左右ドラッグによるコンテンツ表示領域のサイズ変更を実現するJSメソッド_javascriptスキル
May 16, 2016 pm 03:36 PM
js
変化
本記事の例では、JSを使用して左右にドラッグしてコンテンツ表示領域のサイズを変更する方法を説明しています。皆さんの参考に共有してください。詳細は以下の通りです。
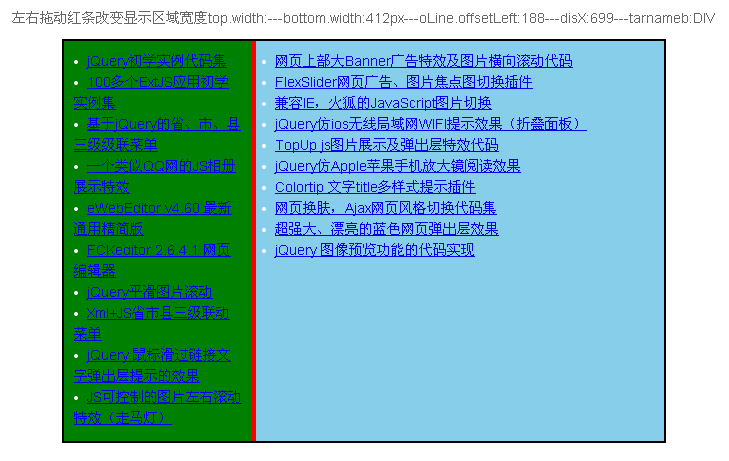
ここでは、左右のドラッグ可能なコンテンツ表示領域の効果を示します。赤いバーを左右にドラッグして、表示領域の幅を変更します。左側にドラッグすると、右側にすべてのコンテンツが表示されます。右にドラッグすると、左側にすべてのコンテンツが表示されます。QQ チャットと同様に、ユーザーの要件に合わせてサイズを上下にドラッグできます。このコードは JavaScript と CSS コードを組み合わせて完全に実装されており、すべての主流ブラウザで実行する場合に優れた互換性を備えています。JS コードを左右にドラッグしてサイズを変更することをお勧めします。
実行中のエフェクトのスクリーンショットは次のとおりです:

オンライン デモのアドレスは次のとおりです:
http://demo.jb51.net/js/2015/js-drug-cha-area-show-demo/
具体的なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>左右可拖动的内容显示区</title>
<style>
ul,li{margin:0;padding:0;}
body{font:14px/1.5 Arial;color:#666;}
#box{position:relative;width:600px;height:400px;border:2px solid #000;margin:10px auto;overflow:hidden;}
#box ul{list-style-position:inside;margin:10px;}
#top,#bottom{color:#FFF;width:300px;height:400px;overflow:hidden;}
#top{background:green; float:left}
#bottom{background:skyblue;float:right}
#line{position:absolute;top:0;left:50%;height:100%;width:4px;overflow:hidden;background:red;cursor:w-resize;}
</style>
<script>
function $(id) {
return document.getElementById(id)
}
window.onload = function() {
var oBox = $("box"), oTop = $("top"), oBottom = $("bottom"), oLine = $("line");
oLine.onmousedown = function(e) {
var disX = (e || event).clientX;
oLine.left = oLine.offsetLeft;
document.onmousemove = function(e) {
var iT = oLine.left + ((e || event).clientX - disX);
var e=e||window.event,tarnameb=e.target||e.srcElement;
var maxT = oBox.clientWight - oLine.offsetWidth;
oLine.style.margin = 0;
iT < 0 && (iT = 0);
iT > maxT && (iT = maxT);
oLine.style.left = oTop.style.width = iT + "px";
oBottom.style.width = oBox.clientWidth - iT + "px";
$("msg").innerText='top.width:'+oLine.style.width+'---bottom.width:'+oBottom.style.width+'---oLine.offsetLeft:'+oLine.offsetLeft+'---disX:'+disX+'---tarnameb:'+tarnameb.tagName;
return false
};
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
oLine.releaseCapture && oLine.releaseCapture()
};
oLine.setCapture && oLine.setCapture();
return false
};
};
</script>
</head>
<body>
<center>左右拖动红条改变显示区域宽度<span id="msg"></span></center>
<div id="box">
<div id="top">
<ul>
<li><a href="#" target="_blank">jQuery初学实例代码集</a></li><li><a href="#" target="_blank">100多个ExtJS应用初学实例集</a></li>
<li><a href="#" target="_blank">基于jQuery的省、市、县三级级联菜单</a></li>
<li><a href="#" target="_blank">一个类似QQ网的JS相册展示特效</a></li>
<li><a href="#" target="_blank">eWebEditor v4.60 最新通用精简版</a></li>
<li><a href="#" target="_blank">FCKeditor 2.6.4.1 网页编辑器</a></li>
<li><a href="#" target="_blank">jQuery平滑图片滚动</a></li>
<li><a href="#" target="_blank">Xml+JS省市县三级联动菜单</a></li>
<li><a href="#" target="_blank">jQuery 鼠标滑过链接文字弹出层提示的效果</a></li>
<li><a href="#" target="_blank">JS可控制的图片左右滚动特效(走马灯)</a></li>
</ul>
</div>
<div id="bottom">
<ul>
<li><a href="#" target="_blank">网页上部大Banner广告特效及图片横向滚动代码</a></li>
<li><a href="#" target="_blank">FlexSlider网页广告、图片焦点图切换插件</a></li>
<li><a href="#" target="_blank">兼容IE,火狐的JavaScript图片切换</a></li>
<li><a href="#" target="_blank">jQuery仿ios无线局域网WIFI提示效果(折叠面板)</a></li>
<li><a href="#" target="_blank">TopUp js图片展示及弹出层特效代码</a></li>
<li><a href="#" target="_blank">jQuery仿Apple苹果手机放大镜阅读效果</a></li>
<li><a href="#" target="_blank">Colortip 文字title多样式提示插件</a></li>
<li><a href="#" target="_blank">网页换肤,Ajax网页风格切换代码集</a></li>
<li><a href="#" target="_blank">超强大、漂亮的蓝色网页弹出层效果</a></li>
<li><a href="#" target="_blank">jQuery 图像预览功能的代码实现</a></li>
</ul>
</div>
<div id="line"></div>
</div>
</body>
</html>
ログイン後にコピー
この記事が皆さんの JavaScript プログラミングに役立つことを願っています。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD

人気の記事
レポ:チームメイトを復活させる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1週間前
By 尊渡假赌尊渡假赌尊渡假赌
ハローキティアイランドアドベンチャー:巨大な種を手に入れる方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
スプリットフィクションを打ち負かすのにどれくらい時間がかかりますか?
3週間前
By DDD

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7299
7299
 9
9
 7299
7299
 9
9
Java チュートリアル
 1622
1622
 14
14
 1622
1622
 14
14
CakePHP チュートリアル
 1342
1342
 46
46
 1342
1342
 46
46
Laravel チュートリアル
 1259
1259
 25
25
 1259
1259
 25
25
PHP チュートリアル
 1206
1206
 29
29
 1206
1206
 29
29
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする












