uni-app にグローバル スタイルの導入とボトム ナビゲーション バーの開発が導入されました

# 推奨 (無料): ユニアプリ開発チュートリアル
#まえがき##この記事ではまず、uni-app プロジェクトで導入されるグローバル スタイルの種類を紹介します。 App.vue では、公式 CSS スタイル ライブラリ、カスタム アイコン ライブラリ、CSS アニメーション ライブラリを導入し、次に、pages.json で globalStyle の定義を導入し、最後にプロジェクトのナビゲーション バーの開発を実現します。
1. App.vue はグローバル スタイルを導入します
標準的なユニアプリ プロジェクトのディレクトリ構造は次のとおりです:
┌─cloudfunctions 云函数目录 │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid 存放本地网页的目录 ├─platforms 存放各平台专用页面的目录 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─wxcomponents 存放小程序组件的目录 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息 └─pages.json 配置页面路由、导航条、选项卡等页面类信息
App.vue
は、uni-app のメイン コンポーネント です。すべてのページは、ページ エントリ ファイルである App.vue の下で切り替えられます。App.vue 自体はページではないため、切り替えることはできませんビュー要素を書き込みます。 このファイルの機能には、アプリケーション ライフ サイクル関数の呼び出し、グローバル スタイルの構成、およびグローバル ストレージ globalData の構成が含まれます。 ライフサイクル関数を呼び出すと、onLaunch
、
onHide# 中に更新の検出、ネットワーク監視、データの初期化など、特定のライフサイクルで実行する必要がある多くのアクションを実装できます。 ## が利用可能です アプリケーションがバックグラウンドで実行されているときに、音楽とビデオの再生を一時停止します。 スタイル、アイコン、アニメーションなどをこのファイルに導入できます。 1. 公式 CSS スタイル ライブラリを導入します
新しい uni-app プロジェクトを作成し、テンプレートとして Hello uni-app を選択します。 ## The #uni.css file is the official CSS style library. Community_Dating ディレクトリに新しい共通ディレクトリを作成し、その共通ディレクトリに uni.css をコピーします。 同時に、Hello uni-app プロジェクトの静的ディレクトリにある
uni.ttf フォント ファイルを Community_Dating プロジェクトの静的ディレクトリにコピーする必要があります。
スタイル、フォント、マテリアルなどのファイルを直接使用する必要がある場合は、直接クリックして QQ グループを追加できます。
963624318、グループ フォルダー uni-app 実際のコミュニティ デート APP
紹介しているアイコンは主にiconfont(https://www.iconfont.cn/)が提供しているアイコンです。2. カスタム アイコン ライブラリを導入します
この時点で、次のように uni.css を Community_Dating の App.vue ファイルにインポートするだけです:
<script> export default { onLaunch: function() { console.log('App Launch') }, onShow: function() { console.log('App Show') }, onHide: function() { console.log('App Hide') } }</script><style> /*每个页面公共css */ @import url("./common/uni.css");</style>ログイン後にコピー
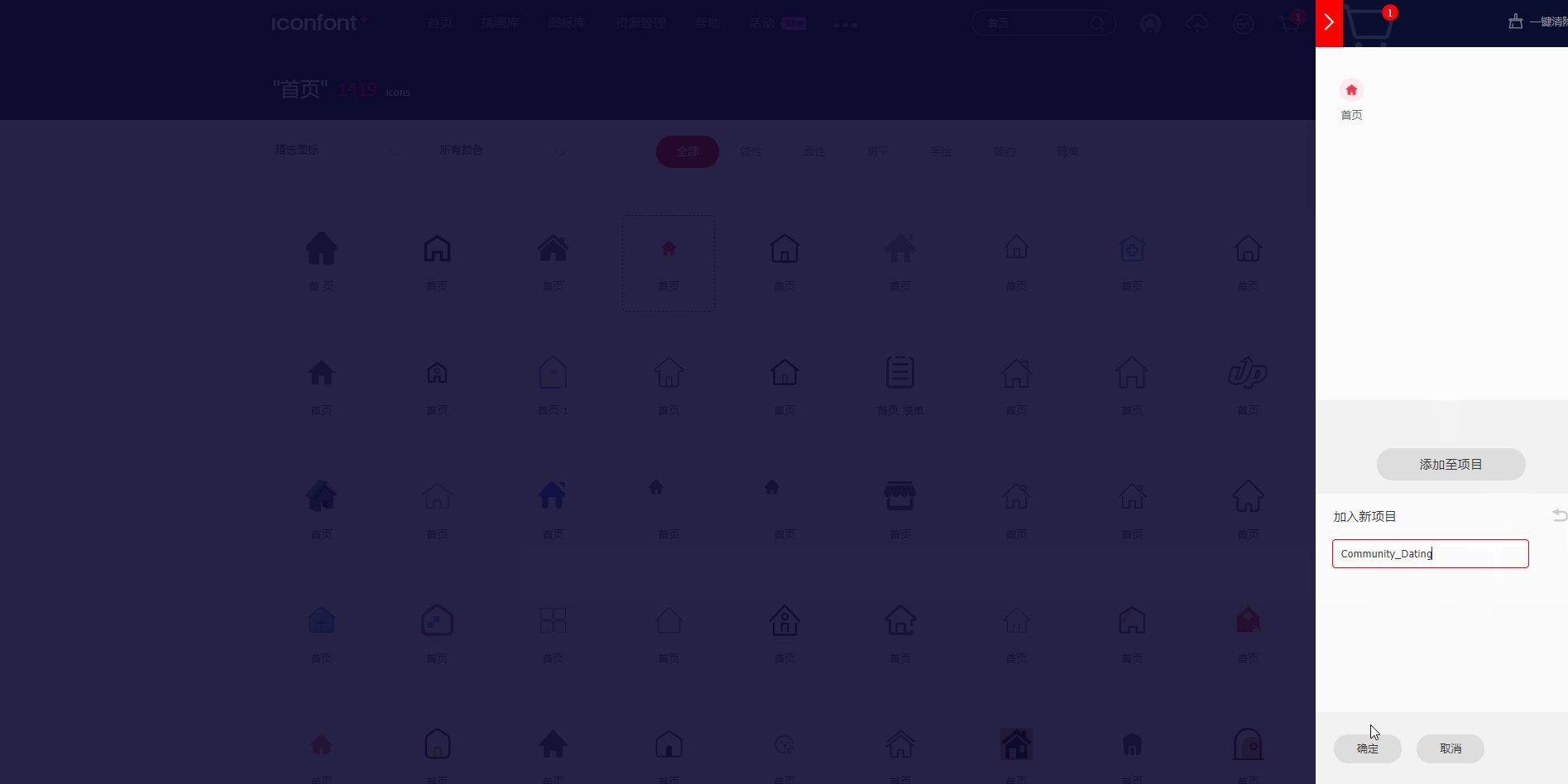
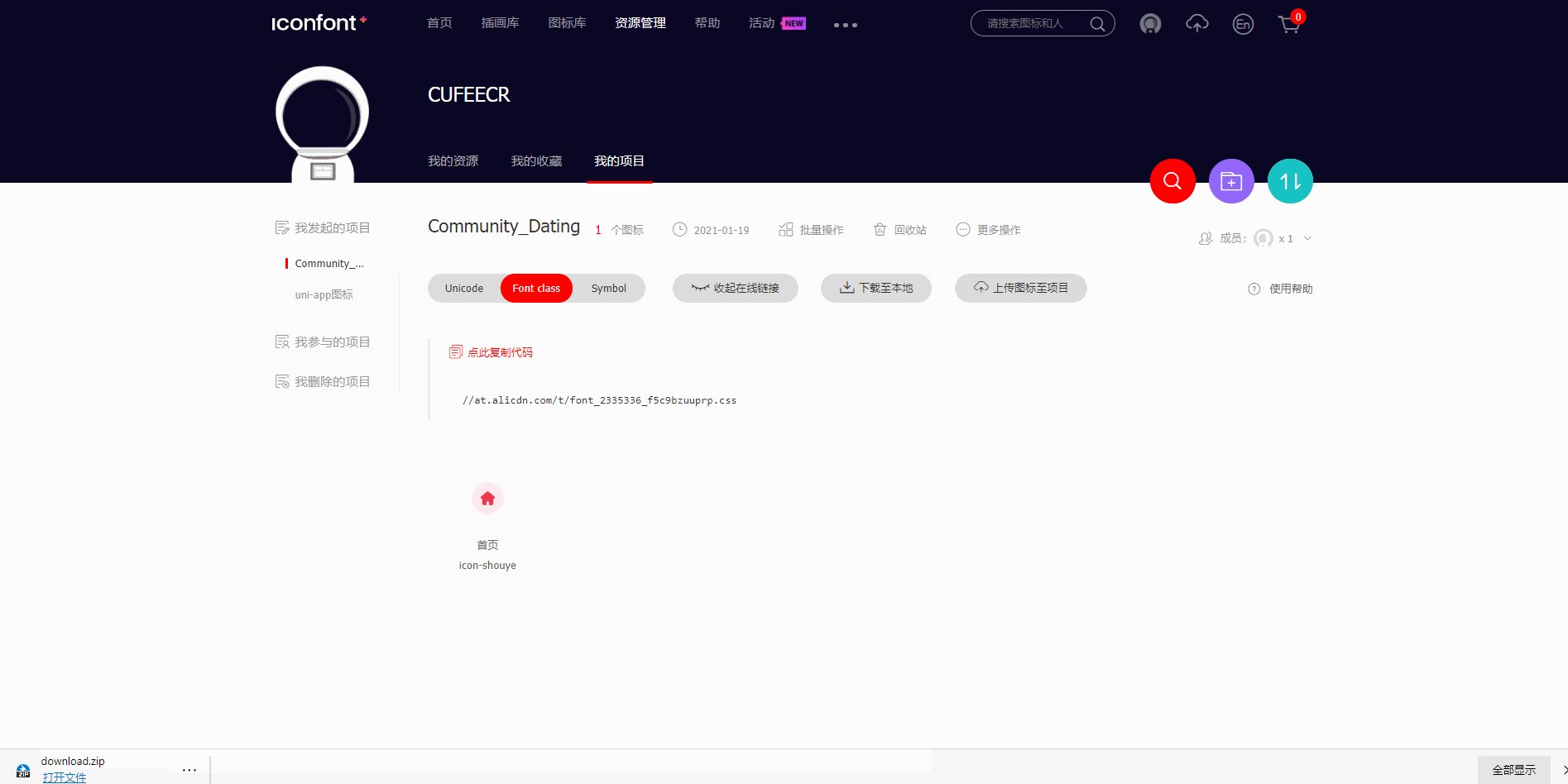
まずキーワードに基づいて必要なアイコンを検索し、気に入ったアイコンを選択してショッピング カートに追加します。次に、アイコンをショッピング カート内の現在のプロジェクトに追加します (プロジェクトがまだない場合は、アイコンを直接作成して追加することができます)、ショッピング カートに追加します。アイコンとスタイルはローカルにダウンロードされます。 デモは次のとおりです。
ダウンロードした圧縮パッケージを解凍し、
iconfont.css
を共通ディレクトリにコピーし、名前を icon.css に変更します。次のようにコンテンツを変更し、他のプラットフォームとの互換性を削除し、base64 イメージのみを保持します。 
@font-face {font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAALcAAsAAAAABpQAAAKNAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqBIIEfATYCJAMICwYABCAFhG0HMBvFBcguMRUZ6a5kMRUuoHi5tW+/rgBAGIKnb7/fnd15Nh8Ti6JZtCQaoXySeLSuiUMjUZJYxUt4/7umuZYP3fR/viyrBkw/6fU4l5IbCsdGbXbCt27AitTkEqCAqwECzMynzSFqL2aS/uqBP8B/f9w7/b8BFMh8512Oa2+a1AUYTw5wL1xLuEBCb5hevsCB2A0BjDoZ0uzg+DxJoehBAsi6yXZIquBAURaOEcKGmYocE7HbcW0IR9H35Z9SKXAEHp21sIF90v1DE8VBGgcITghofgB4oAdBQVYaA3OiCCNEscUxmhAUReDr8LEKOaocYX+dTs0BoAYynonpWI9K6wBQSIUBhEmE17d6yWlm+uPnwtPv0uPP4v2Xc5bJZG+Rpc0y+Qx2cSOS7V6cnZcvXVK6cG4qsdcGePEtChB7yc7w2SlnNe20rD29ytTbkVuVrU63u641tfd8sU/ua+6gZmttpz9DwO7mbRmj/ylFAfjI8IGoT5pV4rMgPodR4F8xB5apYGu104vlC+AYEL2HHMOAFGQp8jlVUnpjESGm9PZMEbUZeGJaUMX3QECGEQiJmQCj29D8DMW4KKIJ0OUUgFDgBhx5PICnQAdV/AcElPmDkIKiYKxVvGKGtkx5huOOwH3YbYG557nUqoUcp88iq9k7PM+OiIvIQ9MNxVyhHB5CF/kSY8I6KwlBgXLPgUGwH9q2Bz73qrgnchUh/HI+T5tulNvzHCIzg0M7BLQP7GoBpj0eFw2qC3Ll87MQU2PbwTtKcvpFiAuZ7YOinMIAdEjgDip5lENCdUyJIFCA4jwOMAi6IZvNA/zmblVoj5BTmeDzleVNJTpUkNte5PzdGsDQUiemkyfcqHi1FhICAAAA') format('woff2');}.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;}.icon-shouye:before {
content: "\e681";}<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
/* 官方CSS库 */
@import url("./common/uni.css");
/* 自定义图标库 */
@import url("./common/icon.css");</style> 次に、インポートしたアイコンを、pages/index/index.vue で次のように使用します。 <template>
<view>
<text>Hello</text>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}</script><style>
</style> 3. CSS アニメーション ライブラリの紹介
3. CSS アニメーション ライブラリの紹介
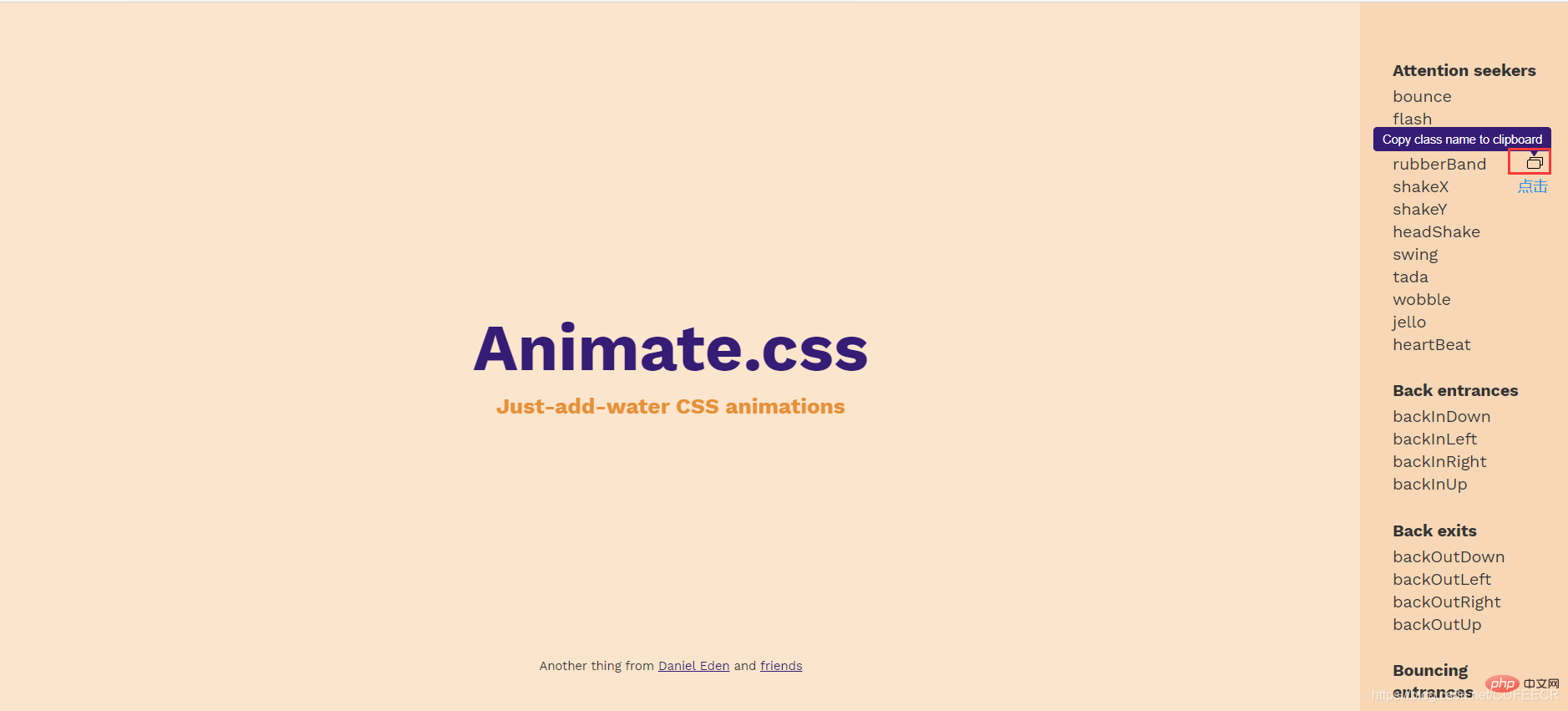
animate.css (https://animate.style/) の使用を選択できます。 )。 CDN に直接アクセスして CSS ファイルをダウンロードします。アドレスは https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.css で、右クリックして [名前を付けて保存] を選択し、保存してコピーします 共通ディレクトリに移動し、次のように App.vue にインポートします:
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
/* 官方CSS库 */
@import url("./common/uni.css");
/* 自定义图标库 */
@import url("./common/icon.css");
/* 动画库 */
@import url("./common/animate.css");</style>使用する場合は、要素にクラスを追加する必要があります。現在、バージョン 4.1.1 を使用しています。 animate.css の基本クラス ##animate__animated を追加する必要があります。また、選択したアニメーション効果に応じてクラス animate__animation name
(
、アニメーション名は https://animate にすることができます。次のように、ページの右側で style/ を選択し、コピーをクリックします: これで得られる内容time は、プレフィックス animate__ が付いたアニメーション クラス名です。
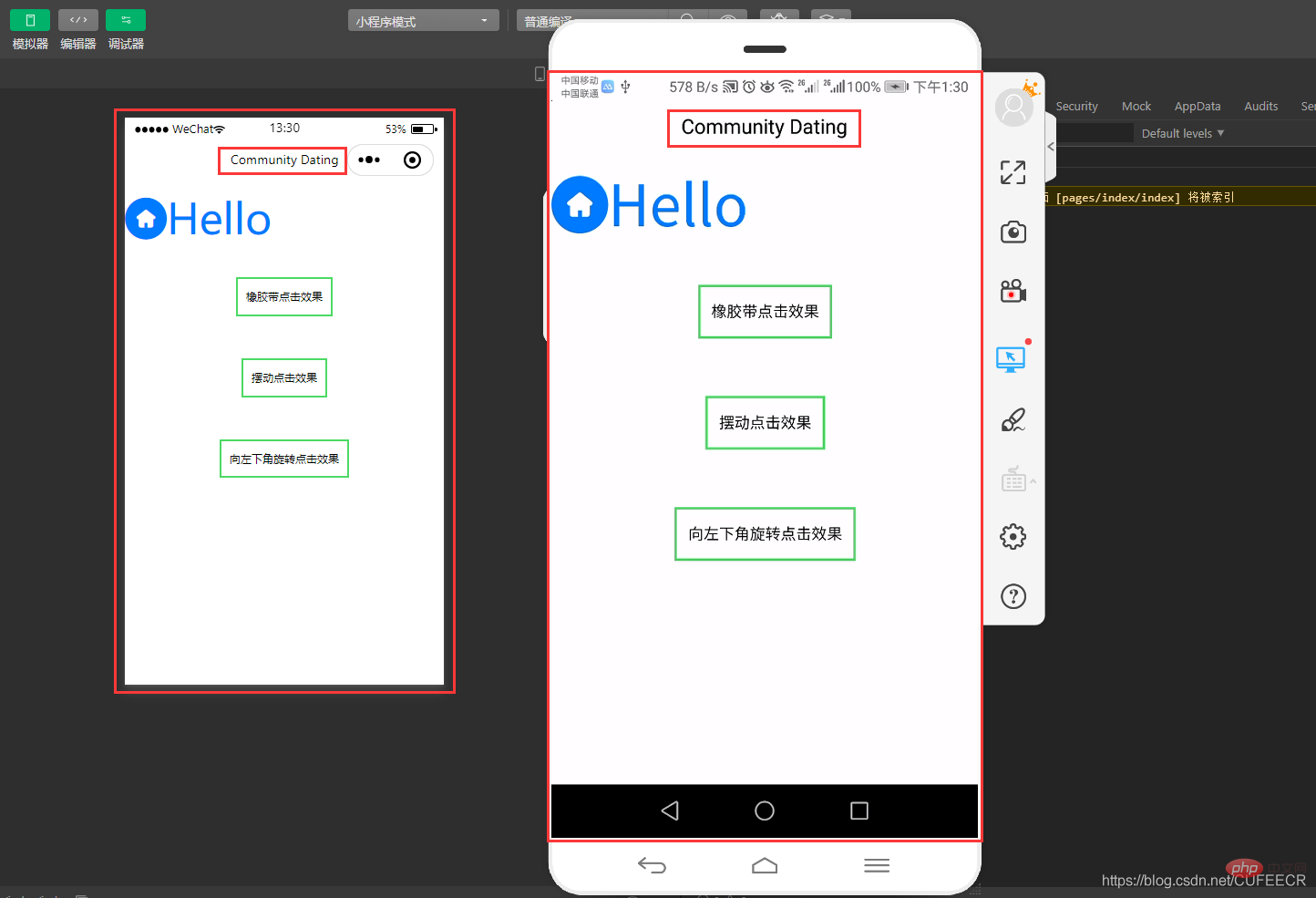
index.vueのデモは以下の通り: 
<template>
<view>
<text>Hello</text>
<view>
<view>橡胶带点击效果</view>
</view>
<view>
<view>摆动点击效果</view>
</view>
<view>
<view>向左下角旋转点击效果</view>
</view>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}</script><style></style>デモは次のとおりです。
ご覧のとおり、アニメーション効果が実現されています。 <p>说明:<br> 微信小程序对动画效果的支持不高,可以选择Android或者iOS端进行<strong>真机测试</strong>。</p>
<p>还可以使用<code>v-if条件渲染实现动画效果,或者进行列表渲染时加入动画效果。
二、设置全局属性globalStyle
pages.json文件用来对 uni-app 进行全局配置,定义页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
pages.json如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}}可以看到,是以对象的形式存储的:
第一个属性是pages,用来定义所有页面,包括路径、样式等;
第二个属性是globalStyle,用于配置全局样式,其属性和含义可参考https://uniapp.dcloud.net.cn/collocation/pages?id=globalstyle。
常见属性及其含义如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 导航栏背景颜色(同状态栏背景色) |
| navigationBarTextStyle | String | white | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white |
| navigationBarTitleText | String | 无 | 导航栏标题文字内容 |
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏 |
| backgroundColor | HexColor | #ffffff | 下拉显示出来的窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px |
| backgroundColorTop | HexColor | #ffffff | 顶部窗口的背景色(bounce回弹区域) |
| backgroundColorBottom | HexColor | #ffffff | 底部窗口的背景色(bounce回弹区域) |
| titleImage | String | 无 | 导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址 |
pages.json配置如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
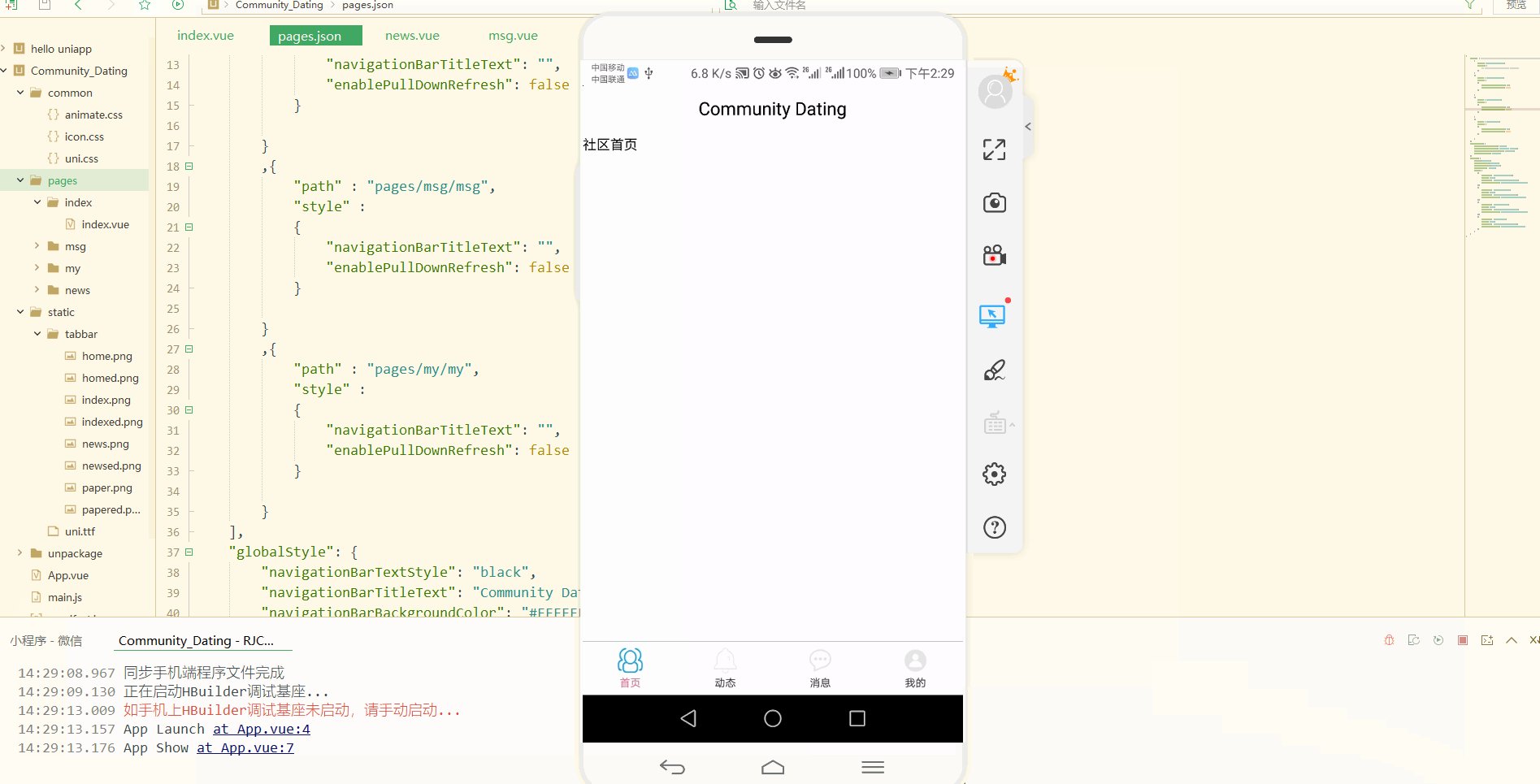
}}页面效果如下:
显然,显示了自定义的全局样式。
三、底部导航栏开发
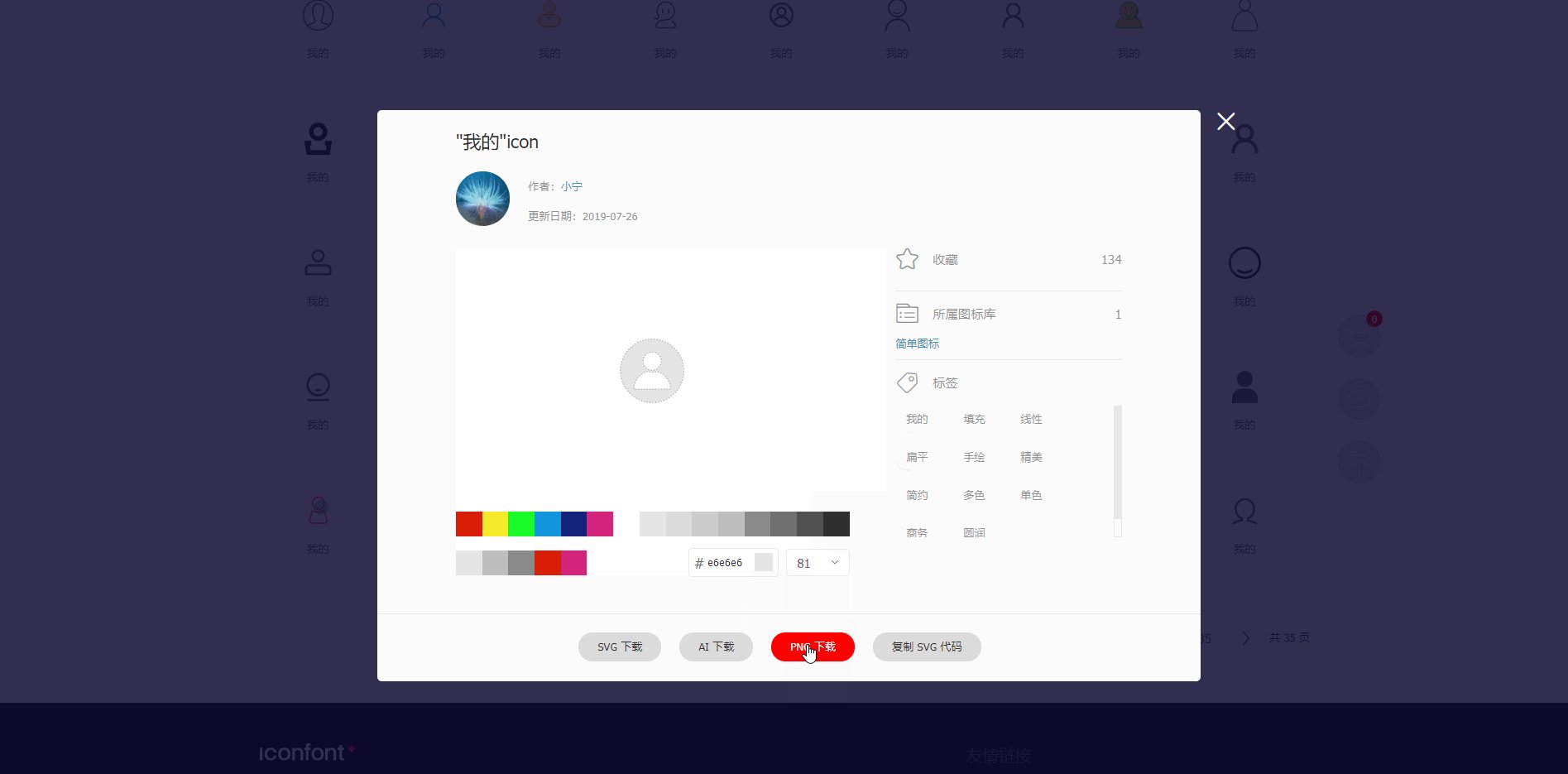
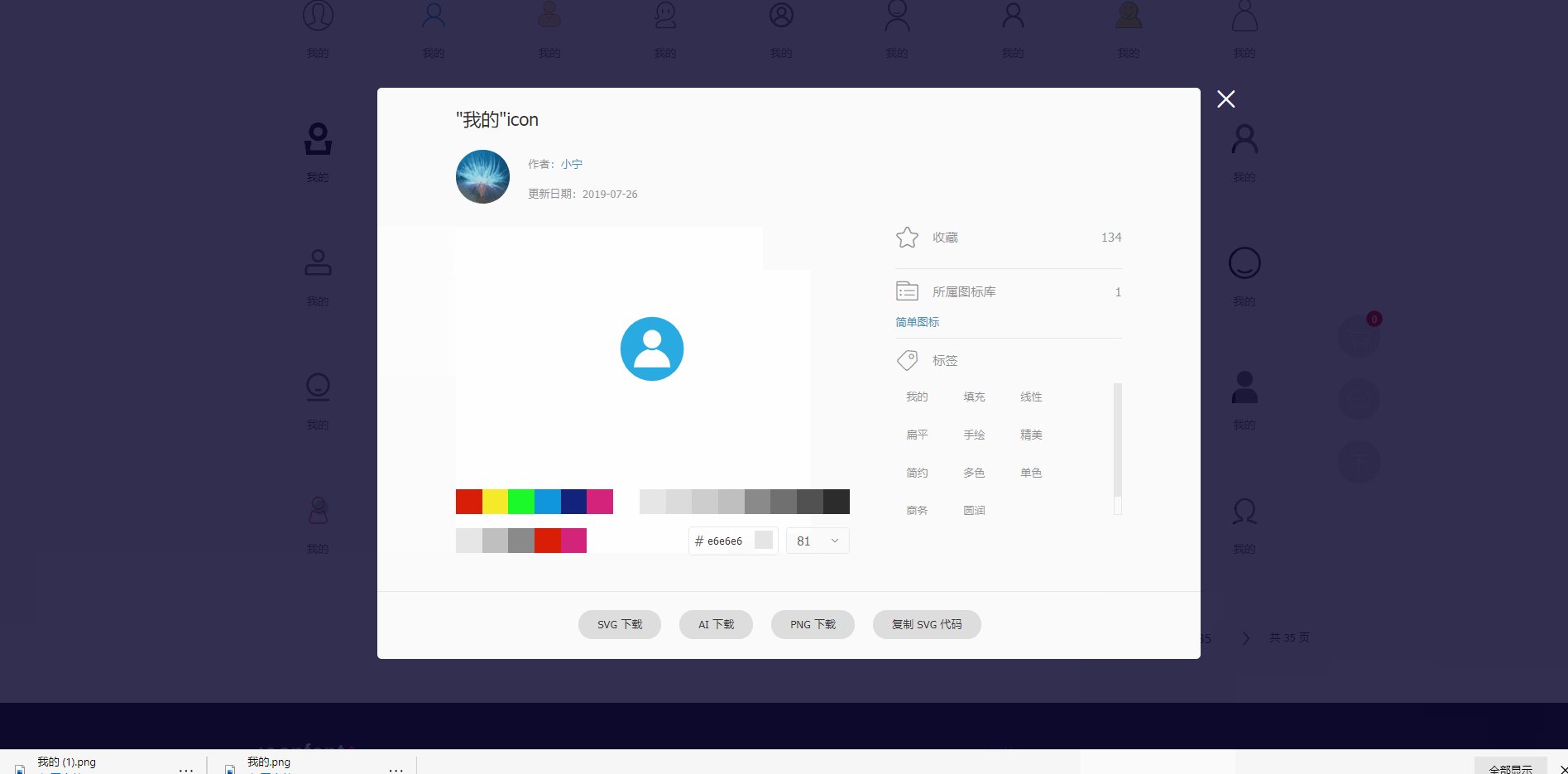
底部导航栏主要包括社区、动态、消息和我的4个模块,需要准备图标(未选中和选中两种状态),可以在iconfont上选择并下载即可,以我的为例,演示如下:
下载好4组图标并重命名之后,需要在static目录下新建tabbar目录,将这些图标拷贝到该目录下。
配置tabbar时可参考文档https://uniapp.dcloud.net.cn/collocation/pages?id=tabbar,具体配置如下:
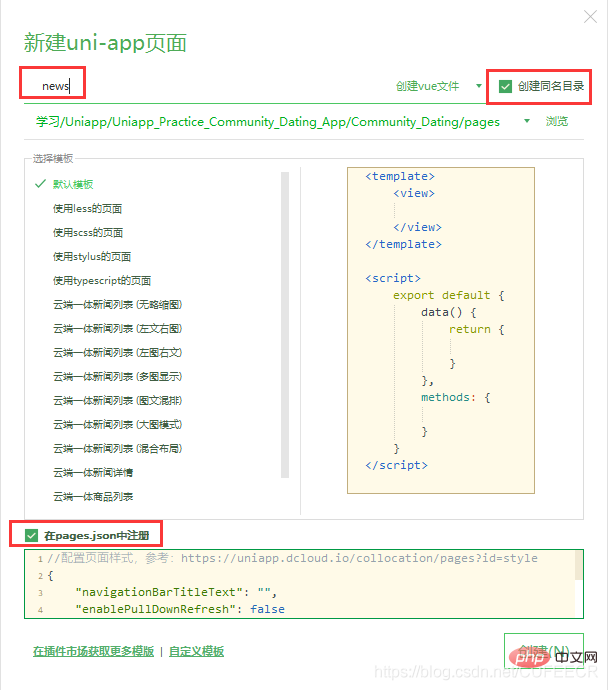
(1)在pages目录下新建其他3个页面:
直接右键pages选择新建页面,以news页面为例如下:
并编辑pages/news/news.vue如下:
<template>
<view>
动态页 </view></template><script>
export default {
data() {
return {
}
},
methods: {
}
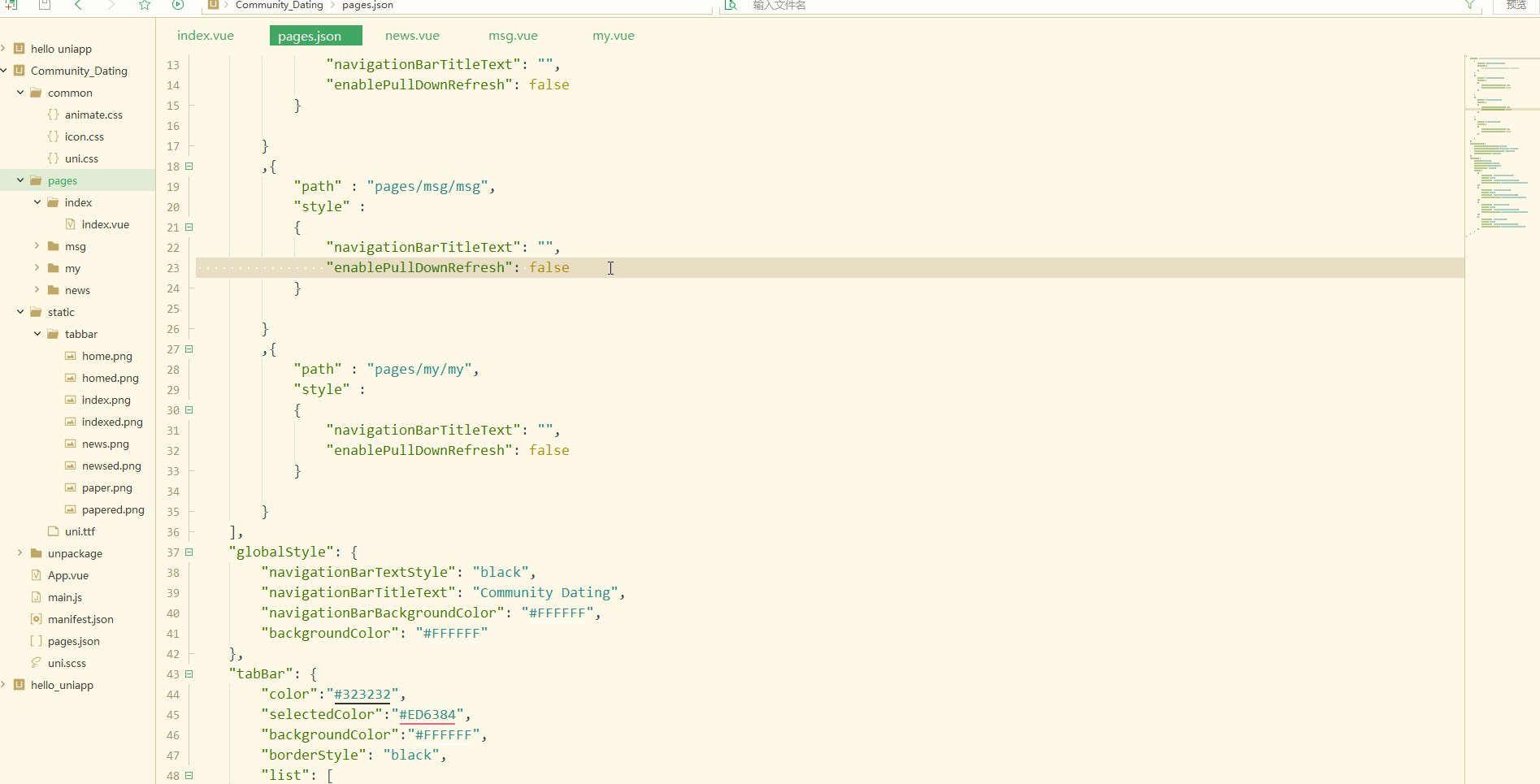
}</script><style></style>再配置pages.json如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/news/news",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/msg/msg",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/my/my",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
},
"tabBar": {
"color":"#323232",
"selectedColor":"#ED6384",
"backgroundColor":"#FFFFFF",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/index.png",
"selectedIconPath": "static/tabbar/indexed.png"
},
{
"pagePath": "pages/news/news",
"text": "动态",
"iconPath": "static/tabbar/news.png",
"selectedIconPath": "static/tabbar/newsed.png"
},
{
"pagePath": "pages/msg/msg",
"text": "消息",
"iconPath": "static/tabbar/paper.png",
"selectedIconPath": "static/tabbar/papered.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "static/tabbar/homed.png"
}
]
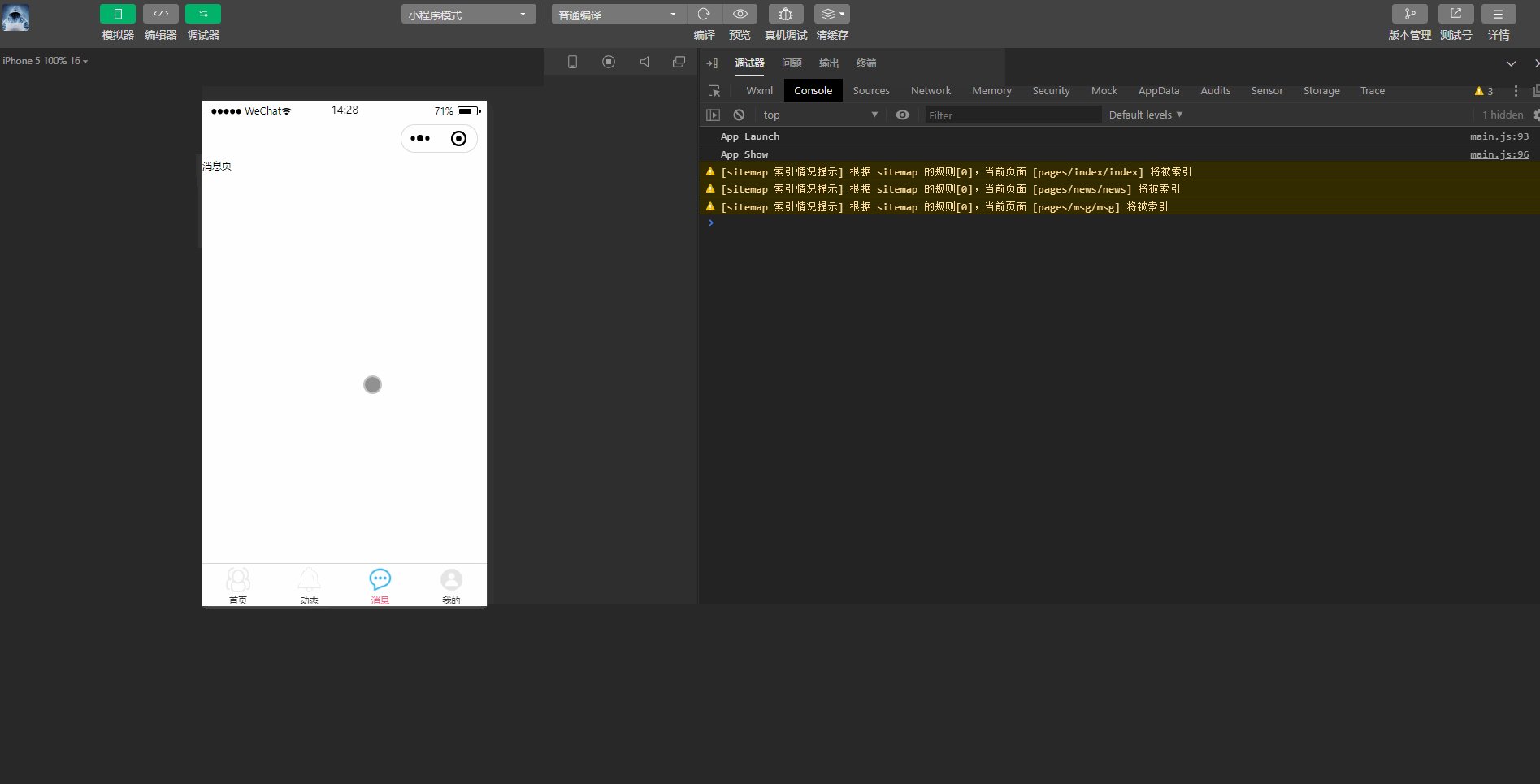
}}显示:
显然,已经完成底部导航栏配置。
总结
uni-app项目中App.vue是程序的入口文件,可以导入CSS样式、第三方的图标和动画库,从而加速开发;pages.json文件用于配置页面文件的路径、窗口样式和底部原生tabbar等,全局样式globalStyle也在该文件中配置;实现了项目的社区、动态、消息和我的4个模块的导航栏设置。
以上がuni-app にグローバル スタイルの導入とボトム ナビゲーション バーの開発が導入されましたの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか? (チュートリアルの共有)
May 13, 2022 pm 08:11 PM
VSCode でユニアプリを開発するにはどうすればよいですか?次の記事では、VSCode でのユニアプリ開発に関するチュートリアルを紹介します。これは、おそらく最も詳細なチュートリアルです。ぜひ見に来てください!
 uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発する
Jun 09, 2022 pm 07:46 PM
uniapp を使用してシンプルなマップ ナビゲーションを開発するにはどうすればよいですか?この記事では簡単な地図の作り方を紹介しますので、ぜひ参考にしてください。
 uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発する方法について話しましょう。
May 20, 2022 pm 07:56 PM
uniapp を使用してスネーク ゲームを開発するにはどうすればよいですか?次の記事では、Uniapp に Snake ゲームを実装する手順を段階的に説明します。お役に立てば幸いです。
 uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app vue3 インターフェイスリクエストをカプセル化する方法
May 11, 2023 pm 07:28 PM
uni-app インターフェイス、グローバル メソッドのカプセル化 1. ルート ディレクトリに API ファイルを作成し、API フォルダーに api.js、baseUrl.js、および http.js ファイルを作成します。 2.baseUrl.js ファイル コード exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js ファイル コードexportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
ユニアプリ カレンダー プラグインを開発 (および公開) する手順を段階的に説明します。
Jun 30, 2022 pm 08:13 PM
この記事では、ユニアプリ カレンダー プラグインの開発をステップごとに説明し、次期カレンダー プラグインの開発からリリースまでの手順を紹介します。
 uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
uniapp が複数選択ボックスの全選択機能を実装する方法を説明する例
Jun 22, 2022 am 11:57 AM
この記事では、uniapp に関する関連知識を提供します。主に、複数選択ボックスの全選択機能の実装に関する問題を整理します。全選択機能が実装できない理由は、チェックボックスのチェックされたフィールドがオンになっている場合です。動的に変更されると、インターフェイス上のステータスはリアルタイムに変更されますが、checkbox-group の変更イベントはトリガーされません。
 uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp のスクロールビュー ドロップダウンの読み込みについて話しましょう
Jul 14, 2022 pm 09:07 PM
uniapp はスクロールビューのドロップダウン読み込みをどのように実装しますか?次の記事では、uniapp WeChat アプレットのスクロールビューのドロップダウン読み込みについて説明しています。
 uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
uniapp が電話録音機能を実装する方法の詳細な例 (コード付き)
Jan 05, 2023 pm 04:41 PM
この記事では、uniapp に関する関連知識を皆さんに提供します。主に uniapp を使用して電話をかける方法と同期録音する方法を紹介します。興味のある友人はぜひご覧ください。皆様のお役に立てれば幸いです。




 この時点で、次のように uni.css を Community_Dating の App.vue ファイルにインポートするだけです:
この時点で、次のように uni.css を Community_Dating の App.vue ファイルにインポートするだけです: 