrls: ['./app.component.css']})export class AppComponent{
title = 'ng-module-routes';
id:number = 1;
description:string = 'sss';
public courseObj: Course = {
id: 1,
description: "Angular For Beginners"
};}很明显Angular不是简单地用一个字符串来处理模板。 那么这是如何工作的?
Angular不会生成HTML字符串,它直接生成DOM数据结构
实际上,Angular把组件类中的数据模型应用于一个函数(DOM component renderer)。 该函数的输出是对应于此HTML模板的DOM数据结构。
一旦数据状态发生改变,Angular数据检测器检测到,将重新调用
该DOM component renderer。
mvvm
Mvvm定义MVVM是Model-View-ViewModel的简写。即模型-视图-视图模型。
它有两个方向:
实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。
在MVVM的框架下视图和模型是不能直接通信的。它们通过ViewModel来通信,ViewModel通常要实现一个observer观察者,当数据发生变化,ViewModel能够监听到数据的这种变化,然后通知到对应的视图做自动更新,而当用户操作视图,ViewModel也能监听到视图的变化,然后通知数据做改动,这实际上就实现了数据的双向绑定。
そして、MVVM の View と ViewModel は相互に通信できます。 MVVM のフローチャートは次のとおりです。 
コンピューター プログラミング関連の知識の詳細については、「プログラミング入門 」を参照してください。 !
以上がAngular の入門学習環境とプロジェクトの構築の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。