CSS は扇形のプログレスバーを描画します

前書き:
この記事では、純粋な CSS を使用して円形のプログレス バーを描画する方法について説明します。この記事の方法を使用する場合は、まず次のことを理解することをお勧めします。中心角、ラジアン系の知識、三角関数など
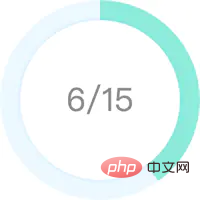
私たちは次の効果を実現するために懸命に取り組んできました:

もちろん Svg を採用することもできます...ここではリング プログレス バーの作成方法を共有します。純粋な Css を使用すると、わずか 3 ステップで完了します。

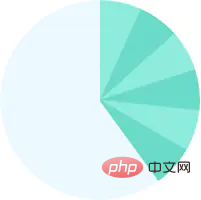
この商品はサンドイッチビスケット2枚、青と緑の部分はジャムです。ビスケットが 2 枚の円形に切られたものであることは明らかです。ジャムの作り方のデモンストレーションに重点を置きます:

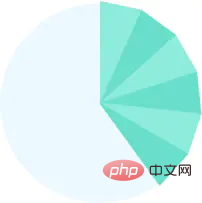
写真に示すように、大きな扇形は次のもので構成されています。小さな扇形が6つあり、小さな扇形は丸いケーキ全体の1/15を占め、大きな扇形は丸いケーキ全体の6/15を占めます。セクターユニットを構築し、それを 6 つのコピーにコピーし、対応する角度で回転させて接続するだけです。
セクターを構築するにはどうすればよいですか?三角形を使用して偽装します...

#三角形の幅と高さを計算するにはどうすればよいですか?円の半径 $radius が 100px、端数 $count が 15 であると仮定します。この場合、小さな扇形の中心角は 360deg / 15、三角形の高さは 100px、幅は 2 * 100px * Tan(360deg / 15 / 2) となります。このうち、360deg / 15 / 2 は PI / 15 (PI == 360deg / 2) としてラジアンに変換されます。
span {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}数学が苦手な学生は自習してください...
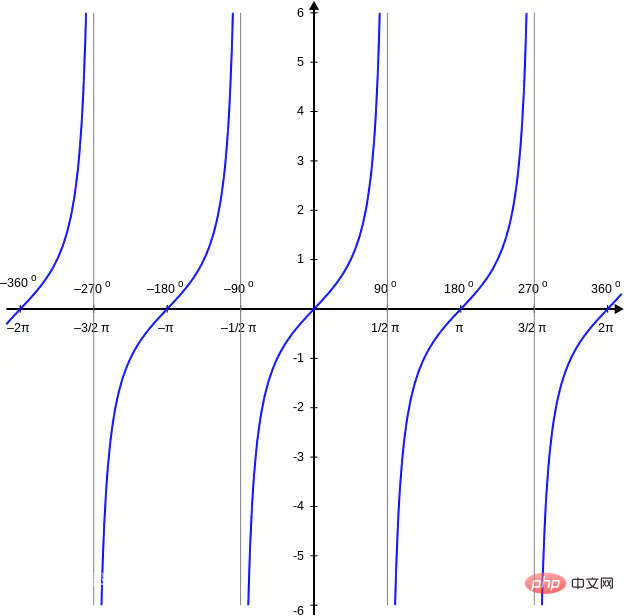
$count が 1 または 2 の場合、tan(PI) と Tan(PI / 2) のため特別な処理が必要です。 ) は無限の値です。理解できない場合は、正接関数のイメージを調べてください:

関連コード ($diameter = 2 * $radius は、 Circle):
span {
@if $count == 1 {
width: $diameter;
height: $diameter;
} @else if $count == 2 {
width: $diameter;
height: $radius;
} @else {
width: 0;
height: 0;
border: $radius solid transparent;
$borderWidth: tan(pi() / $count) * $radius;
border-left-width: $borderWidth;
border-right-width: $borderWidth;
}
}最後に、扇形のユニットを 1 つずつコピーして回転させます:
@for $index from 0 to $count {
span:nth-child(#{$index + 1}) {
$transform: translate(-50%, 0) rotate(360deg / $count / 2 + 360deg * $index / $count);
$origin: if($count == 2, bottom, center);
-webkit-transform: $transform;
transform: $transform;
-webkit-transform-origin: $origin;
transform-origin: $origin;
}
}ジャムができました。その他の装飾は自分で追加してください... これの完全なコード例 はここ です。
2017/11/14に続く
この例では三角関数などの数学的な演算を導入しているので、Sassを使ってプリコンパイルします。 Sass をインストールしていない学生は、コンパイルされたソース コードをダウンロードし、sector.html を開いて効果を確認できます。
Sass をインストールするには、記事 sunmengyuan.github.io/garden/2017… の最後にあるインストール チュートリアルを参照してください。
この例のデバッグ方法:
cd sector sass --watch style.scss:style.css --debug-info
作者: Dailianxiaomiao
私の裏庭: sunmengyuan.github.io/garden/
私の github: github.com/sunmengyuan
元のリンク: sunmengyuan.github.io/garden/2017…
#関連する推奨事項:以上がCSS は扇形のプログレスバーを描画しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7662
7662
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





