開発効率を向上させる実践的なvscodeプラグイン(共有)
この記事では、開発プロセス中の実用的な vscode プラグインをいくつか紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode チュートリアル 」
実用的な Visual Studio Code プラグイン
1. vscode-color-highlight-----カラーコード強調表示プラグイン。 (崇高なテキストも利用可能です)
2. vscode-ブラウザで開く------右クリックしてブラウザで開きます。 (Sublime text にもあります)
3. vscode-Path Intellisense------ファイル パス プロンプト。 (崇高なテキストも利用可能です)
4. vscode-JS-CSS-HTML フォーマット-----js-css-html フォーマット。 (崇高なテキストも利用可能です)
5. vscode-Visual Studio Code Format-----vscode コード形式拡張ツール。 (右クリックしてフォーマットします)
6. vscode-Sass-----Sass/scss ファイル構文プロンプト。 (崇高なテキストも利用可能です)
7. vscode-Easy Sass-----scssはcss、min.cssにコンパイルされます。 (優れた Sass コンパイル ツール)
8. vscode-csscomb-----css 属性の並べ替え。 (崇高なテキストも利用可能です)
9. vscode-HTML クラスの提案-----ワークスペース クラスのコード プロンプト。
PS: (1) npm install csscomb -g
## npm install csscomb --save-dev
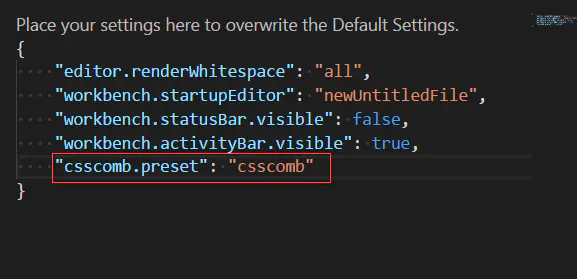
#この 2 つの手順が必要です。(2) vscodeの設定
「ファイル」-「環境設定」-「設定」を開きます。 「
csscomb 構成」オプションを見つけます。 「csscomb.preset」オプションを追加します。

# このモードには、CSSCOMB、YANDEX、Zen の 3 つのモードがあります。 1 つお選びください。
(3) css/less/scss ファイルを選択し、F1 キーを押して実行し、「csscomb」と入力して Enter キーを押します。
)
10.vscode-fake------さまざまな偽のデータ型を生成します。 (名前、電話番号)
11.vscode-CSS Peek-----クラス名定義ジャンプ。 (やっとdw ccのcss定義ジャンプ機能ができました) ) 12.vscode-eCSStractor-----ページのクラスを抽出し、cssドキュメントを生成します。
12.vscode-eCSStractor-----ページのクラスを抽出し、cssドキュメントを生成します。
13.vscode-Regex プレビューアー-----正規表現一致プレビュー。
14.vscode-Quokka-----js のリアルタイム コンパイル。 (書き込み中にコンソール情報を出力するのと同等)。
15.vscode-SVG ビューアー-----SVG プレビュー。
16.vscode-Change Case-----変数名の命名スタイルの切り替え。 (一貫性のない命名スタイルを解決するツール)
17.vscode-Document This-----jsdoc コメントの生成。
18.vscode-Live Server-----http サーバー (nodejs を使用した http-server と同等)。
PS: vscode の下部でクリックして実行できます。これは非常に便利です。
vue フレームワーク18.vscode-Vue 2 スニペット-----vue2 の構文強調表示と構文プロンプト。
 19.vscode-Vetur-----vue 単一ファイルは、html、js、css のように記述してコメントすることができます。
19.vscode-Vetur-----vue 単一ファイルは、html、js、css のように記述してコメントすることができます。
20.vscode-wpy-beautify-----vue2 単一ファイルの書式設定。
PS: vscode は確かに優れたエディタです。
sublime text3 と比較すると以下のようなメリットがあります。
1. ファイル検索機能。
# ファイルをスクリーニングし、検索、変更、置換するための優れたファイル ブラウザがあります。 2. ファイルをドラッグ アンド ドロップします。)
補足: 1. Visual Studio Code のみを使用 - Insiders バージョンには、複数のプロジェクトのドラッグ アンド ドロップをサポートするワークスペース機能があります。
2.vscode はスペースコードを表示します。 「表示」-「スペースのレンダリングの切り替え」を開きます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上が開発効率を向上させる実践的なvscodeプラグイン(共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 10
10
 6
6
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




