Angular のルーティング ガードの詳細な説明
この記事では、Angular ルーティングのルーティング ガードを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「angular チュートリアル 」
1. ルーティング ガード
ユーザーは特定の条件を満たした場合にのみ、 ルートに入る、または からルートを離れることができます。
ルート ガード シナリオ: ユーザーがログインし、特定の権限を持っている場合にのみ、特定のルートに入ることができます。 登録プロセスなどの複数のフォームで構成されるウィザード。ユーザーは、現在のルートのコンポーネントに必要な情報を入力した場合にのみ、次のルートに移動できます。 ユーザーが保存操作を実行せずに現在のナビゲーションを離れようとした場合に、ユーザーに通知します。 Angular は、ルートの出入りを制御するためのフック を提供します。これらのフックはルーティング ガードであり、上記のシナリオはこれらのフックを通じて実現できます。
- CanActivate: ルートへのナビゲーションを処理します。
- CanDeactivate: 現在のルートからの離脱を処理します。
- 解決策: ルーティングをアクティブ化する前にルーティング データを取得します。
2. CanActivate
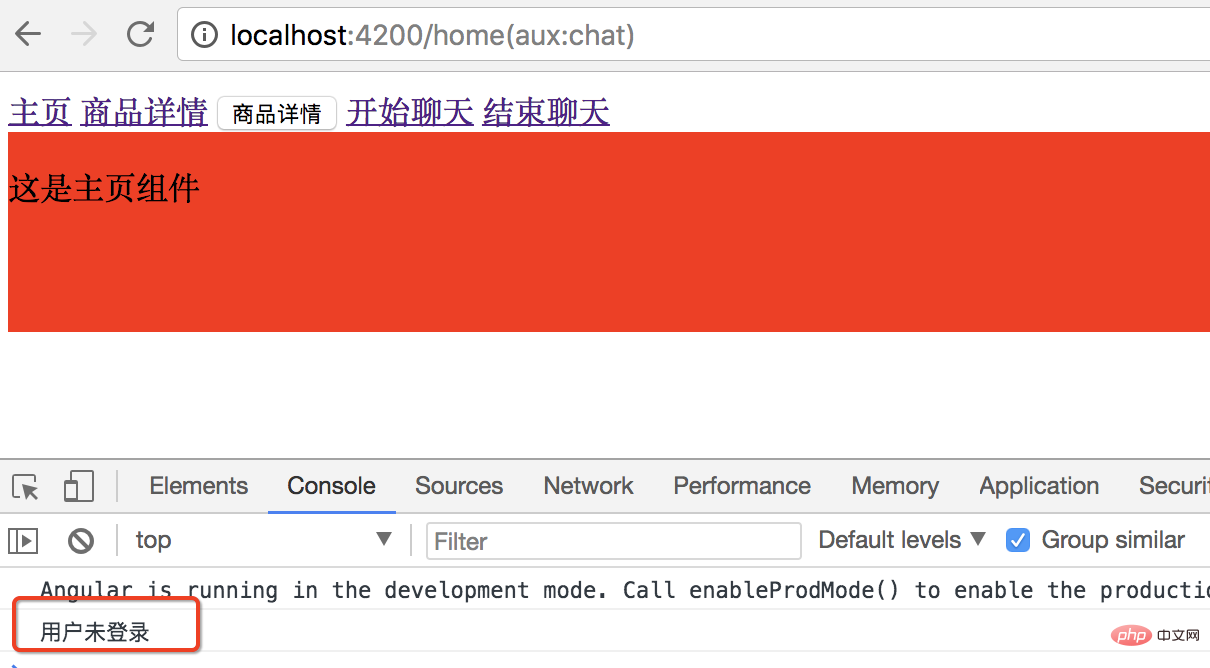
例: ログイン ユーザーのみに製品情報ルーティングへの入力を許可します。 新しいガード ディレクトリを作成します。ディレクトリに新しいlogin.guard.tsを作成します。 LoginGuard クラスは CanActivate インターフェイスを実装し、true または false を返します。Angular は戻り値に基づいてリクエストが成功したか失敗したかを判断します。import { CanActivate } from "@angular/router";
export class LoginGuard implements CanActivate{
canActivate(){
let loggedIn :boolean= Math.random()<0.5;
if(!loggedIn){
console.log("用户未登录");
}
return loggedIn;
}
}const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard]},
{ path: '**', component: Code404Component }
];
#3.CanDeactivate 出発時のルートガード。終了する前に保存するようユーザーに通知します。
guard ディレクトリに新しい unsave.guard.ts ファイルを作成します。
CanDeactivate インターフェイスには、現在のコンポーネントのタイプを指定するジェネリック タイプがあります。
CanDeactivate メソッドの最初のパラメーターは、インターフェイスによって指定されたジェネリック型のコンポーネントです。保護されるコンポーネントのステータスに基づいて、またはメソッドを呼び出して、ユーザーが終了できるかどうかを判断します。
import { CanDeactivate } from "@angular/router";
import { ProductComponent } from "../product/product.component";
export class UnsaveGuard implements CanDeactivate<ProductComponent>{
//第一个参数 范型类型的组件
//根据当前要保护组件 的状态 判断当前用户是否能够离开
canDeactivate(component: ProductComponent){
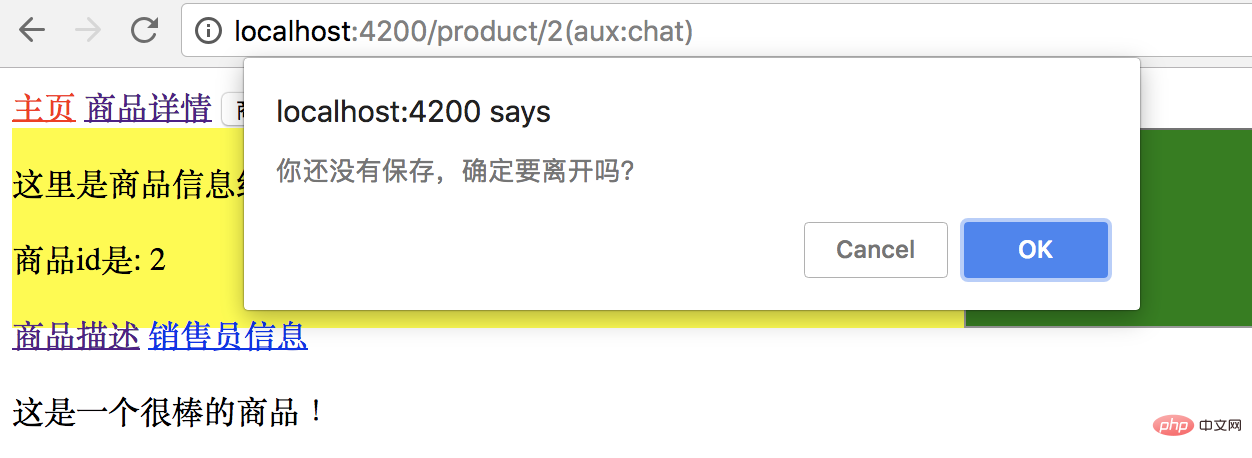
return window.confirm('你还没有保存,确定要离开吗?');
}
}ルーティングを構成するには、まずプロバイダーに追加してから、ルーティングを構成します。
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,canActivate: [LoginGuard],
canDeactivate: [UnsaveGuard]},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard]
})
export class AppRoutingModule { }効果:
[OK]をクリックして現在のページを離れ、キャンセルして現在のページに留まります。

4. ガードの解決http リクエスト データを返すのに遅延があり、その結果、テンプレートがすぐに表示されない。
データが返される前は、コントローラーの値を表示するために補間式を使用する必要があるテンプレート上のすべての場所が空になっています。ユーザーエクスペリエンスは良くありません。
resolve 解決策: ルーティングを入力する前にサーバーにアクセスしてデータを読み取ります。必要なデータをすべて読み取った後、データを含むルーティングを入力し、すぐにデータを表示します。
例:
製品情報のルーティングを入力する前に、製品情報を準備してからルーティングを入力します。
情報を取得できない場合、または情報の取得に問題がある場合は、エラー メッセージ ページに直接ジャンプするか、プロンプトがポップアップ表示され、目的のルートに入ることはできません。まず、product.component.ts で製品情報の型を宣言します。
export class Product{
constructor(public id:number, public name:string){
}
}guard ディレクトリに新しい product.resolve.ts を作成します。 ProductResolve クラスは Resolve インターフェイスを実装します。
Resolve は、resolve によって解析されるデータのタイプであるパラダイムも宣言する必要があります。
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from "@angular/router";
import { Injectable } from "@angular/core";
import { Observable } from "rxjs/Observable";
import { Product } from "../product/product.component";
@Injectable()
export class ProductResolve implements Resolve<Product>{
constructor(private router: Router) {
}
resolve(route: ActivatedRouteSnapshot, state: RouterStateSnapshot): Observable<any> | Promise<any> | any {
let productId: number = route.params["id"];
if (productId == 2) { //正确id
return new Product(1, "iPhone7");
} else { //id不是1导航回首页
this.router.navigate(["/home"]);
return undefined;
}
}
}ルーティング構成: プロバイダーで宣言され、製品ルーティングで構成されます。
resolve はオブジェクトです。オブジェクト内のパラメータの名前は、渡したいパラメータの名前です。それを解析して生成するために Product が使用されます。
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductComponent } from './product/product.component';
import { Code404Component } from './code404/code404.component';
import { ProductDescComponent } from './product-desc/product-desc.component';
import { SellerInfoComponent } from './seller-info/seller-info.component';
import { ChatComponent } from './chat/chat.component';
import { LoginGuard } from './guard/login.guard';
import { UnsaveGuard } from './guard/unsave.guard';
import { ProductResolve } from './guard/product.resolve';
const routes: Routes = [
{ path: '', redirectTo : 'home',pathMatch:'full' },
{ path: 'chat', component: ChatComponent, outlet: "aux"},//辅助路由
{ path: 'home', component: HomeComponent },
{ path: 'product/:id', component: ProductComponent, children:[
{ path: '', component : ProductDescComponent },
{ path: 'seller/:id', component : SellerInfoComponent }
] ,
// canActivate: [LoginGuard],
// canDeactivate: [UnsaveGuard],
resolve:{ //resolve是一个对象
product : ProductResolve //想传入product,product由ProductResolve生成
}},
{ path: '**', component: Code404Component }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
providers: [LoginGuard,UnsaveGuard,ProductResolve]
})
export class AppRoutingModule { }product.component.ts とテンプレートを変更して、製品 ID と名前を表示します。
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Params } from '@angular/router';
@Component({
selector: 'app-product',
templateUrl: './product.component.html',
styleUrls: ['./product.component.css']
})
export class ProductComponent implements OnInit {
private productId: number;
private productName: string;
constructor(private routeInfo: ActivatedRoute) { }
ngOnInit() {
// this.routeInfo.params.subscribe((params: Params)=> this.productId=params["id"]);
this.routeInfo.data.subscribe(
(data:{product:Product})=>{
this.productId=data.product.id;
this.productName=data.product.name;
}
);
}
}
export class Product{
constructor(public id:number, public name:string){
}
}<div class="product">
<p>
这里是商品信息组件
</p>
<p>
商品id是: {{productId}}
</p>
<p>
商品名称是: {{productName}}
</p>
<a [routerLink]="['./']">商品描述</a>
<a [routerLink]="['./seller',99]">销售员信息</a>
<router-outlet></router-outlet>
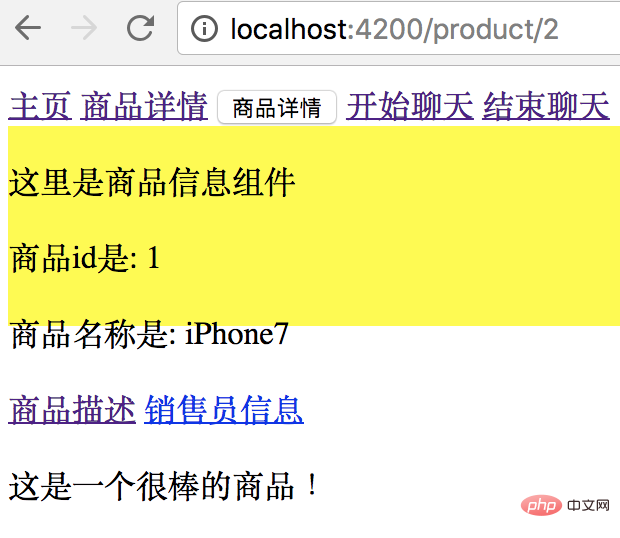
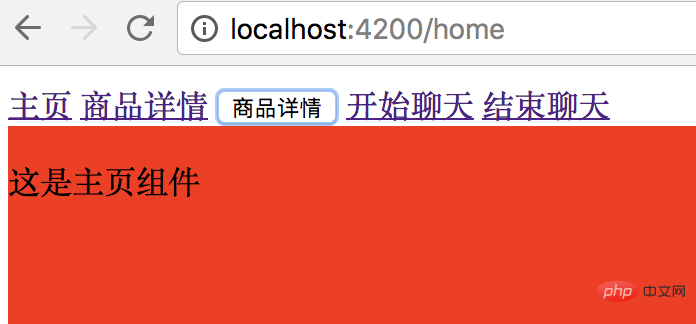
</div>効果:
製品詳細リンクをクリックし、製品 ID を 2 (解決ガード内の正しい ID) として渡すと、製品データの一部が返されます。
製品の詳細ボタンをクリックすると、受信した製品 ID は 3 ですが、これは間違った ID であり、ホームページに直接ジャンプします。

 この記事は http://www.cnblogs.com/starof/p/9012193.html
この記事は http://www.cnblogs.com/starof/p/9012193.html
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がAngular のルーティング ガードの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Slim フレームワークで API ルーティングを実装する方法
Aug 02, 2023 pm 05:13 PM
Slim フレームワークで API ルーティングを実装する方法
Aug 02, 2023 pm 05:13 PM
Slim フレームワークで API ルーティングを実装する方法 Slim は、Web アプリケーションを構築するためのシンプルかつ柔軟な方法を提供する軽量の PHP マイクロフレームワークです。主な機能の 1 つは API ルーティングの実装で、これにより、さまざまなリクエストを対応するハンドラーにマッピングできるようになります。この記事では、Slim フレームワークで API ルーティングを実装する方法を紹介し、いくつかのコード例を示します。まず、Slim フレームワークをインストールする必要があります。 Slim の最新バージョンは Composer を通じてインストールできます。ターミナルを開いて、
 Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Java Apache Camel: 柔軟で効率的なサービス指向アーキテクチャの構築
Feb 19, 2024 pm 04:12 PM
Apache Camel は、異種のアプリケーション、サービス、データ ソースを簡単に統合して、複雑なビジネス プロセスを自動化できる Enterprise Service Bus (ESB) ベースの統合フレームワークです。 ApacheCamel はルートベースの構成を使用して、統合プロセスを簡単に定義および管理します。 ApacheCamel の主な機能は次のとおりです。 柔軟性: ApacheCamel は、さまざまなアプリケーション、サービス、データ ソースと簡単に統合できます。 HTTP、JMS、SOAP、FTP などの複数のプロトコルをサポートします。効率: ApacheCamel は非常に効率的で、大量のメッセージを処理できます。非同期メッセージング メカニズムを使用しているため、パフォーマンスが向上します。拡張可能
 Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular コンポーネントとその表示プロパティ: 非ブロックのデフォルト値について
Mar 15, 2024 pm 04:51 PM
Angular フレームワークのコンポーネントのデフォルトの表示動作は、ブロックレベルの要素ではありません。この設計の選択により、コンポーネント スタイルのカプセル化が促進され、開発者が各コンポーネントの表示方法を意識的に定義することが促進されます。 CSS プロパティの表示を明示的に設定することで、Angular コンポーネントの表示を完全に制御して、目的のレイアウトと応答性を実現できます。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 ThinkPHP6 でルーティングを使用する方法
Jun 20, 2023 pm 07:54 PM
ThinkPHP6 でルーティングを使用する方法
Jun 20, 2023 pm 07:54 PM
ThinkPHP6 は、URL ルーティング設定を簡単に実装できる便利なルーティング機能を備えた強力な PHP フレームワークであり、同時に GET、POST、PUT、DELETE などのさまざまなルーティング モードもサポートしています。この記事では、ThinkPHP6 を使用してルーティング設定を行う方法を紹介します。 1. ThinkPHP6 ルーティングモードの GET メソッド: GET メソッドはデータを取得するためのメソッドであり、ページの表示によく使用されます。 ThinkPHP6 では、次のものが使用できます。
 ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?
Jul 21, 2023 pm 02:37 PM
ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?
Jul 21, 2023 pm 02:37 PM
ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズするにはどうすればよいですか?はじめに: Vue プロジェクトでは、ルーティングはよく使用する機能の 1 つです。ページ間の切り替えはルーティングを通じて実現でき、優れたユーザー エクスペリエンスを提供します。ページの切り替えをより鮮やかにするには、アニメーション効果をカスタマイズすることで実現できます。この記事では、ルーティングを使用して Vue プロジェクトでページ切り替えアニメーション効果をカスタマイズする方法を紹介します。 Vue プロジェクトの作成 まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して迅速にビルドできます
 PHPでルーティングルールを柔軟に設定する実装方法と体験まとめ
Oct 15, 2023 pm 03:43 PM
PHPでルーティングルールを柔軟に設定する実装方法と体験まとめ
Oct 15, 2023 pm 03:43 PM
PHP におけるルーティング ルールの柔軟な構成の実装方法と経験のまとめ はじめに: Web 開発において、ルーティング ルールは URL と特定の PHP スクリプトの対応関係を決定する非常に重要な部分です。従来の開発方法では、通常、ルーティング ファイルにさまざまな URL ルールを設定し、その URL を対応するスクリプト パスにマップします。ただし、プロジェクトの複雑さが増し、ビジネス要件が変化するにつれて、各 URL を手動で構成する必要がある場合、非常に煩雑で柔軟性が低くなります。では、PHPでどのように実装するかというと、




