
vue.js要镜像是因为在用Vue.js构建大型应用的时候使用NPM安装方法会比较慢,所以可以使用淘宝的cnpm镜像来安装vue。

本文操作环境:windows7系统、vue2.0版,DELL G3电脑。
vue.js为什么用cnpm镜像来安装?
在用Vue.js构建大型应用的时候推荐使用NPM安装方法,NPM能很好的和诸如Webpack或者Browserify 模块打包器配合使用。但于npm是国外的,使用起来比较慢;就可以使用淘宝的cnpm镜像来安装vue。
首先我们需要下载npm,安装好了node.js,就安装了npm。然后,再利用npm安装淘宝镜像的cnpm。
1、打开cmd,输入命令
npm install -g cnpm —registry=https://registry.npm.taobao.org
安装Vue需要npm的版本大于3,所以我们先升级一下npm,输入命令
cnpm install cnpm -g
安装vue,输入命令
cnpm install vue
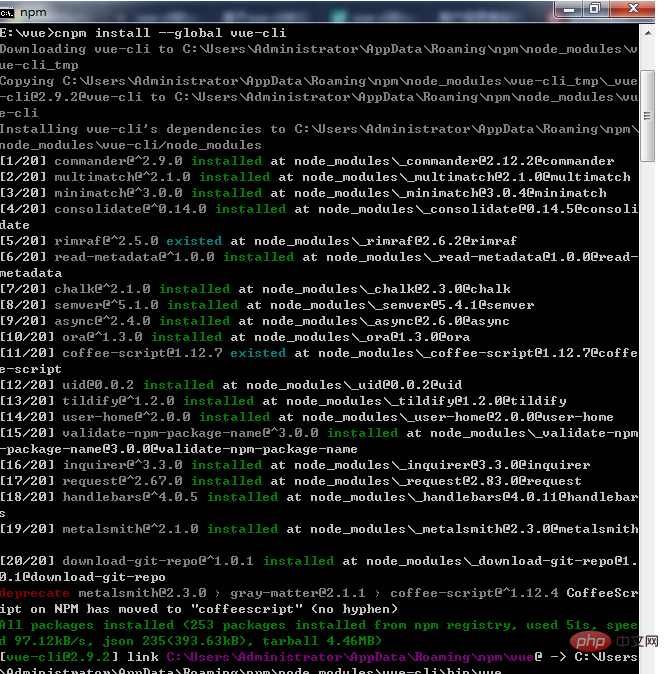
安装vue-cli,输入命令
cnpm install —global vue-cli

这时,环境已经搭建好了。
推荐:《vue教程》
2、指定存放项目的路径,运行命令
vue init webpack “项目名称”
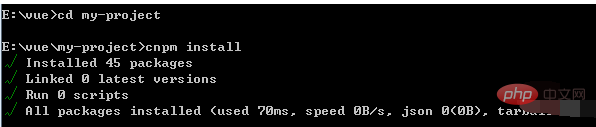
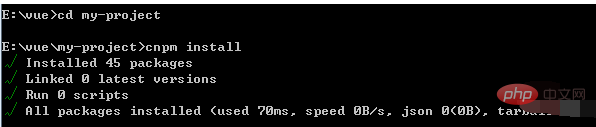
成功以后,进入项目所在的目录,运行命令
cd “项目所在文件夹“
然后依次执行下面的命令
cnpm install

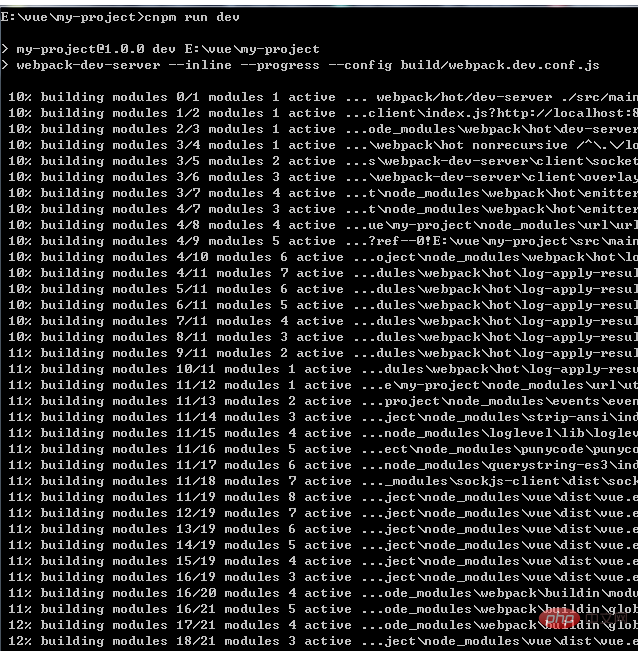
cnpm run dev

中间省略部分截图。。。。

成功后我们进入浏览器,输入localhost:8080会展示下面的页面。

项目目录:
接下来我们看看上面成功创建的项目,进入项目目录

我们开发的目录是在src,src中包含下面的目录

assets:存放突变
components:存放一个组件文件
App.vue:项目入口文件,我们也可以直接将组建写这里,而不使用 components 目录
main.js:项目核心文件
我们看看App.vue的内容
<template>
<div id=”app”>
<img src=”./assets/logo.png” alt="vue.js をミラーリングする必要がある理由" >
<router-view></router-view>
</div>
</template>
<script>
export default {
name: ‘app’
}
</script>
<style>
app {
font-family: ‘Avenir’, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Hello.vue
<template>
<div class=”hello”>
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href=”https://vuejs.org“ target=”_blank”>Core Docs</a></li>
<li><a href=”https://forum.vuejs.org“ target=”_blank”>Forum</a></li>
<li><a href=”https://gitter.im/vuejs/vue“ target=”_blank”>Gitter Chat</a></li>
<li><a href=”https://twitter.com/vuejs“ target=”_blank”>Twitter</a></li>
<br>
<li>
<a href=”http://vuejs-templates.github.io/webpack/“ target=”_blank”>
Docs for This Template
</a>
</li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href=”http://router.vuejs.org/“ target=”_blank”>vue-router</a></li>
<li><a href=”http://vuex.vuejs.org/“ target=”_blank”>vuex</a></li>
<li><a href=”http://vue-loader.vuejs.org/“ target=”_blank”>vue-loader</a></li>
<li><a href=”https://github.com/vuejs/awesome-vue“ target=”_blank”>awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: ‘hello’,
data () {
return {
msg: ‘Welcome to 菜鸟教程’
}
}
}
</script>
<!— Add “scoped” attribute to limit CSS to this component only —>
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>以上がvue.js をミラーリングする必要がある理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。