css z-indexの重み問題を詳しく解説

この記事では、CSS の z-index の重みの問題について説明します。どうすれば上位にしたい要素を上位に、下位にしたい要素を下位にするにはどうすればよいでしょうか?
1. 実際の戦闘における z-index の次の状況を見てみましょう:
一方は位置を定義し、もう一方は定義しています。はポジショニングを定義していません。誰がトップですか?
親ボックスの 1 つは配置されており、もう 1 つは配置されておらず、配置されていない子ボックスは配置されています。誰が一番上ですか?
1 つの親ボックスは配置され、もう 1 つは配置されていません。配置されていない子要素は配置され、配置された子要素に z-index が追加されます。誰が一番上ですか?
両方とも位置決めされていますが、どちらも z-index を設定しません。誰が一番上ですか?
両方とも配置され、1 つは z-index を 1 に設定します。どちらが上ですか?
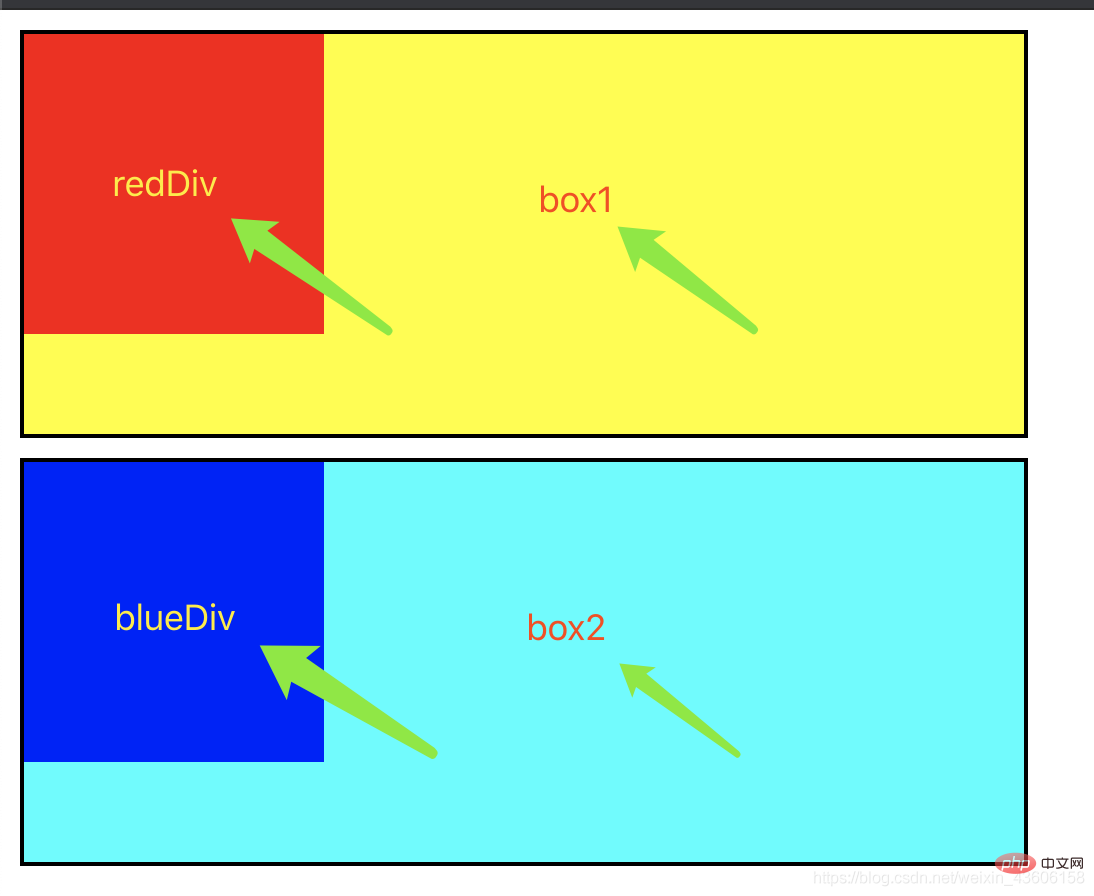
#2. 基本的な dom 構造とスタイルを設定し、テストの準備をする
基本的な dom 構造を定義します:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>3. テストの開始
テスト質問 1:一方は位置を定義しており、もう一方は位置を定義していません. 上には誰がいますか?box2 の位置を設定し、その位置を変更します。
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
}
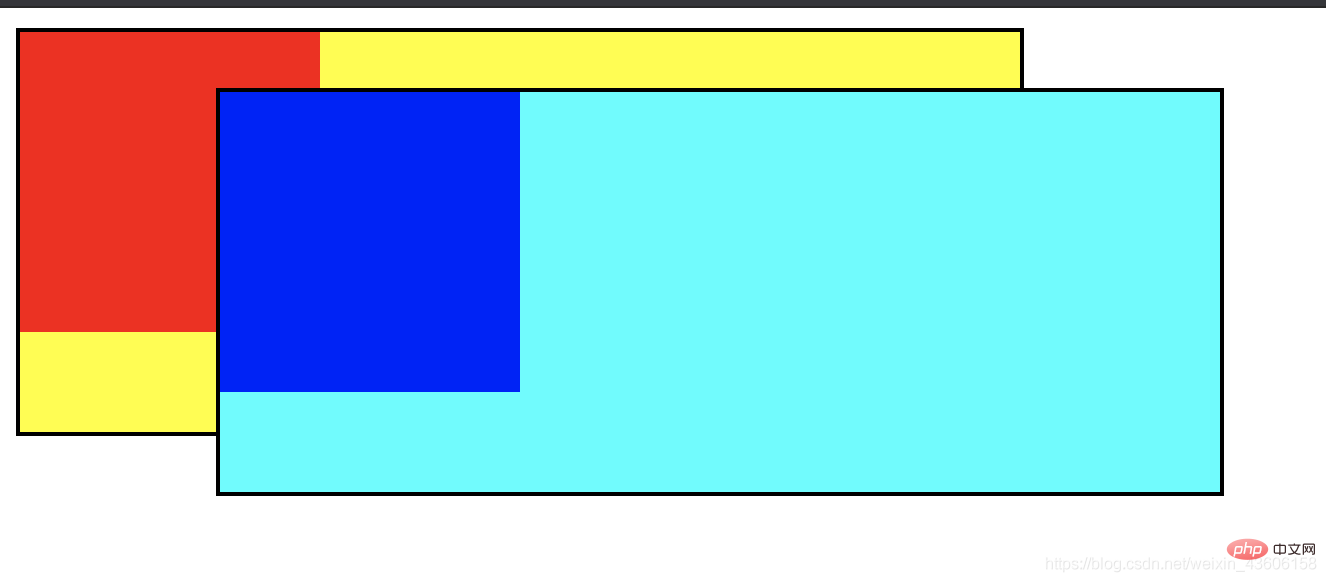
1 つの親ボックスが配置され、もう 1 つは配置されておらず、配置されていない子ボックスが配置され、誰が一番上になりますか?box1 の redp の位置を設定しました box
.redp {
background: red;
position: fixed;
}
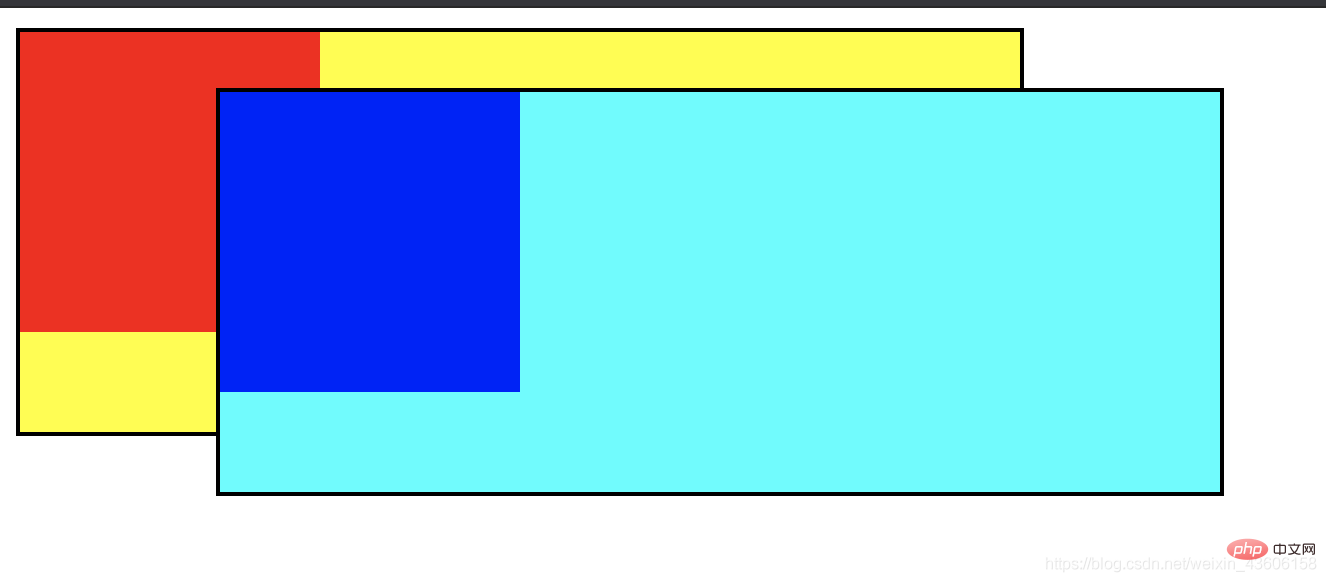
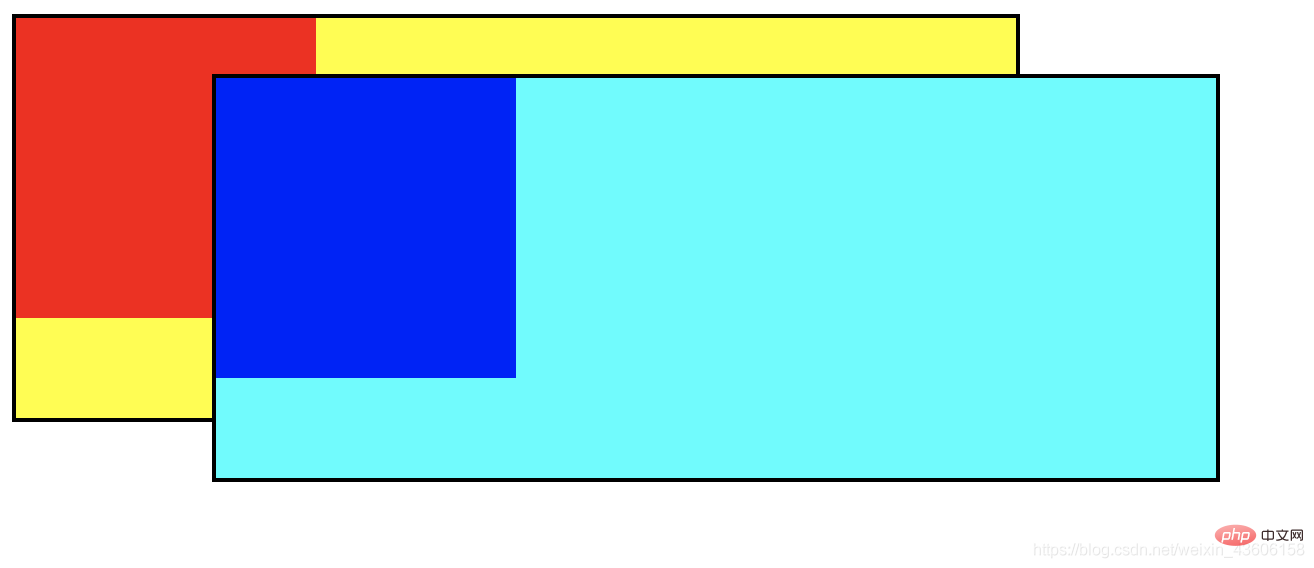
1 つの親ボックスは配置され、もう 1 つは配置されていません。配置されていない子ボックスは配置を設定し、 1 番目に配置 子要素に z-index を追加します。誰が一番上ですか?box1 の redp に z-index を追加します。 box
.redp {
background: red;
position: fixed;
z-index: 1;
} redp が一番上、box2 が中央、box1 が一番上にあります。底。

両方とも位置決めされていますが、どちらも Z インデックスを設定していません。誰が一番上ですか?まず最初のスタイル コードを復元し、それから再度変更します。
最初のコードの box1 と box2 のスタイルを変更します
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;} box2 が box1 の上にあります 
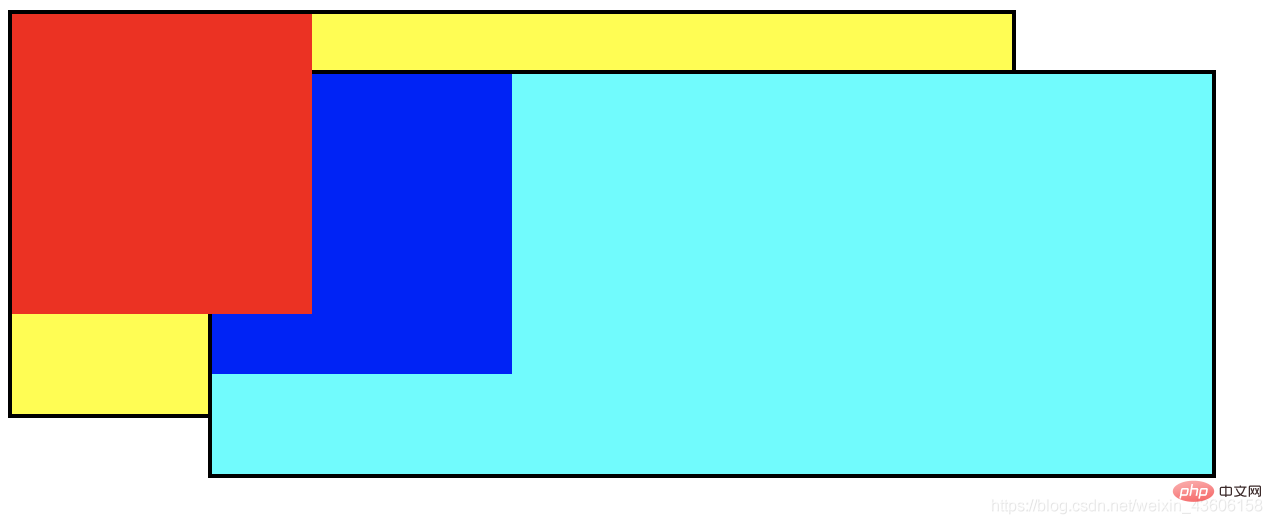
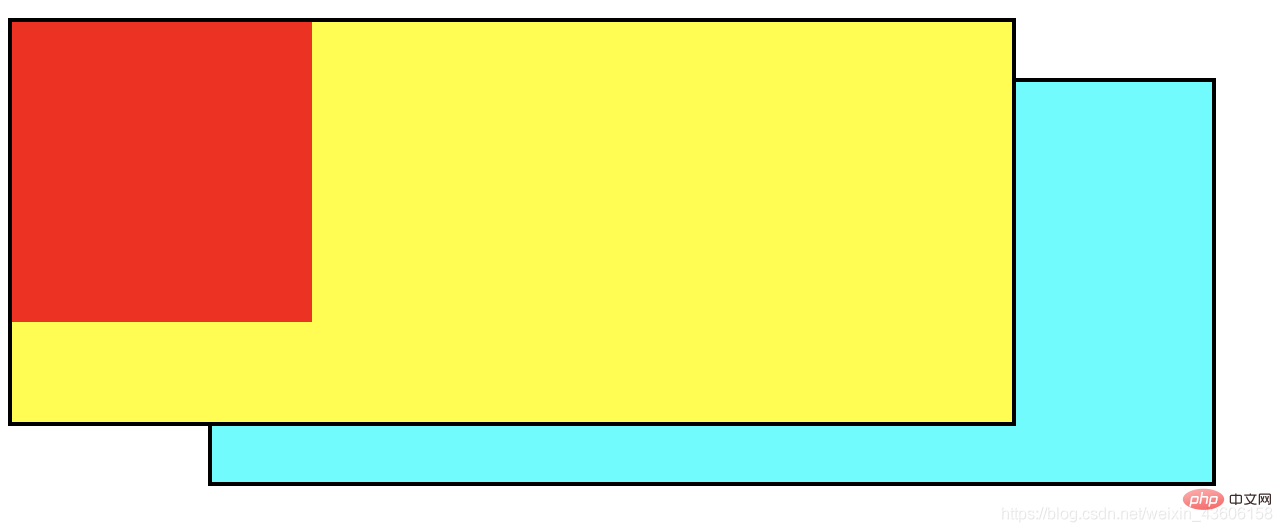
両方とも配置され、一方は z-index を 1 に設定します。どちらが上ですか?box1 の z-index を 1 に設定しましょう:
.box1 {
background: yellow;
position: fixed;
z-index: 1;} Box1 は box2 の上で実行されました 
4. 結論
- 配置された要素は配置されていない要素の上にあります
- 次の要素も前の要素の上に配置されています
- 親同じレベルの要素はすべて配置されます [子は無視]。z インデックスが高い人が一番上になります。
- 一方の親は配置され、もう一方の親は配置されません。配置されていない要素は次のとおりです。子が配置されたら、配置された子と配置された親を見て、どちらの Z インデックスが高く、誰が一番上にあるかを確認します。
プログラミング教育をご覧ください。 !
以上がcss z-indexの重み問題を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





