Sublime が C/C++ コンパイル環境を構築する方法の詳細な説明
下面由sublime教程栏目给大家详解sublime搭建C/C++编译环境方法,希望对需要的朋友有所帮助!

sublime搭建C/C++编译环境(超完美的配置并配上内容详细讲解!!)
简述
有两台电脑,之前的电脑上就有之前好基友分享的cpp配置。
但是另外一台电脑上,一开始就没有配置这个。
然后,在网上搜,发现搜到的那些配置。抱歉,我的意思是,在坐的各位都是垃圾
我的C/C++的配置是这样的
-
操作方式: 点击**
工具,再选编译系统,再选新建编译系统** - 然后,把下面的代码,全部复制,并且,替换掉原来的那些地方。
- 之后保存就好了。 比如说,我保存的文件名就是
CPP.sublime-build
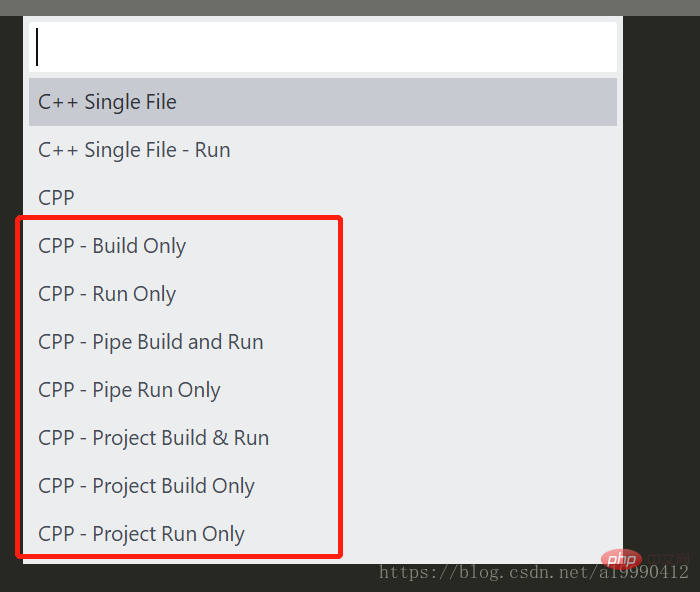
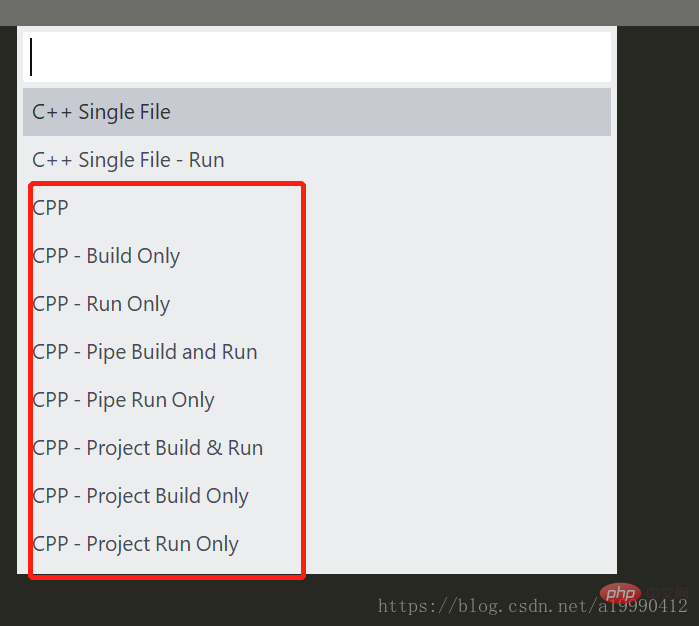
然后,我使用的时候,在选中了一个*.cpp文件,在键盘上输入**ctrl+b**(如果是第一次的话,会弹出下面的框,让你来选;否则就会需要输入ctrl+shift+b 这里关于输入法的必须选英文,否则会有表情包出来的。。)

- 就可以看到前置的那些选项了。最后面会讲解下,这几个选项的含义:
{
"cmd": ["g++", "${file}", "-std=c++11", "-o", "${file_path}\\\\${file_base_name}", "&", "start", "cmd", "/c", "${file_path}\\\\${file_base_name} & echo. & pause"],
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$", "working_dir": "${file_path}",
"selector": "source.c, source.c++", "shell": true,
"encoding":"cp936",
"variants":
[
{
"name" : "Build Only",
"cmd":["g++", "${file}", "-std=c++11", "-o", "${file_path}\\\\${file_base_name}"]
},
{
"name" : "Run Only",
"cmd" : ["start", "cmd", "/c", "${file_path}\\\\${file_base_name} & echo. & pause"]
},
{
"name" : "Pipe Build and Run",
"cmd":["g++", "${file}", "-std=c++11", "-o", "${file_path}\\\\${file_base_name}","&","${file_path}\\\\${file_base_name}", "<","${file_path}\\\\in",">","${file_path}\\\\out"]
},
{
"name" : "Pipe Run Only",
"cmd" : ["${file_base_name}", "<","in",">","out"]
},
{
"name" : "Project Build & Run",
"cmd" : ["g++", "${file_path}\\\\*.cpp", "-std=c++11", "-o", "${file_path}\\\\project", "&", "start", "cmd", "/c", "${file_path}\\\\project & echo. & pause"]
},
{
"name" : "Project Build Only",
"cmd" : ["g++", "${file_path}\\\\*.cpp", "-std=c++11", "-o", "${file_path}\\\\project"]
},
{
"name" : "Project Run Only",
"cmd" : ["start", "cmd", "/c", "${file_path}\\\\project & echo. & pause"]
}
]
}含义讲解
-
CPP: 这个会编译当前文件,并弹出一个cmd命令框(运行这个程序)。 - 如果是
build的那就是只有编译的。 - 如果是
run的那就是只有运行 - 如果是
build&run那就是编译且运行。

- 第一个
CPP: 这个会编译当前文件,并弹出一个cmd命令框(运行这个程序)。 - 第二个
CPP-Build-Only就是会只编译一下。 - 第三个
CPP-Run-Only就是只运行一下。 - 第四个
CPP-Pipe Build and Run会在当前代码所在目录找,找到in文件(没有后缀)的内容作为输入,并且,输出给out文件(同样没有后缀) - 第五个
Pipe Run Only跟上面的唯一区别,就是不会编译。就只输出而已。 - 第六个
Project Build & Run就是将当前目录下的所有cpp文件,然后集合编译为一个文件,并且,输出为project.exe的文件,且执行该文件。 - 第七个
Project Build Only,只编译,不运行。 - 第八个
Project Run Only,只运行,不编译。
以上がSublime が C/C++ コンパイル環境を構築する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
htmlを開くには何を使用すればよいですか?
Apr 21, 2024 am 11:33 AM
HTML ファイルを開くには、Google Chrome や Mozilla Firefox などのブラウザを使用する必要があります。ブラウザを使用して HTML ファイルを開くには、次の手順に従います。 1. ブラウザを開きます。 2. HTML ファイルをブラウザ ウィンドウにドラッグ アンド ドロップするか、[ファイル] メニューをクリックして [開く] を選択します。
 Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
Pythonプログラミングに適したソフトウェアは何ですか?
Apr 20, 2024 pm 08:11 PM
初心者には IDLE と Jupyter Notebook が、中・上級者には PyCharm、Visual Studio Code、Sublime Text が推奨されます。クラウド IDE Google Colab と Binder は、インタラクティブな Python 環境を提供します。その他の推奨事項には、Anaconda Navigator、Spyder、Wing IDE などがあります。選択基準には、スキル レベル、プロジェクトの規模、個人的な好みが含まれます。
 コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードをPythonで使用する方法
Apr 20, 2024 pm 06:26 PM
コピーしたコードを Python で使用する手順は次のとおりです。 コードをコピーしてテキスト エディターに貼り付けます。 Python ファイルを作成します。コマンドラインからコードを実行します。コードの目的とその動作方法を理解します。必要に応じてコードを変更し、再実行します。
 ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
ローカルファイルをHTMLで開く方法
Apr 22, 2024 am 09:39 AM
次のように、HTML を使用してローカル ファイルを開くことができます。 .html ファイルを作成し、jQuery ライブラリをインポートします。ユーザーがファイルを選択できるようにする入力フィールドを作成します。ファイル選択イベントをリッスンし、FileReader() オブジェクトを使用してファイルの内容を読み取ります。読み込んだファイルの内容をWebページ上に表示します。
 Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Pythonでpyファイルを作成する方法
May 05, 2024 pm 07:57 PM
Python で .py ファイルを作成する手順: テキスト エディター (メモ帳、TextMate、Sublime Text など) を開きます。新しいファイルを作成し、インデントと構文に注意して Python コードを入力します。ファイルを保存するときは、.py 拡張子を使用します (例: my_script.py)。
 htmlを開くには何を使えばよいでしょうか?
Apr 21, 2024 am 11:36 AM
htmlを開くには何を使えばよいでしょうか?
Apr 21, 2024 am 11:36 AM
HTML ファイルはブラウザ (Chrome、Firefox、Edge、Safari、Opera など) を使用して開くことができます。HTML ファイル (.html または .htm 拡張子) を見つけて、ファイルを右クリックまたは長押しして「開く」を選択します。 ; ブラウザで使用するファイルを選択します。
 どのHTML編集ソフトが使いやすいでしょうか?
Apr 17, 2024 am 04:54 AM
どのHTML編集ソフトが使いやすいでしょうか?
Apr 17, 2024 am 04:54 AM
要約すると、次の HTML エディターが高く評価されています。 Visual Studio Code: クロスプラットフォーム、機能豊富、無料のオープン ソース。 Sublime Text: 高性能、高度にカスタマイズ可能な有料ソフトウェア。 Atom: クロスプラットフォーム、スケーラブル、オープンソース、無料。ブラケット: フロントエンド開発専用、直感的なインターフェイス、オープンソース、無料。 Notepad++: 軽量、高速、強力、オープンソース、無料。 HTML エディタを選択するときは、プラットフォームの互換性、機能、拡張性、価格、使いやすさなどの要素を考慮してください。
 HTMLファイルの書き方
Apr 11, 2024 am 05:13 AM
HTMLファイルの書き方
Apr 11, 2024 am 05:13 AM
HTML ファイルを作成するには、次の手順に従います。 テキスト ファイルを作成する HTML バージョンを宣言する HTML ルート要素を作成する head 要素を作成する body 要素を作成する 終了要素を追加する ファイルを保存する (.html 拡張子付き)




