CSS3で要素の背面を非表示に設定する方法
CSS3 では、backface-visibility 属性を使用して、要素に「backface-visibility: hidden;」スタイルを追加することで裏面を非表示にすることができます。 backface-visibility 属性は、要素が画面に面していないときに表示されるかどうかを設定できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS3 backface-visibility プロパティ
backface-visibility プロパティは、要素の背面が画面に面しているときに要素が表示されるかどうかを定義します。
このプロパティは、要素を回転するときに要素の裏側を見たくない場合に便利です。
構文
backface-visibility: visible|hidden;
属性値:
visible: 背面が表示されます。
hidden: 裏側は見えません。
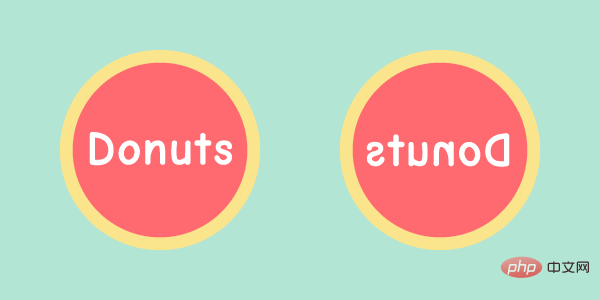
backface-visibility 属性は 3D 変換効果に関連しており、要素がユーザーに面したときに背面が表示されるかどうかを決定するために使用されます。たとえば、下の図は 2 つの円形要素を示しています。手前にあるものが前面、奥にあるものが背面です。裏面を反転すると、その上のテキストは表面の鏡像になります。これがデフォルトの動作です。

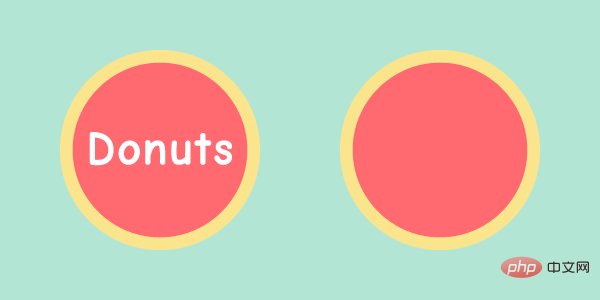
backface-visibility: hidden; スタイルを使用する場合、背中を表す別の画像が元の背中を置き換えます

[推奨チュートリアル: CSS ビデオ チュートリアル ]
ブラウザの互換性
最新のブラウザはすべて互換性あり backface-visibility 属性をサポート。 Chrome、Safari、Opera ブラウザでは、-webkit- ベンダー プレフィックスを使用する必要があります。 IE10 までのすべての IE ブラウザは、この属性をサポートしています。
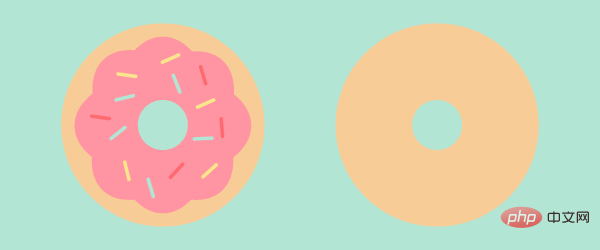
例: 回転ドーナツ

ドーナツをひっくり返すとき、前面の麺が見えたくないです。したがって、元の背面を置き換えるには、ドーナツの背面を表す別の画像が必要です。 「前面」の表面を「背面」の主面と同じ位置に、「前面」の面が「背面」の面の前になるように配置します。 「前面」は backface-visibility: hidden; を使用して背面を非表示にします。 Y軸に沿って同期して回転し、裏側を回転させると表側が消え、別の絵が表示されます。
img {
position: absolute;
animation: turn 2s infinite;
}
.donut-front {
z-index: 5;
backface-visibility: hidden;
}
@keyframes turn {
to {
transform: rotateY(360deg);
}
}両方の画像は同じアニメーションを使用していますが、最初の画像は後ろに回転すると非表示になり、2 番目の画像は自然に表示されます。
デモとダウンロードのアドレス: https://www.php.cn/xiazai/js/6231
プログラミング関連の知識の詳細については、次のサイトを参照してください: プログラミング教育! !
以上がCSS3で要素の背面を非表示に設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。
 css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
「レスポンシブ レイアウト」とも呼ばれるアダプティブ レイアウトとは、画面の幅を自動的に認識し、それに応じて調整できる Web ページ レイアウトを指します。このような Web ページは、端末ごとに特定のバージョンを作成するのではなく、複数の異なる端末と互換性を持たせることができます。 。アダプティブ レイアウトは、モバイル Web ブラウジングの問題を解決するために生まれ、さまざまな端末を使用するユーザーに優れたユーザー エクスペリエンスを提供できます。




