Bootstrap のグリッド システムの詳細

関連する推奨事項: 「ブートストラップ チュートリアル 」
ブートストラップ フレームワークのグリッド システムは、コンテナーを 12 の等しい部分に分割します。実際の状況に応じて LESS/SASS ソースコードの値 12 を変更します。
ブートストラップ フレームワークのグリッド システムは次のように機能します:
1. データ行 (.row) は、適切なデータを与えることができるように、コンテナー (.container) に含まれている必要があります。整列とパディング
<div class="container"> <div class="row"></div> </div>
2. 行 (.row) に列 (.column) を追加できますが、列数の合計が分割列の合計数 (例: 12) を超えることはできません。
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div> </div> </div>
3. 特定のコンテンツは列コンテナー (.column) 内に配置する必要があり、列 (.column) のみが行コンテナー (.row) の直接の子要素として使用できます
4. コンテンツ パディングを設定して列間にスペースを作成し、最初の列と最後のスタックに負のマージンを設定してパディングの効果をオフセットします。
ブートストラップでは、グリッド システムには応答性があります。効果があり、4 種類のブラウザ (極小画面、小画面、中画面、大画面) が付属しており、そのブレークポイントは 768px、992px、1220px
コンテナ (.container) はブラウザ解像度ごとに異なる幅を持っています: 自動, 760px, 970px, 1170px;
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
@media (min-width: 768px) {
.container {
width: 750px;
}
@media (min-width: 992px) {
.container {
width: 970px;
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}コンテナーの行を 12 等分する行コンテナー (.row)、共有、つまり列。各列にはpadding-left: 15pxとpadding-right: 15pxがあり、これにより、最初の列のpadding-leftと最後の列のpadding-rightが中程度の幅の30pxの行を占めることになります
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3,
.col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5,
.col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7,
.col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9,
.col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11,
.col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}コンテナー (.row) は、-15px の margin-left 値と margin-right 値を定義します。これは、最初の列の左パディングと最後の列の右パディングをオフセットするために使用されます。列はコンテナ (.container) に沿って並んでいます。
.row {
margin-right: -15px;
margin-left: -15px;
}基本的な使用法
ブートストラップ フレームワークは別のグリッドを使用するため、列の間にスペースはありません。さまざまな画面サイズのスタイルを次に示します。中画面 (970px) を例に挙げます。
1. 列の組み合わせ
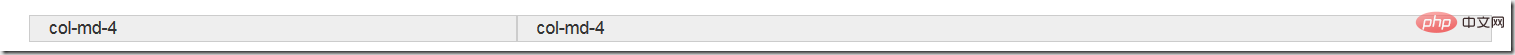
列の組み合わせは、マージする列の数を変更することです (列の合計数は 12 を超えることはできません)。これはテーブルの Colspan 属性と似ています。列の結合方法には次の 2 つの特性のみが含まれます: 幅のパーセンテージでのフローティング
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-6">col-md-6</div>
<div class="col-md-3">col-md-3</div>
</div>
</div>効果は次のとおりです:

すべての列がフローティングのままであることを確認します
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9,
.col-md-10, .col-md-11, .col-md-12 {
float: left;
}各列の組み合わせの幅を定義します
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}列オフセット
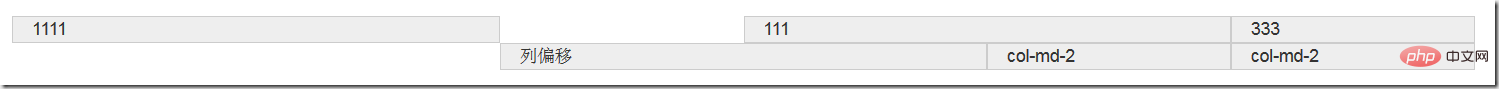
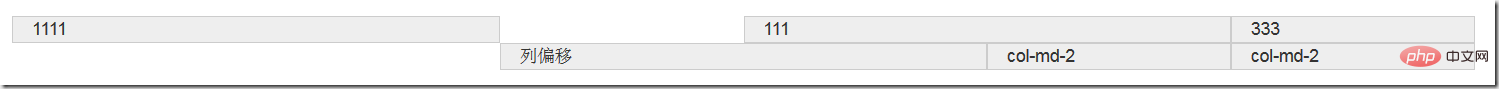
隣接する 2 つの列を近づけたくない場合がありますが、マージンやその他の技術的手段を使用したくない場合は、列オフセット (オフセット) を使用して実現できます。列オフセットを使用するには、クラス名 .col-md-offset-* (アスタリスクはオフセットされる列の組み合わせの数を表します) を列要素に追加するだけです。次のように、このクラス名の列がオフセットされます。列要素に .col-md-offset-4 を列に追加して、列が 4 列の幅だけ右にオフセットされていることを示します。
<div class="container">
<div class="row">
<div class="col-md-4">1111</div>
<div class="col-md-4 col-md-offset-2">111</div>
<div class="col-md-2">333</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">列偏移</div>
<div class="col-md-2">col-md-2</div>
<div class="col-md-2">col-md-2</div>
</div>
</div>効果は次のとおりです。

実装原則:
12 分の 1 のマージン左を使用します。オフセットの数と同じ数のマージン左があります。
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}次のことに注意してください。 Col-md-offset-* を使用する場合 列を右シフトするときは、列とオフセット列の合計数が 12 を超えないようにしてください。12 を超えない場合、列は壊れた行で表示されます。列の並べ替え
列の並べ替えは、列の方向を変更し、浮動距離を設定します。ブートストラップ グリッド システムでは、クラス名を追加することでこれが行われます。 Col-md-push-* およびcol-md-pull-*
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
</div>col-md-4 は次のとおりです。左側、col-md -8 は右側です。位置を入れ替えたい場合は、col-md-4 を 8 列右に移動する、つまりクラス名を追加する必要があります。col-md-push -8; 同時に、col-md-8 を移動する必要があります。 4 列を左に移動します。つまり、クラス名を追加します。col-md-pull-4
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
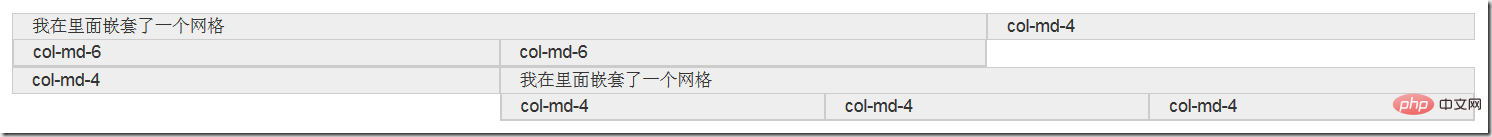
}列のネスト
列のネストでは、列を追加するか、行コンテナーを作成し、この行コンテナーに列を挿入できます。列コンテナ。幅が 100% の場合、現在の外部列の幅になります。
<div class="container">
<div class="row">
<div class="col-md-8">
我在里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">
我在里面嵌套了一个网格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
</div>プログラミング関連の知識の詳細については、次のサイトを参照してください。  programmingvideo
programmingvideo
以上がBootstrap のグリッド システムの詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
ブートストラップテーブルがajaxを使用してデータを取得する場合はどうすればよいですか
Apr 07, 2025 am 11:54 AM
AJAXを使用してサーバーからデータを取得する場合の文字化けコードのソリューション:1。サーバー側コード(UTF-8など)の正しい文字エンコードを設定します。 2. AJAXリクエストでリクエストヘッダーを設定し、受け入れられている文字エンコード(Accept-Charset)を指定します。 3.ブートストラップテーブルの「UNESCAPE」コンバーターを使用して、脱出したHTMLエンティティを元の文字にデコードします。





