CSSでRGBを使う方法
CSS で rgb を使用する方法: まず HTML コード サンプル ファイルを作成し、次に rgb 構文「rgb(red, green, blue)」を使用してさまざまな色を生成します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター。
RGB とはどういう意味ですか?
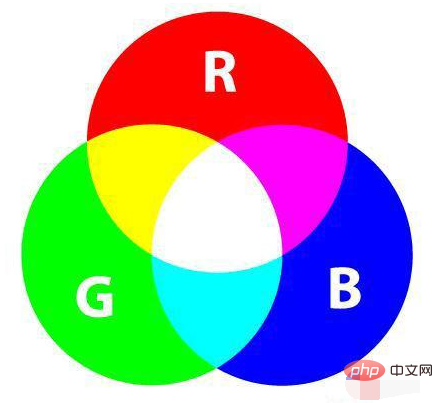
RGB: 業界の色標準であるカラー モード。赤 (R)、緑 (G)、青 (B) の 3 つのカラー チャネルの変化によって測定できます。 ) とそれらの相互作用を重ね合わせると、さまざまな色が得られます。 RGB カラー標準には、人間の視覚で認識できるほぼすべての色が含まれており、現在最も広く使用されているカラー システムの 1 つです。

css では、RGB 標準を使用して色の値を設定できます。これには css rgb() 関数が必要です。
css rgb() 関数
rgb() 関数は、赤 (R)、緑 (G)、青 (B) の 3 つの色を重ね合わせて使用します。それぞれの色を生成します。
RGBとは、赤、緑、青(英語:レッド、グリーン、ブルー)を意味します。
赤 (R) 色の赤成分を表す 0 ~ 255 の整数。 。
緑 (G) 色の緑成分を表す 0 ~ 255 の整数。
青 (B) 色の青成分を表す 0 ~ 255 の整数。
推奨: "css ビデオ チュートリアル "
文法
rgb(red, green, blue)
rgb() の各パラメーター (赤、緑、青) には異なる定義があります。色の強度。0 ~ 255 の正の整数、またはパーセンテージ値 (0% ~ 100%) を指定できます。

簡単なコード例を使用して、色を設定する rgb() メソッドを理解します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:rgb(255,0,0);}
#p2 {background-color:rgb(0,255,0);}
#p3 {background-color:rgb(0,0,255);}
#p4 {background-color:rgb(192,192,192);}
#p5 {background-color:rgb(255,255,0);}
#p6 {background-color:rgb(255,0,255);}
</style>
</head>
<body>
<p>RGB 颜色:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>レンダリング:

rgb() カラー値がどのように記述されるかに注意する必要があります。次のコード例では、正しいものと間違っているものがあります。区別に注意してください:
/* 使用正整数的取值方法*/ rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数,必须为正整数*/ /* 使用%的取值方法*/ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
以上がCSSでRGBを使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





