
jquery ajax エラーの原因と解決策: 1. URL アドレスが間違っているため、URL アドレスを確認して変更してください; 2. dataType 定義の型と戻り値の型が一致しているかどうかを確認し、一致している場合は変更します。 3. 渡されたパラメータが ajax でサポートされているエンコード形式であるかどうかを確認し、そうでない場合は変更します; 4. パスに中国語が含まれているかどうかを確認し、含まれている場合は中国語を削除します; 5. パスに含まれているかどうかを確認しますajax リクエストは同期または非同期です。

このチュートリアルの動作環境: Windows7 システム、jquery3.6 バージョン、Dell G3 コンピューター。
Jquery の Ajax は開発でよく使用され、Ashx ハンドラーと連携してリフレッシュ不要の操作を実装します。場合によっては問題が発生することがあります。ここでまとめてみましょう。一定の参考値があるので、困っている友達が参考になれば幸いです。
jquery ajax リクエストの失敗または実行されない理由と解決策
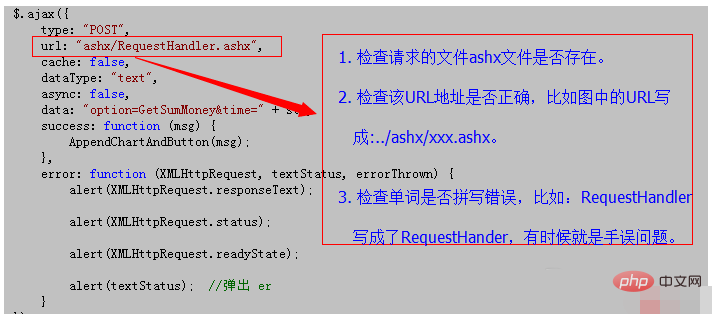
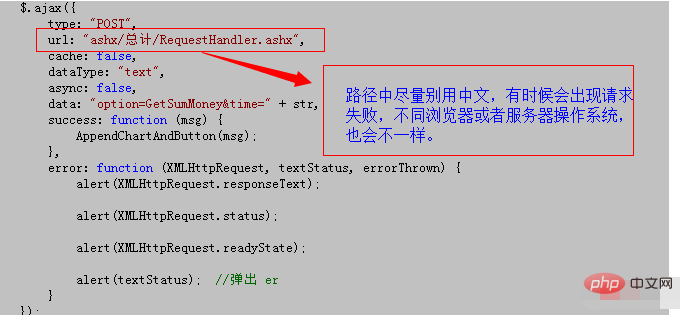
1. URL アドレス エラー

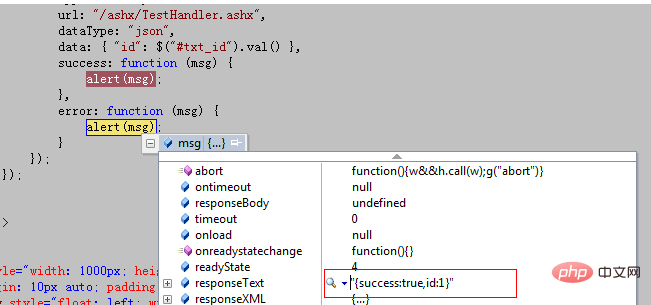
2 . dataType の定義型と戻り値の型が一致しているかどうか
例: json 形式のデータ。例:
{success:true,id:1} この不規則な文字列は厳密な JSON 形式ではないため、{"success":true,"id":"1"}
に変更します。
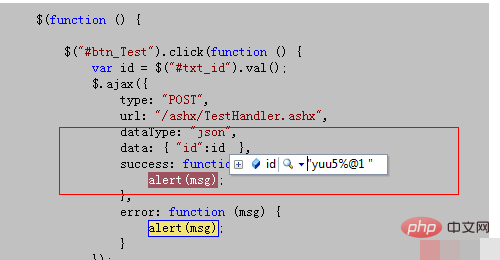
3. 渡されたパラメータが ajax でサポートされているエンコード形式であるかどうか、およびパラメータに特殊文字が含まれているかどうか。
xheditor エディターを使用して記事を追加および変更すると、エディターによって生成されるものにはスペース、カンマ、¥、# などの特殊文字が含まれます。ajax がパラメーターを直接渡すと、バックグラウンドを要求しないで、最終的に Des 暗号化方式を使用して解決しました。

#4. ajax がバックグラウンドで実行されない場合は、パスに中国語が含まれているか、プロジェクト自体が中国語かどうかを確認してください。 !

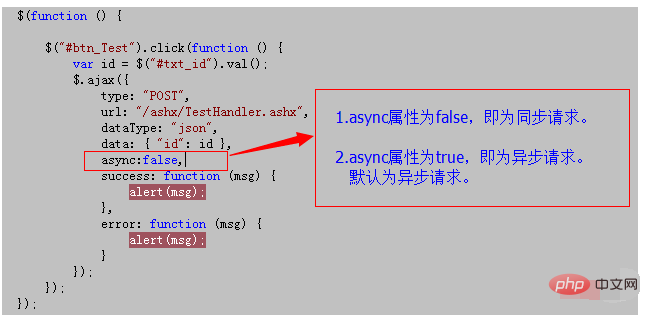
5. ajax リクエストが同期か非同期かによって引き起こされる問題
この状況、ajax リクエストのメソッド、設定、送信に遭遇することがあります。値などは正しいのに、目的のデータをリクエストできない、結局は開発ツールの問題ではないかと思うかもしれませんが、このとき、ajax リクエストが非同期か同期かを観察する必要があります。たとえば、post リクエストを使用して別のページのバックグラウンドに値を渡しますが、ページがロードされるとすぐに Ajax が実行されており、値の受け取りはバックグラウンドでのみ完了します。このとき、データははリクエストできないため、ajax の使用を検討してください。代わりに同期をお試しください。

[推奨: jquery ビデオ チュートリアル]
以上がjquery ajaxの失敗問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。