svgを使って美しいアニメーションを素早く描こう!

ヒーローが SVG を使用して Codepen で素晴らしいアニメーションを描画しているのをよく見かけます。私は常にそれらがどのように機能するかについて興味がありました。これを修正する必要があると常に感じています。 SVG を十分に理解し、SVG パターンを自分で描画した場合にのみ、SVG を動かすことができます。
でもそうではありません。今日は、SVG アニメーションをすぐに実装できる簡単なテクニックを教えます。
Codepen を開き、インターフェースの build ボタンをクリックすると、アニメーションを使用して家を建て、煙とともに家を建てることができます。
デモアドレス: https://codepen.io/johnYu243/pen/bGBVEwv
絶妙な SVG パターンを探しています
自分で描くことはできないので、既成のライブラリを探します。svg ライブラリはたくさんあります。Flaticon、iconfont、Iconfinder、icons8 などの Web サイトで、無料の svg パターンが多数提供されています。


SVG パターンの分析
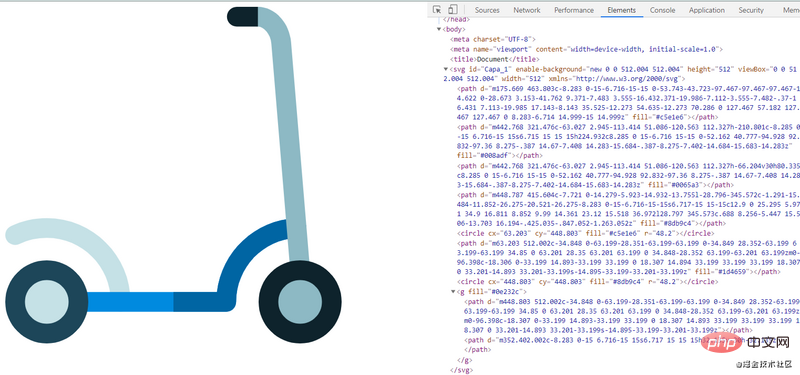
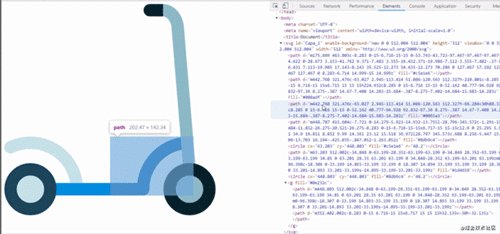
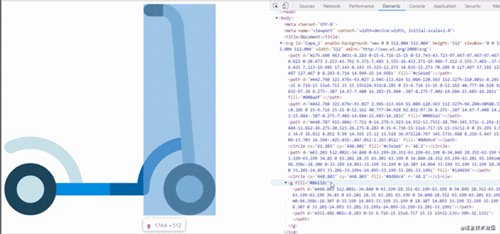
OpendevtoolSVG パターンを観察すると、結果:

elementpath と circle はどちらも svg の DOM 要素です は、それぞれ svg パターン内の線と円を表します。
例:
<path></path>
上記のコードの d の内容: M はペンを (10, 25) に移動することを表し、L は (10, 75) に線を描画します。最後に原点に戻って三角形を描きます。
devtool を通じて、各 path がパターンのどの部分に対応するかを確認できます。

現時点では、アイデアは次のようになります。各要素がパターンのどの部分に対応するかを知ることができ、アニメーション化したい DOM 要素を操作できるためです。
TimelineLite/TimelineMax ツール
CSS や JavaScript を使って id と className だけでアニメーションを自分で処理するのは、やはりかなり難しく、さらに時間がかかります
#したがって、ツールを借りる必要があります。タイムライン (Lite|Max) と TweenMax はよく知られています GreenSock アニメーション プラットフォーム (略して GSAP) 有名なツールによって開始された作成可能なタイムライン (タイムライン)
GreenSock アニメーション プラットフォーム (GSAP と呼ばれます) は、アニメーションやその他のタイムラインのコンテナーとして使用され、アニメーション全体の制御と正確なタイミング管理を容易にします。GSAP は、各 Ease 機能の効果を示す Ease Visualizer
も提供しており、次のコードも添付しています:
デモのアドレス: https://codepen.io/johnYu243/pen/jOVbMzX
数行の簡単なコードで次の効果を実現できます:


#GSAP の概要
GSAP の API 関数は非常に強力で、関連するコミュニティがあります: 公式 Web サイトのドキュメント、Forum、TimelineMax 中国語マニュアル
最初の住宅建築例では、主に TimelineMax の from と staggerFrom を使用しました。どちらの API も初期値を設定するだけで済み、指定された時間内にトゥイーン アニメーションが完了します:
tl.from("#House > rect:nth-child(24)", 1, {
scaleX: 0,
transformOrigin: "center",
ease: Power2.easeOut
})このステップでは、CSS セレクター #House > rect:nth-child(24) を実行します。 この要素は、scaleX を 0 として中心を変形の起点として開始し、Power2.easeOut を使用して 1 秒以内に元の状態に戻して補正を行います。アニメーション。
.staggerFrom(
["#House > path:nth-child(34)", "#House > path:nth-child(32)"],
0.8,
{
scaleY: 0,
transformOrigin: "bottom",
ease: Bounce.easeOut,
stagger: 0.2
},
0,
"scene1+=0.5"
) は from に似ていますが、staggerFrom は複数の CSS セレクターを一度に配置でき、stagger 属性を使用してセレクターを設定できる点が異なります。配列ではどのくらいの時間差が現れるのでしょうか?
詳細な API パラメータについては、公式ドキュメントを参照してください。
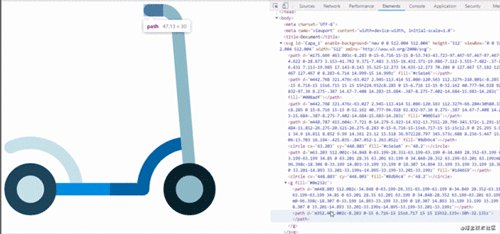
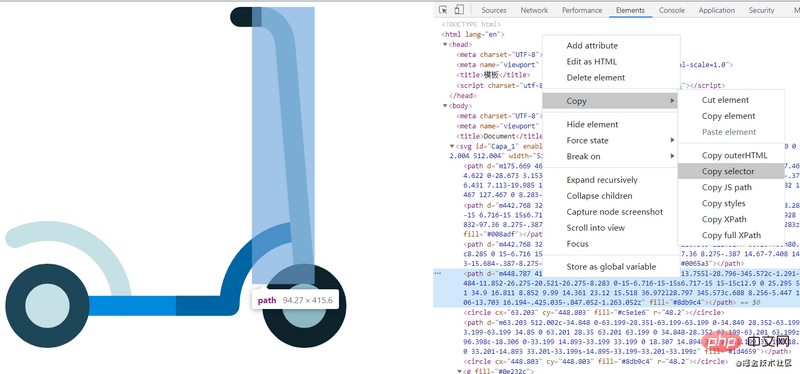
次に、SVG に戻り、devtool を使用して ## を削除する必要があります。 svg の内部要素の #CSS セレクター とても簡単です。要素パネルで対応する DOM 要素を見つけて右クリックし、Copy -> Copy selector を選択すると、直接実行できます。それを要素の CSS セレクターにコピーします:

现在我们能取得svg 中任意部分的CSS Selector,也知道怎么用GSAP API 来进行补间动画,现在是时候将其结合起来!
我们先调整下基本布局,一般在空白Html内直接放入svg时,图案大多会紧靠页面左上角,我们可以套用个margin: 0 auto将其置中,看起来会顺眼一些,你也能额外加些padding。我们在页面添加一个按钮来调用动画:
<!--html part-->
<button onclick="animateBike()"> Build! </button>
<!--css part-->
<style>
#Capa_1 {
margin: 0 auto;
display: block;
width: 256px;
height: 100%;
}
</style>接着我们使用TimelineMax提供的staggerFrom函数,利用devtool将滑板车的轮子部分找出来,复制它们的CSS Selector,放入staggerFrom函数参数中,设定x与y轴的scale都从0开始,由center增长,采用Bounce.easeOut的ease function ,而四个Selector间以stagger: 0.2的属性值作为补间动画出现的时间差:
const tl = new TimelineMax();
tl.staggerFrom(
[
"#Capa_1 > g > path:nth-child(1)",
"#Capa_1 > circle:nth-child(7)",
"#Capa_1 > path:nth-child(6)",
"#Capa_1 > circle:nth-child(5)"
],
1,
{
scaleY: 0,
scaleX: 0,
transformOrigin: "center",
ease: Bounce.easeOut,
stagger: 0.2
}
)简单几行代码,就能让我们的滑板车动起来!
演示地址:https://codepen.io/johnYu243/pen/poNjNzz


补间是一个术语,用于描述逐帧序列,有时也称为"中间"。 在那个地方,一个动作导致下一个动作产生一个流畅的动作。
完善动画
你可以把TimelineMax想像成时间轴,动画按指定顺序执行,而staggerFrom则可以同时让多个DOM元素以微小时间差的顺序启动,另外我们还可以设置一些Flag来指定要等到哪几个动画完成后,才接续其他动画。
最后,发挥自己的创意,使用各种API打出一套组合拳:
演示地址:https://codepen.io/johnYu243/pen/yLVYVey


结论
看到这里,跃跃欲试了吗?
总之,我自己觉得蛮有趣的,希望或多或少对读到这篇文章的人有点帮助。
最后给大家分享一个很酷的demo,来自我的文章封面
参考文章
How to Create Beautiful SVG Animations Easily
更多编程相关知识,请访问:编程教学!!
以上がsvgを使って美しいアニメーションを素早く描こう!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。






