文字で始まる JavaScript 正規表現の概要

無料学習の推奨事項: JavaScript ビデオ チュートリアル
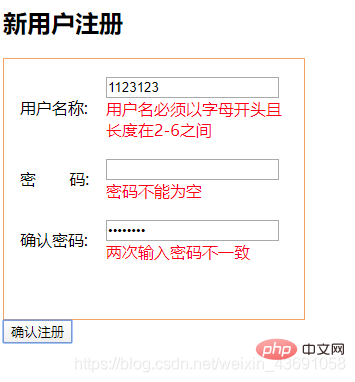
フォーム検証: フォームを作成し、JavaScript dom を使用してフォームに検証を追加します。
要件:
- ユーザー名を検証します。ユーザー名は文字で始まり、2 ~ 6 の範囲である必要があります。
- 確認パスワードを空にすることはできません。
- 確認パスワードを空にすることはできず、パスワードと一致している必要があります。

 #
#<!DOCTYPE html><html lang="en"><!-- 表单校验:创建表单,使用JavaScript为表单添加校验. 1.验证用户名称,必须以字母开头,长度2-6位之间. 2.验证密码不能为空. 3.确认密码不能为空,要与密码一致. --><head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> function checkForm() { //获得用户名对象 var username = document.getElementById("username"); //---获得用户名输入框中的value值 var usernamevalue = username.value; var Reg = /^[a-zA-Z][-_a-zA-Z0-9]{1,5}/;//JavaScript中的正则与Java的正则略有不同 if (usernamevalue.length >= 2 && usernamevalue.length <= 6 && Reg.test(usernamevalue)) { //为span设置提示语 document.getElementById("usernameSpan").innerHTML = "<font color='green'> 用户名可用<font>"; } else { document.getElementById("usernameSpan").innerHTML = "<font color='red'> 用户名必须以字母开头且长度在2-6之间<font>"; } //获得密码value var password = document.getElementById("password").value; if (password == "") { document.getElementById("passwordSpan").innerHTML = "<font color='red'>密码不能为空</font>"; } else { document.getElementById("passwordSpan").innerHTML = "<font color='green'>密码可用</font>"; } //获得确认密码 var repassword = document.getElementById("repassword").value; if (repassword == password) { document.getElementById("repasswordSpan").innerHTML = "<font color='green'>输入一致</font>"; } else { document.getElementById("repasswordSpan").innerHTML = "<font color='red'>两次输入密码不一致</font>"; } } </script></head><body> <h2 id="新用户注册">新用户注册</h2> <p style="border: 1px solid sandybrown; width: 300px; height: 260px;"> <form action=""> <table cellspacing="15"> <tr> <td> 用户名称: </td> <td> <input type="text" id="username"> <span id="usernameSpan"></span> </td> </tr> <tr> <td> 密  码: </td> <td> <input type="password" id="password"> <span id="passwordSpan"></span> </td> </tr> <tr> <td> 确认密码: </td> <td> <input type="password" id="repassword"> <span id="repasswordSpan"></span> </td> </tr> </table> </form> </p> <input type="button" value="确认注册" onclick="checkForm()" /></body></html>ログイン後にコピー
関連する無料学習の推奨事項:javascript(ビデオ)
以上が文字で始まる JavaScript 正規表現の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 Golang 正規表現を使用して複数の単語または文字列を照合するにはどうすればよいですか?
May 31, 2024 am 10:32 AM
Golang 正規表現を使用して複数の単語または文字列を照合するにはどうすればよいですか?
May 31, 2024 am 10:32 AM
Golang の正規表現では、パイプ文字 | を使用して複数の単語または文字列を一致させ、各オプションを論理 OR 式として区切ります。例: 「fox」または「dog」に一致します: fox|dog は「quick」、「brown」または「lazy」に一致します: (quick|brown|lazy) 「Go」、「Python」または「Java」に一致します: Go| Python |Java は単語または 4 桁の郵便番号と一致します: ([a-zA
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。





 #
#