JavaScript のイベント フローの概要

無料学習の推奨事項: js ビデオ チュートリアル
# #JavaScript イベント フローについて
##前書き- #本文
- #イベントとは何ですか?
- イベントとは何ですか?イベント ストリーミング?
- イベント バブリングとイベント キャプチャ
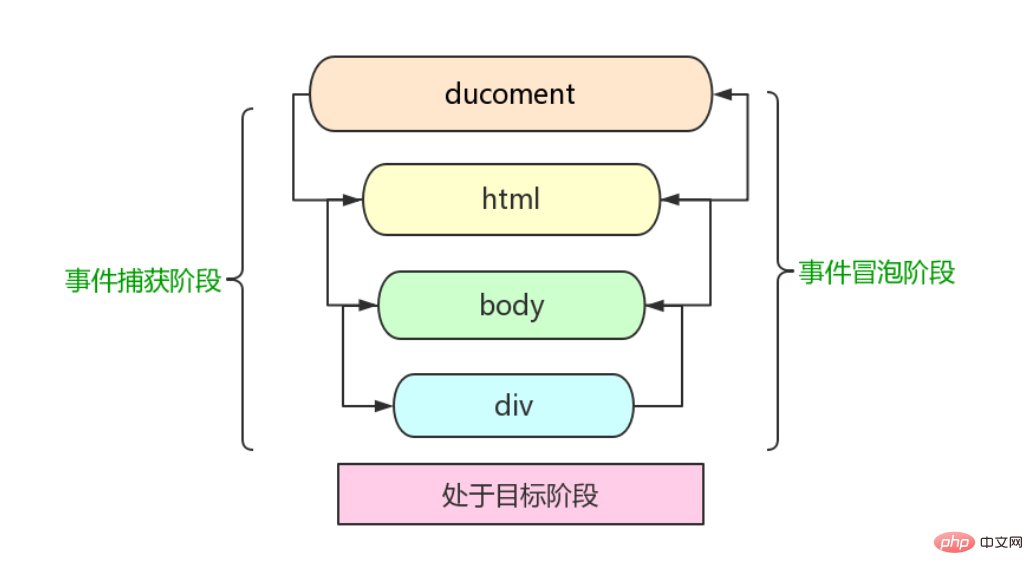
- DOM イベント階層
- DOM0 イベント
- DOM2 イベント
この記事を読む前に、JavaScript イベント ループについて見てみることをお勧めします。もちろん、既に知っている人向けです。必要ありません! この記事では、js のイベント フローについて説明します。
#本文
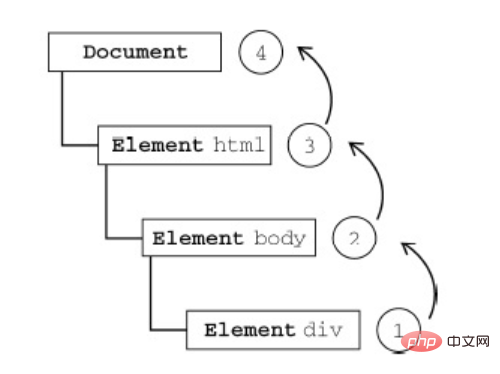
Web ページ上でクリックやスライドなどの特定の種類の操作を実行すると、対応するイベントがトリガーされることは誰もが知っています。 。また、Web ページ全体が実際にはブラウザーによって DOM ツリーに解析されることもわかっています。ノードがイベントを生成すると、そのイベントはノードとルート ノードの間で一定の順序で伝播され、この伝播経路を通過するすべてのノードがイベントを受信します。このプロセス全体を DOM イベント フロー ## と呼びます#。
イベントとは何ですか?
js と html 間のやり取りは、実際には「イベント」を通じて実現されます。 Web ページ上のすべてのユーザーのクリック、選択、スライドなどは、JS の世界ではすべてイベントです。 イベントの場合、イベントが発生するとレスポンスが必要ですが、js ではいわゆるレスポンスがリスナーです。オブザーバー パターンと同様に、イベントはサブジェクトであり、イベントが発生すると、イベント (サブジェクト) に対応するすべてのリスナーに、対応する応答を実行するように通知する必要があります。
イベント フローとは何ですか?イベント フローは、ページからイベントを受け取る順序を記述します。主に次の 2 種類に分かれます。
IE のイベント バブリングNetscape のイベント キャプチャ- イベント バブリング vs イベント キャプチャ
IE が提案するイベント フロー モデルはイベント バブリングです。つまり、イベントは下から上に、ターゲットによってトリガーされた要素からドキュメント オブジェクトに至るまで、段階的に上向きに伝播します。
Netscape が提案したイベント フロー モデルはイベント キャプチャであり、イベント バブリングとは逆に、上から下へ、つまりドキュメント オブジェクトからターゲット オブジェクトのステップに伝播します。一歩ずつ。 
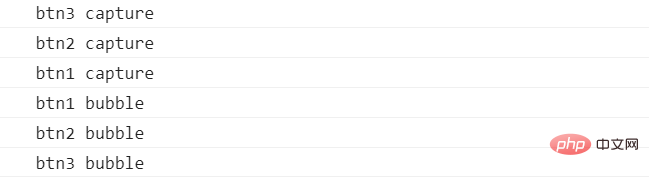
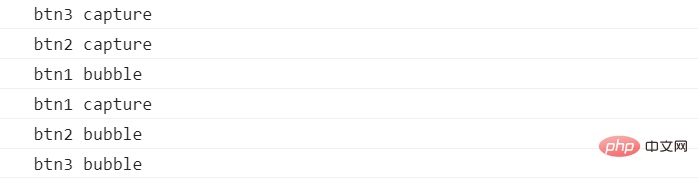
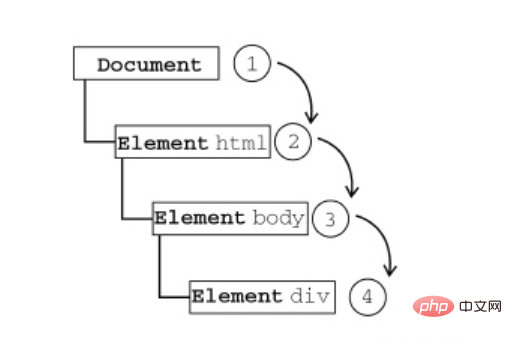
上記は、DOM0 標準におけるイベント フローの仕組みです。その後、ECMAScript によって DOM2 のイベント フローがさらに標準化されました。 DOM2 では、イベントに含まれるイベント ストリームは次の 3 つのステージに分割されます。 
- イベントのバブリング段階 (バブル)
-
 DOM イベントの分類
DOM イベントの分類
DOM ノードでイベントが発生したときは、当然のことながら、次のことを行う必要があります。
このうち、より重要なものは DOM0/DOM2 であるため、以下ではそれらに焦点を当てて説明します。 DOM0 イベント
DOM0 イベント
DOM0 レベルのイベントを実装するには、主に 2 つの方法があります。1 つ目は、関数名をイベント属性として直接使用するインライン モデルです。 htmlタグの属性値。次のとおりです: // js code// eventDOM.jsfunction btnClick() {
console.log('Hello World')}<!-- html code --><html>
<head>
<title>eventDOM demo</title>
</head>
<body>
<p onclick="btnClick()" style="width: 30px; height: 30px; background-color:black"></p>
<script type="text/javascript" src="eventDOM.js"></script>
</body></html>
// js code// eventDOM.jslet btn = document.getElementById('btn')let btnClick = function() {
console.log('Hello World')}btn.onclick = btnClick<!-- html code --><html> <head> <title>eventDOM demo</title> </head> <body> <p id="btn" style="width: 30px; height: 30px; background-color:black"></p> <script type="text/javascript" src="eventDOM.js"></script> </body></html>
をクリックすると、
Hello Worldが表示されますが、問題ありません。上記の HTML コードに基づいて、次のように少し js を追加します:
// js code// eventDOM.jslet btn = document.getElementById('btn')let btnClick = function() {
console.log('Hello World')}let btnClick2 = function() {
console.log('Hello World again')}btn.onclick = btnClick
btn.onclick = btnClick2これで、Hello World again をクリックした場合のみ表示されることがわかりました。したがって、スクリプト モデルでは、1 つのノードが同じタイプのイベントを 1 回追加することのみが許可され、後続のイベントは以前のイベントを上書きします。
最後に興味深い例を見てみましょう:<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!-- html code --><html>
<head>
<title>eventDOM demo</title>
</head>
<body>
<p id="btn3" style="width: 400px; height: 400px; background-color:pink">
btn3 <p id="btn2" style="width: 300px; height: 300px; background-color:skyblue">
btn2 <p id="btn1" style="width: 200px; height: 200px; background-color:lightgreen">
btn1 </p>
</p>
</p>
<script type="text/javascript" src="eventDOM.js"></script>
</body></html></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">// js code// eventDOM.jslet btn1 = document.getElementById('btn1')let btn2 = document.getElementById('btn2')let btn3 = document.getElementById('btn3')btn1.onclick = function() {
console.log('1')}btn2.onclick = function() {
console.log('2')}btn3.onclick = function() {
console.log('3')}</pre><div class="contentsignin">ログイン後にコピー</div></div>
btn3 をクリックすると、出力は次のようになります: 
これは期待どおりですが、btn1 をクリックするとどうなりますか? 出力は次のようになります: 
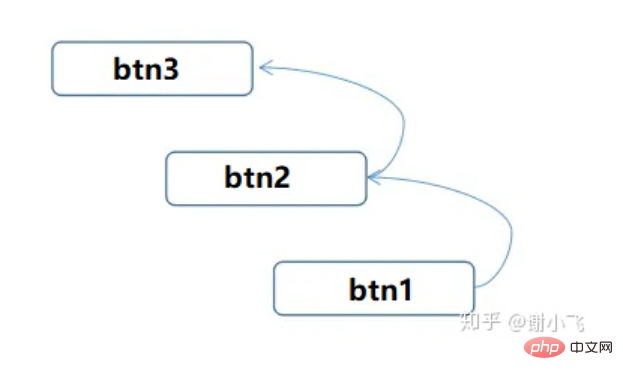
これは少し奇妙です。btn1 には明らかに 1 つのリスナーを追加しただけですが、btn2 と btn3 と一緒に追加したように感じるのはなぜですか? 理由は、DOM0 には 2 つのモデルがあるためです: IE によって提案されたイベント バブリングと、 Netscape によって提案されたイベント キャプチャですが、実際には DOM0 はイベント バブリングのみをサポートしています。したがって、btn1 をクリックした場合のイベント フローは次のようになります。 
つまり、イベント フローは btn2 と btn3 も通過するため、それらのイベント処理がトリガーされます。しかし、明らかに、これは私たちが望んでいる結果ではありません。
DOM2 イベント
さらに詳細に指定すると、DOM2 レベルのイベント ハンドラーが存在します。 2 つのメソッドが定義されています。
- addEventListener() イベント リスナーの追加
- removeEventListener() イベント リスナーの削除
これら 2 つの関数次の表:
| タイプ | 説明 | |
|---|---|---|
| String | 「クリック」など、監視するイベントの名前。ここで「on」にする必要はないことに注意してください。 | |
| function | イベントをトリガーするために実行されるコールバック関数 | |
| イベントがキャプチャフェーズで処理されるかどうか |
以上がJavaScript のイベント フローの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




 DOM イベントの分類
DOM イベントの分類