Sublime Text で関数追跡ジャンプ (ctags) を実装する方法
以下は、sublimeチュートリアル コラムで紹介されています。崇高なテキスト 中国で関数追跡ジャンプ (ctags) を実装する方法、それが必要な友人の役に立てば幸いです。

ソースインサイトには、他の人のコードを読むときに関数のジャンプを追跡する非常に便利な機能がありますオリジナルを簡単に閲覧できます機能。 vim を使用する場合、ctags というプラグインがあることはご存知ですが、同様に、ctags を使用して、sublime text で同じ機能を実現することもできます。
以下は、サブライム テキストで ctag をインストールして使用する方法の概要です:
1、パッケージをインストールしますcontrol: (既にインストールされているなど、無視してください)
##(https://packagecontrol.io/installation#st3 を参照)
簡単なインストール方法:
メニューの [表示] - [コンソールの表示] または Ctrl ~ ショートカット キーから、コンソールを表示します。以下のPythonコードを貼り付けて実行すると、無事にインストールが完了します。 ST3 および ST2 のインストール コードは以下に提供されます:
Sublime Text 3:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
Sublime Text 2:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
手動インストール:
さまざまな理由により、コードを使用してインストールできない場合があります。その場合は、パッケージを手動でインストールできます次の手順に従って制御します:
11. [環境設定] > [パッケージの参照] メニューをクリックします
12. 開いたディレクトリの上位ディレクトリを入力します。次に、Installed Packages/ ディレクトリ
13. Package Control.sublime-package をダウンロードし、Installed Packages/ ディレクトリ にコピーします。
14. Sublime Text を再起動します。
#パッケージ コントロールのメイン ファイルのダウンロード アドレス: https://github.com/wbond/sublime_package_control

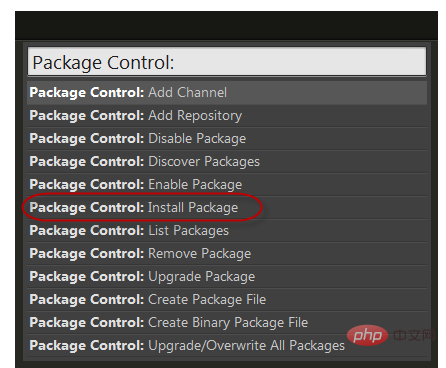
ショートカット キー Ctrl Shift P (メニュー – ツール – コマンド パレット)、install と入力し、Install Package を選択して Enter を押し、Enter または選択します必要なもの プラグインは Enter を押すとインストールされます (インストールが成功したことを示す左下隅の小さなテキストの変化に注目してください)。

ダウンロード、最後の更新は 2009 年、バージョン 5.8;
ダウンロード後、ctags.exe を c ディレクトリに解凍します。 :\windows\system32 ディレクトリ 次へ;3、パッケージ コントロールの下に ctags をインストールします。崇高なテキストでインストールします。
ショートカット キー Ctrl SHIFT P、Enter pci を選択し、コマンド ラインで「ctags Installation
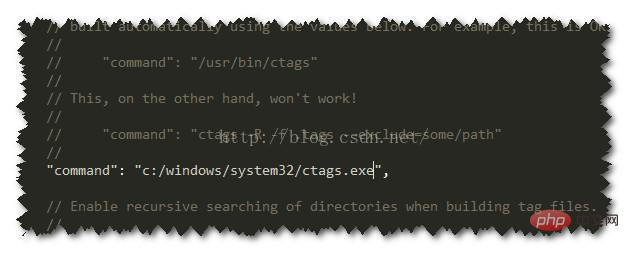
4」と入力し、ctags パス
 を設定します。
を設定します。
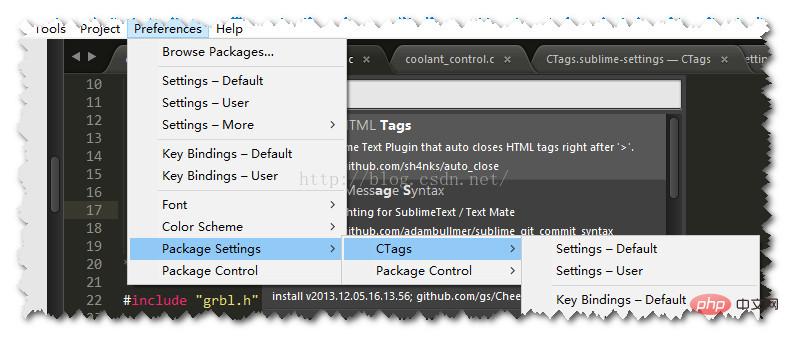
##ctags の settings-default を開き、すべてのコードをコピーして、setting-user に貼り付けます。

そして、上記の位置に ctags パスを追加します;
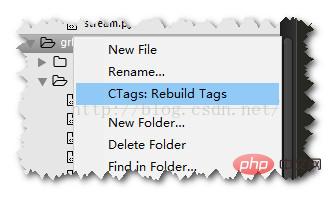
5、使用します。関数転送機能を使用する前に、プロジェクト ファイル マネージャーでプロジェクト ファイル上で Ctags:Rebuild Tags を右クリックするだけで .tags ファイルを生成する必要があります (ファイルを変更すると、.tags が再生成される可能性があることに注意してください)

##6. すべての作業の準備が完了したら、関数のナビゲーション ヘッダー定義を右クリックします。指定した関数にジャンプするには名前を使用し、戻るにはジャンプバックを使用します;
以上がSublime Text で関数追跡ジャンプ (ctags) を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
HTML ファイルを開くには、Google Chrome や Mozilla Firefox などのブラウザを使用する必要があります。ブラウザを使用して HTML ファイルを開くには、次の手順に従います。 1. ブラウザを開きます。 2. HTML ファイルをブラウザ ウィンドウにドラッグ アンド ドロップするか、[ファイル] メニューをクリックして [開く] を選択します。
 Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
初心者には IDLE と Jupyter Notebook が、中・上級者には PyCharm、Visual Studio Code、Sublime Text が推奨されます。クラウド IDE Google Colab と Binder は、インタラクティブな Python 環境を提供します。その他の推奨事項には、Anaconda Navigator、Spyder、Wing IDE などがあります。選択基準には、スキル レベル、プロジェクトの規模、個人的な好みが含まれます。
 ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
次のように、HTML を使用してローカル ファイルを開くことができます。 .html ファイルを作成し、jQuery ライブラリをインポートします。ユーザーがファイルを選択できるようにする入力フィールドを作成します。ファイル選択イベントをリッスンし、FileReader() オブジェクトを使用してファイルの内容を読み取ります。読み込んだファイルの内容をWebページ上に表示します。
 コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードを Python で使用する手順は次のとおりです。 コードをコピーしてテキスト エディターに貼り付けます。 Python ファイルを作成します。コマンドラインからコードを実行します。コードの目的とその動作方法を理解します。必要に応じてコードを変更し、再実行します。
 Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Python で .py ファイルを作成する手順: テキスト エディター (メモ帳、TextMate、Sublime Text など) を開きます。新しいファイルを作成し、インデントと構文に注意して Python コードを入力します。ファイルを保存するときは、.py 拡張子を使用します (例: my_script.py)。
 htmlを開くには何を使えばよいでしょうか?
Apr 21, 2024 am 11:36 AM
htmlを開くには何を使えばよいでしょうか?
Apr 21, 2024 am 11:36 AM
HTML ファイルはブラウザ (Chrome、Firefox、Edge、Safari、Opera など) を使用して開くことができます。HTML ファイル (.html または .htm 拡張子) を見つけて、ファイルを右クリックまたは長押しして「開く」を選択します。 ; ブラウザで使用するファイルを選択します。
 空の HTML ドキュメントを作成して開く
Apr 09, 2024 pm 12:06 PM
空の HTML ドキュメントを作成して開く
Apr 09, 2024 pm 12:06 PM
HTML ドキュメントを作成する: テキスト エディターを使用して HTML 構造を入力し、.html ファイルとして保存します。 HTML ドキュメントを開く: ファイルをダブルクリックするか、ブラウザで [ファイル] > [開く] オプションを使用します。実際のケース: 新しい HTML ファイルを作成し、タイトル、スタイル シート、コンテンツを追加して、.html ファイルとして保存します。
 どのHTML編集ソフトが使いやすいでしょうか?
Apr 17, 2024 am 04:54 AM
どのHTML編集ソフトが使いやすいでしょうか?
Apr 17, 2024 am 04:54 AM
要約すると、次の HTML エディターが高く評価されています。 Visual Studio Code: クロスプラットフォーム、機能豊富、無料のオープン ソース。 Sublime Text: 高性能、高度にカスタマイズ可能な有料ソフトウェア。 Atom: クロスプラットフォーム、スケーラブル、オープンソース、無料。ブラケット: フロントエンド開発専用、直感的なインターフェイス、オープンソース、無料。 Notepad++: 軽量、高速、強力、オープンソース、無料。 HTML エディタを選択するときは、プラットフォームの互換性、機能、拡張性、価格、使いやすさなどの要素を考慮してください。




