IEはCSS3アニメーションをサポートしていないのでしょうか?
IE9 以下のバージョンは css3 アニメーションをサポートしていません。CSS3 アニメーションは、以前のバージョンのブラウザをあまりサポートしていません。特に IE9 以下のバージョンでは、サポートできません。css3 アニメーションとは、要素を 1 つの効果から変更することを指します。徐々に別のスタイルに変化します。

#このチュートリアルの動作環境: Windows 7 システム、Dell G3 コンピューター、CSS3 バージョン。
css3 アニメーションは、要素をあるスタイルから別のスタイルに徐々に変更する効果です。複数のノードを設定することで、1 つまたはグループのアニメーションを正確に制御できます。これは、複雑なアニメーション効果を実現するためによく使用されます。 0% はアニメーションの開始、100% はアニメーションの完了を示します。
ie は CSS3 アニメーションをサポートしていませんか?
IE9 以下のバージョンは css3 アニメーションをサポートしていません。 CSS3 アニメーションは、ローエンドのブラウザ、特に IE9 以前をあまりサポートしていません。
そのため、単純なアニメーション効果が js コードのみを使用して実装される場合がありますが、効率が低く、効果は少し硬く、十分に滑らかではありません。結局のところ、js コードを使用してアニメーションを実装するのは正しい方法ではありません。
拡張:
IE10 での CSS3 アニメーション (アニメーション) 特殊効果 [推奨: css ビデオ チュートリアル ]
CSS3 のアニメーション特殊効果。 Javascript を使用せず、純粋な CSS を使用するだけで、驚くべきアニメーション効果、さらには 3D アニメーション効果を実現できます。著者に従って、IE10 を使用して古典的な CSS3 アニメーション効果を確認してください (http://andrew-hoyer.com/experiments/walking/)

CSS3 は、歩く人
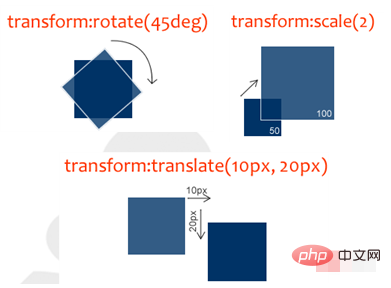
CSS には 3 種類のアニメーションがあります:
変換、トランジション、アニメーション
rotate 传递一个度数值来转动一个对象。 scale Scale是一个缩放功能,可以让任一元素变的更大。 translate 基于X和Y 坐标重新定位元素 skew skew就是要将对象倾斜,参数是度数 matrix
transform は、X および Y 座標に基づいて位置を変更する行列変換をサポートします。要素

以上がIEはCSS3アニメーションをサポートしていないのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 Internet Explorer で Edge が開く: MS Edge リダイレクトを停止する方法
Apr 14, 2023 pm 06:13 PM
Internet Explorer で Edge が開く: MS Edge リダイレクトを停止する方法
Apr 14, 2023 pm 06:13 PM
Internet Explorer が長い間人気がなくなってきたことは周知の事実ですが、Windows 11 の登場により現実が始まりました。 Edge は、将来的に IE を置き換えるのではなく、現在 Microsoft の最新オペレーティング システムのデフォルトのブラウザーとなっています。現時点では、引き続き Windows 11 で Internet Explorer を有効にすることができます。ただし、IE11 (最新バージョン) の正式な廃止日は 2022 年 6 月 15 日であり、時間は刻々と過ぎています。これを念頭に置くと、Internet Explorer が Edge を開くことがありますが、それが気に入らないことに気づいたかもしれません。では、なぜこのようなことが起こっているのでしょうか?存在する
 win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
win11でie11ブラウザが使えない場合はどうすればいいですか? (win11ではIEブラウザは使用できません)
Feb 10, 2024 am 10:30 AM
ますます多くのユーザーが win11 システムにアップグレードし始めています。各ユーザーの使用習慣が異なるため、多くのユーザーは依然として ie11 ブラウザーを使用しています。では、win11 システムで ie ブラウザーを使用できない場合はどうすればよいでしょうか? Windows11はIE11をまだサポートしていますか?解決策を見てみましょう。 win11でie11ブラウザが使えない問題の解決策 1. まず、スタートメニューを右クリックし、「コマンドプロンプト(管理者)」を選択して開きます。 2. 開いたら、「Netshwinsockreset」と直接入力し、Enter キーを押して確定します。 3. 確認後、「netshadvfirewallreset&rdqu」と入力します。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。




