CSS3 Grid グリッド レイアウト (表示: グリッド) の使用法についての簡単な説明

CSS ビデオ チュートリアル]
CSS グリッド レイアウトの使用方法を学びましょう
この記事を読んだ後、独自の UI ライブラリを作成するときに、もう 1 つのアプローチが必要になります。
CSS グリッドを使用して、画面の幅に応じて列数を変更するクールな画像グリッドを作成しましょう。最も重要なのは、すべてのレスポンシブ機能が 1 行の CSS コードに追加されることです。これは、col-sm-2、col-md-4 などの見苦しいクラス名で HTML を乱雑にしたり、すべての画面に対してメディア クエリを作成したりする必要がないことを意味します。
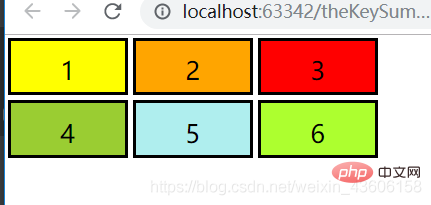
html コード:
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
css コード
* {
margin: 0;
padding: 0;
}
// grid布局的关键代码!!!
// grid布局的关键代码!!!
// grid布局的关键代码!!!
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
.container div {
text-align: center;
line-height: 50px;
border: 2px solid;
margin: 2px;
}
.container div:nth-child(1) {background: yellow;}
.container div:nth-child(2) {background: orange;}
.container div:nth-child(3) {background: red;}
.container div:nth-child(4) {background: yellowgreen;}
.container div:nth-child(5) {background: paleturquoise;}
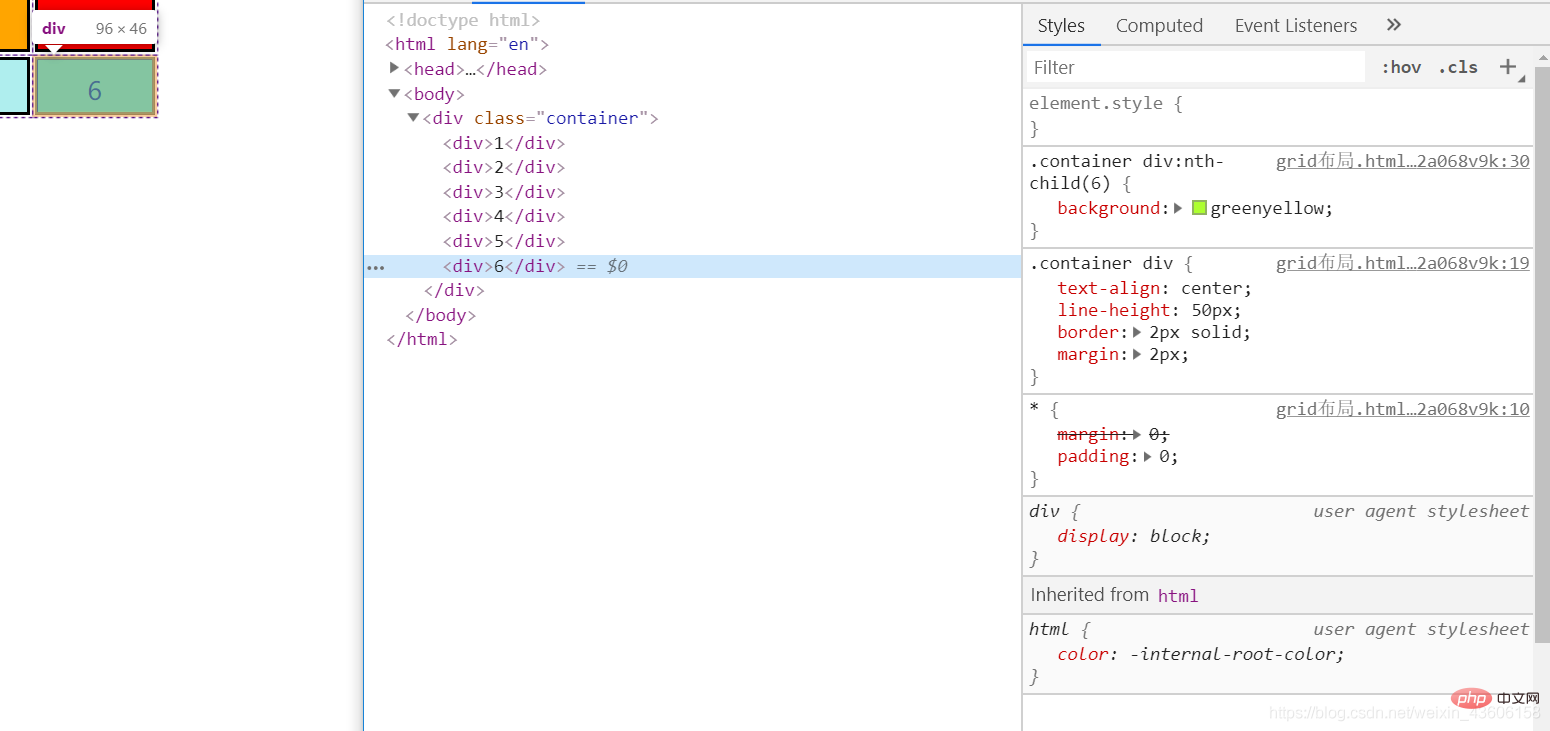
.container div:nth-child(6) {background: greenyellow;} # 各子要素の幅と高さが 96px * 46px になっていることがわかります。しかし、子要素の幅と高さを設定していないのですが、これはどこから来たのでしょうか?親要素のスタイルを振り返っています:
# 各子要素の幅と高さが 96px * 46px になっていることがわかります。しかし、子要素の幅と高さを設定していないのですが、これはどこから来たのでしょうか?親要素のスタイルを振り返っています:
.container {
display: grid;
/* 下面句的意思就是这个容器里面的子元素分成三列,每列都是100px宽 */
grid-template-columns: 100px 100px 100px;
/* 下面这句的意思就是这个容器里面的子元素分成俩行,每行都是50px的高 */
grid-template-rows: 50px 50px;
} コンテナの CSS スタイルを次のように変更します:
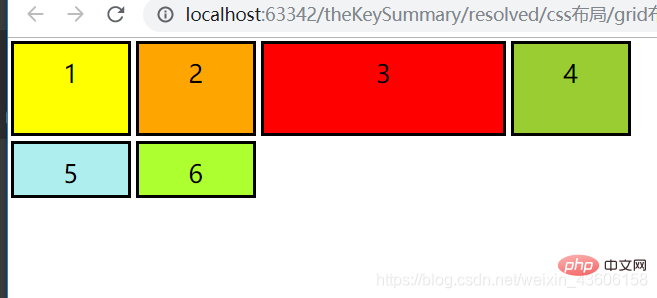
.container {
display: grid;
grid-template-columns: 100px 100px 200px 100px;
grid-template-rows: 80px 50px 20px;
}レンダリング:
 ご想像のとおり、これで 4 つの列になり、それぞれが 3 番目の列になります。幅は 200px、
ご想像のとおり、これで 4 つの列になり、それぞれが 3 番目の列になります。幅は 200px、
上記のメソッドは、固定の幅と高さを子要素に書き込むだけです。これは私たちが望んでいることではありません。ブラウザの幅と高さが変化しても変化しません。私たちが望んでいるのは、適応できることです。
列をアダプティブにしましょう。
CSS グリッド レイアウトは、まったく新しい値をもたらします。分数単位 (fr と略されることが多い) です。これにより、必要に応じてコンテナを複数のブロックに分割できます。
各列を分数単位の幅に変更しましょう:
コンテナの CSS スタイルを次のように変更します:.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}結果として、グリッド レイアウトは全体の幅を 3 つに分割します。分数、各列は 1 つの分数単位を占めます。
grid-template-columns の値を 1fr 2fr 1fr に変更すると、2 番目の列の幅は他の 2 列の幅の 2 倍になります。全体の幅は 4 分数単位になり、2 番目の列は 2 つの分数単位を占め、他の列はそれぞれ 1 つの分数単位を占めます。
友達の皆さん、その効果を自分で見てください。現時点では、画面の幅が変化すると、これらのサブ要素も変化します。
一般に、分数単位の値を使用すると、列の幅を簡単に変更できます。
高度な応答性:
ただし、グリッドの幅が常に 3 列であるため、上記の例では必要な応答性が得られません。コンテナの幅に基づいてグリッドの列数を変更したいと考えています。これを行うには、次の 3 つの概念を学習する必要があります。
repeat()
まず、repeat() 関数を学習します。これは列と行を指定する強力な方法です。 repeat() 関数を使用してグリッドを変更しましょう:
コンテナ CSS は次のように変更されます:.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}上記のコードでは、repeat(3, 100px) は 100px 100px 100px に等しくなります。最初のパラメータは行と列の数を指定し、2 番目のパラメータはその幅を指定するため、最初とまったく同じレイアウトが得られます。
自動フィット
次に自動フィットです。固定列数をスキップして、3 を適応可能な数値に置き換えましょう:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}これで、グリッドはコンテナーの幅に基づいて列数を調整します。幅 100 ピクセルの列をコンテナ内にできるだけ多く収めようとします。しかし、すべての列を 100 ピクセルにハードコーディングすると、幅全体を埋めることがほとんどできないため、必要な弾力性が得られません。
minmax()
上記の問題を解決するには、minmax() が必要です。 100px を minmax(100px, 1fr) に置き換えます。コードは次のとおりです。
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}これで効果は完璧です。 。 minmax() 関数で定義される範囲は、min 以上、max 以下です。
因此,现在每列将至少为 100px。但如果有更多的可用空间,栅格布局将简单地将其均分给每列,因为这些列变成了 fraction 单位,而不是 100px。
如果朋友们要在子元素里面添加图片的话请继续向下看,CSS属性的object-fit: cover;
我们现在可以将你所有子元素当中的数字改成图片了,比如:
<div><img src="/static/imghw/default1.png" data-src="你的图片路径" class="lazy" / alt="CSS3 Grid グリッド レイアウト (表示: グリッド) の使用法についての簡単な説明" ></div>
为了使图片适应于每个条目,我们将其宽、高设置为与条目本身一样,我们使用object-fit:cover。这将使图片覆盖它的整个容器,根据需要,浏览器将会对其进行裁剪。
增加CSS样式
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}ok!现在你已经了解了 CSS Grid 布局中最复杂的概念之一了,请给自己一个赞吧。
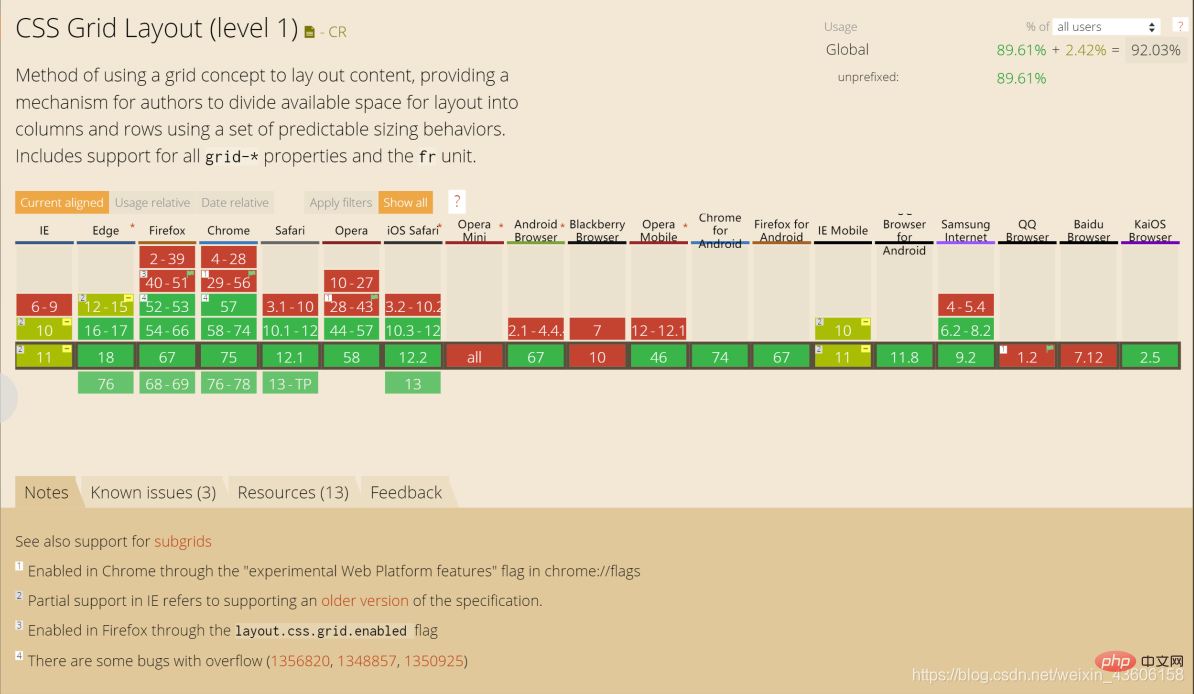
浏览器兼容性:
如果您不知道怎么查看浏览器的兼容性,笔者给您推荐:查看前端代码在各浏览器的支持情况的方法
更多编程相关知识,请访问:编程教学!!
以上がCSS3 Grid グリッド レイアウト (表示: グリッド) の使用法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS フレックスおよびグリッド レイアウトを使用して 3D ダイスを実装する手順を段階的に説明します (コード付き)
Sep 23, 2022 am 09:58 AM
CSS フレックスおよびグリッド レイアウトを使用して 3D ダイスを実装する手順を段階的に説明します (コード付き)
Sep 23, 2022 am 09:58 AM
フロントエンドのインタビューでは、CSS を使用してサイコロや麻雀のレイアウトを実装する方法をよく質問されます。以下の記事では、CSSを使用して3Dサイコロを作成する方法(FlexおよびGridレイアウトで3Dサイコロを実装)を紹介しますので、ご参考になれば幸いです。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




