

関連する推奨事項: 「JavaScript ビデオ チュートリアル 」
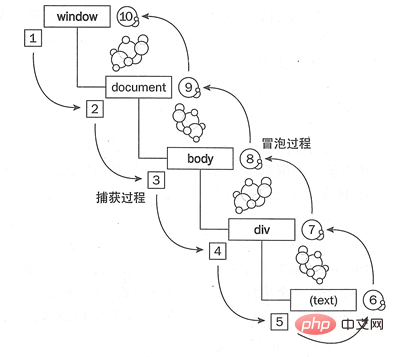
JS イベント フローの概略図:

完全な JS イベント フローはウィンドウから始まり、最後にウィンドウに戻るプロセスであり、イベント フローは 3 つに分かれていることがわかります。ステージ: キャプチャープロセス (1~5)、ターゲットプロセス (5~6)、バブリングプロセス (6~10);
実際には、キャプチャープロセスとバブリングプロセスは完全に完了しています。反対 親要素から子要素へ、また子要素から親要素へイベントが伝播するプロセス。
#イベント キャプチャ
イベント キャプチャは、イベント バインディングの 2 番目の形式でのみ実現できます
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//点击div3部分时,分别弹出div1,div2,div3
oDiv1.addEventListener('click',fn1,true);//为true时,是事件捕获 false=冒泡
oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>上記の例では、p3 がクリックされると、p1 は 2 つのクリック イベントを受け取ります。1 つはキャプチャ フェーズでトリガーされる p1 のクリック イベントで、もう 1 つはキャプチャ フェーズでトリガーされる p1 のクリック イベントです。バブリングフェーズでトリガーされます。;addEventListener の 3 番目のパラメーター: true----capture, false-----bubble; 上記の true 設定は、キャプチャフェーズでクリックイベントがトリガーされることを意味します
注: イベントがトリガーされたかどうかに関係なく、p1 は 2 つのクリック イベントを受け取ります。
別の例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
oDiv1.addEventListener('click',function(){
alert(1);
},false);
oDiv1.addEventListener('click',function(){
alert(3);
},true);
oDiv3.addEventListener('click',function(){
alert(2);
},false);
//点击div3,分别弹出3,2,1
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>p3 をクリックすると、ポップアップ結果は次のようになります: 3、2、1
p3 がクリックされると、p1 は 2 つのクリック イベントを受け取ります。キャプチャ フェーズでは (true )、p1 のクリックがトリガーされます。イベント、ポップアップ結果: 3; バブリング段階では、p3 のクリック イベントがトリガーされ、ポップアップ結果: 2 となり、p1 のクリック イベントがトリガーされます、ポップアップ結果は次のようになります: 1
Event bubble
要素がイベントを受け取ると、要素はイベントを受け取ります。受信したすべてのイベントを親に伝播し、イベント バブル メカニズムと呼ばれる最上位ウィンドウに至るまで伝播します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//事件函数绑定
oDiv1.onclick=fn1;//告诉div1,如果它接收到了一个点击事件,那它就去执行fn1
oDiv2.onclick=fn1;
oDiv3.onclick=fn1;//div3,div1 事件冒泡
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>バブリングの防止: バブリングを防ぐには、現在のイベント関数でevent.cancelBubble=を呼び出します。 true;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>阻止冒泡</title>
<style>
#div1{
width:100px;
height:200px;
border:1px solid red;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById('btn1');
var oDiv=document.getElementById('div1');
oBtn.onclick=function(ev){
var oEvent=ev||event;
//阻止当前事件函数事件冒泡
oEvent.cancelBubble=true;
oDiv.style.display='block';
}
document.onclick=function(){
/* setTimeout(function(){//观察事件冒泡:div出现一秒钟后隐藏了
oDiv.style.display='none';
},1000);*/
oDiv.style.display='none';
}
}
</script>
</head>
<body>
<input type="button" value="按钮" id="btn1">
<div id="div1">点击按钮div就出现,点击除按钮以外的部分div就消失</div>
</body>
</html>バブリングイベントがキャンセルされない場合の効果を比較するには、遅延器を使用します。効果を観察するには以下をご覧ください。
イベント バブリングの応用
以下は、Web サイト共有での一般的な機能です。 to
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
#div1{
width:100px;
height:200px;
background: red;
position: absolute;
left:-100px;
top:100px;
}
#div2{
width:30px;
height:60px;
position: absolute;
right:-30px;
top:70px;
background:#000000;
color:#ffffff;
text-align: center;
}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById('div1');
oDiv.onmouseover=function(){
this.style.left=0+'px';//鼠标移动到div2时,div2接收到over、out事件时它自己不做,传播给父级div1执行
}
oDiv.onmouseout=function(){
this.style.left=-100+'px';
}
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">分享到</div>
</div>
</body>
</html>プログラミング ビデオをご覧ください。 !
以上がJavaScript でのイベント バブリングとイベント キャプチャに関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。