

たまたまドゥディジューの生放送を見ていたら、アンカーがカードレコーダーを持っていなかったために判断を誤ったのを発見し、思いついたのです。スキルを練習し、小さなゲームに慣れるために、カードレコーダーを作成します。プログラム開発プロセス。
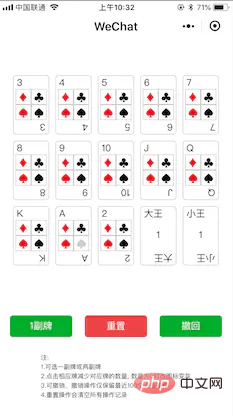
スクリーンショット:

アイデアは比較的シンプルで、ページは 1 つだけです
1. 1 つのデッキまたは 2 つのデッキを選択できます
2. 対応するカードをクリックすると、対応するカードの数が減ります。番号が 0 の場合、アイコンは灰色に変わります。
##3. 元に戻すことができます。元に戻す操作では、最後の 100 件のみが保持されますクリック操作4. 繰り返し設定操作によりすべての操作記録がクリアされます開発上の選択肢はその後、直接使用します。カードを並べるためのグリッドレイアウト<div class="gird-container">
<div class="gird-item" v-for="(poker, index) in pokers" :key="index">
<card :poker="poker" :index="index" @handleHuase="handleHuase" @handleWang="handleWang">
</card>
</div>
</div>// 点击操作
handleHuase (obj) {
// 这里用来记录操作历史
this.updateHistory.push(JSON.parse(JSON.stringify(this.pokers)))
if (this.pokers[obj.index][obj.huase] > 0) {
this.pokers[obj.index][obj.huase] -= 1
this.pokers[obj.index].count -= 1
} else {
this.pokers[obj.index][obj.huase] = this.defaultCount
this.pokers[obj.index].count += 1
}
}// 撤销操作
rollback () {
let pokers = this.updateHistory[this.updateHistory.length - 1]
this.pokers = pokers
this.updateHistory.pop(this.updateHistory.length - 1)
}github.com/jinggetting/m… #小さなプログラム コード
 関連する推奨事項:
関連する推奨事項:
以上がWeChat ミニ プログラム家主カード カウンターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。