HTMLで画像レイアウトを実装する方法
HTML で画像レイアウトを実装する方法: 1. 新しいファイルを作成してボックスを作成します; 2. 画像ボックスを設定し、p タグを使用して段落を区別します; 3. コンテンツを変更するスタイルを作成します; 4. 保存しますファイル ブラウザで効果をプレビューします。

HTML で画像レイアウトを実装する方法:
1. コードを入力する前に、まず構造について考え、最後に紙に構造を描きます。この例では全体で上下の3つの部分に分かれており、上がタイトルバー、下にある左が写真を配置できる部分、右がテキストマッチングとなっています。 DW を開き、新しい HTML ファイルを作成し、body タグの下に大きなボックスを作成します。3 つの部分を含む大きなボックスにクラス名として box を付け、最初のボックスのタイトル バーを追加します。行 h1
# の下に画像 img を挿入します。
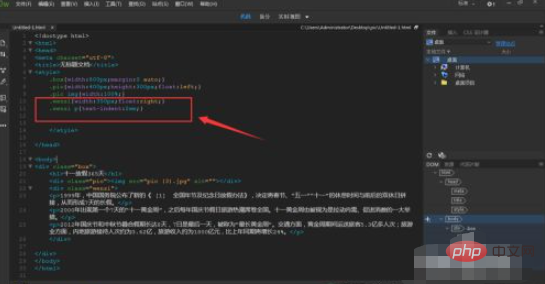
 ##3. テキストは右側にあり、ボックス内に個別に設定されています。内部の段落は p タグを使用して段落を区別できます
##3. テキストは右側にあり、ボックス内に個別に設定されています。内部の段落は p タグを使用して段落を区別できます
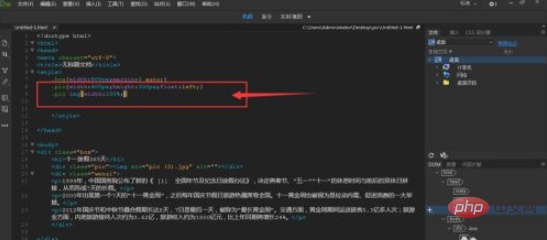
 4. コンテンツが完成したら、head タグの下にスタイルを変更したコンテンツの作成を開始します。まず、ボックス全体の幅を設定し、次に中央に配置します。
4. コンテンツが完成したら、head タグの下にスタイルを変更したコンテンツの作成を開始します。まず、ボックス全体の幅を設定し、次に中央に配置します。
5. タイトル バーのテキストは、基本的に移動する必要はありません。リンクを追加したり、フォントの色を変更したりできます。その後、画像の固定幅と高さを設定して、左にフロートさせます。

6、次に、右側のテキストを変更して右側にフローティングし、ファイルを保存してブラウザで効果をプレビューします。

#7. 図に示すように、ブラウザでプレビューした後の効果。実際のアプリケーションでは、浮遊物体を取り除くことが必要になる場合があります。

関連する学習に関する推奨事項: 
html チュートリアル
以上がHTMLで画像レイアウトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





