VSCode が Git を使用してソース コードを視覚的に管理する方法の詳細な説明

vscode チュートリアル 」
VS Code の概要:公式 Web サイトダウンロード アドレス :
##https://code.visualstudio.com/Visual Studio Code は、デスクトップ上で実行できる軽量かつ強力なソース コード エディターです。 Windows、macOS、Linux で利用できます。 JavaScript、TypeScript、Node.js のサポートが組み込まれており、他の言語 (C、C#、Java、Python、PHP、Go など) やランタイム (.NET、団結)。 VS Code には Git のサポートが組み込まれており、グラフィカル インターフェイスを使用して、一時ストレージの追加、更新の送信、リモート コードのプル、リモート コード ライブラリへのコードのプッシュ、マージ ブランチの作成、ファイル コンテンツの比較などのバージョン管理を簡単に実行できます。違いなど 日常業務。
環境の準備:
1. まず、Visual Studio Code をインストールする必要があります。
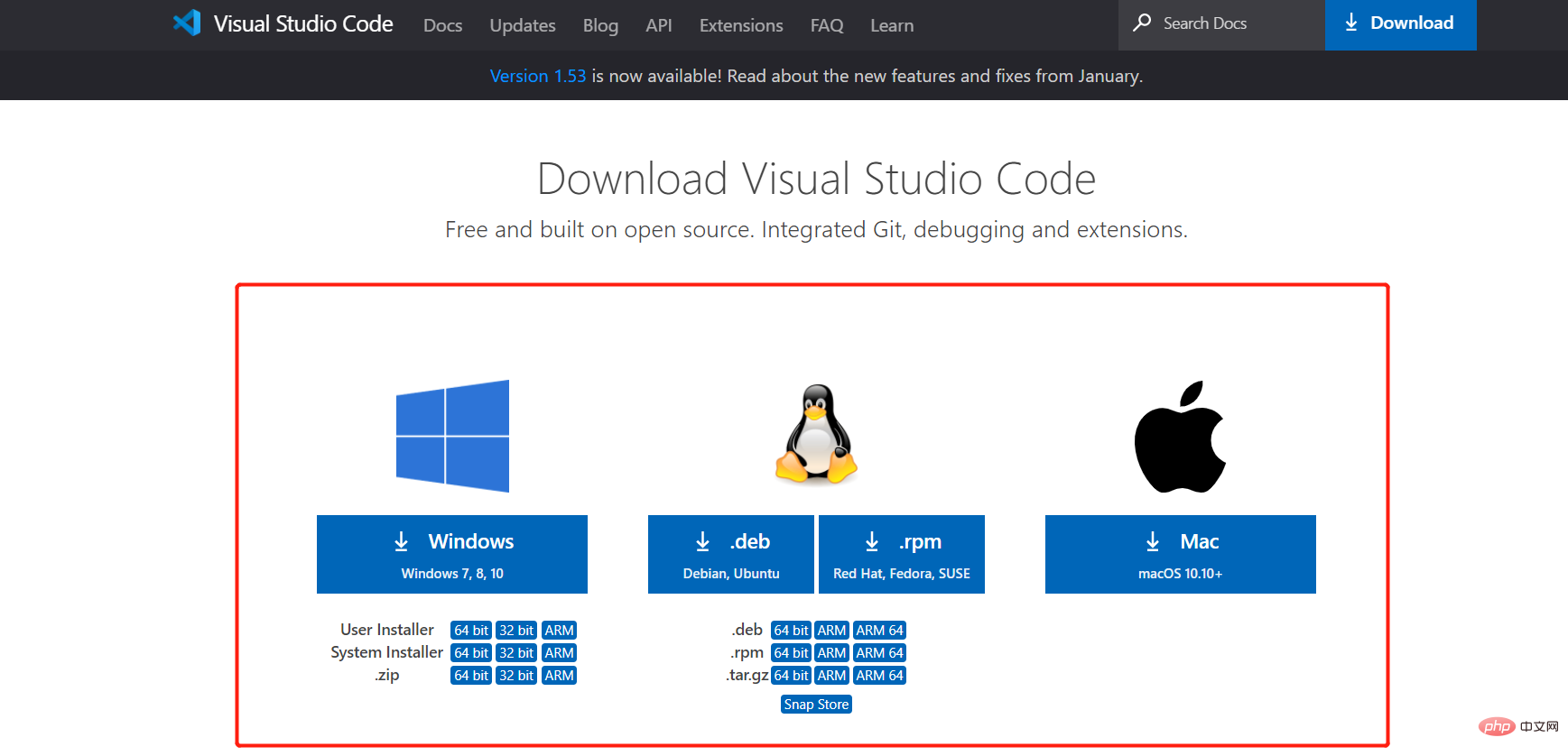
ダウンロード アドレス: https://code.visualstudio.com/Download
インストールに対応するプラットフォームを選択します (ウィンドウ プラットフォームを自分でインストールしました):

2. Git 環境のインストール:
Git インストールの詳細なチュートリアル: https://blog.csdn.net/qq_43715354/article/details /108638061
GitHub でリポジトリのクローンを作成します:
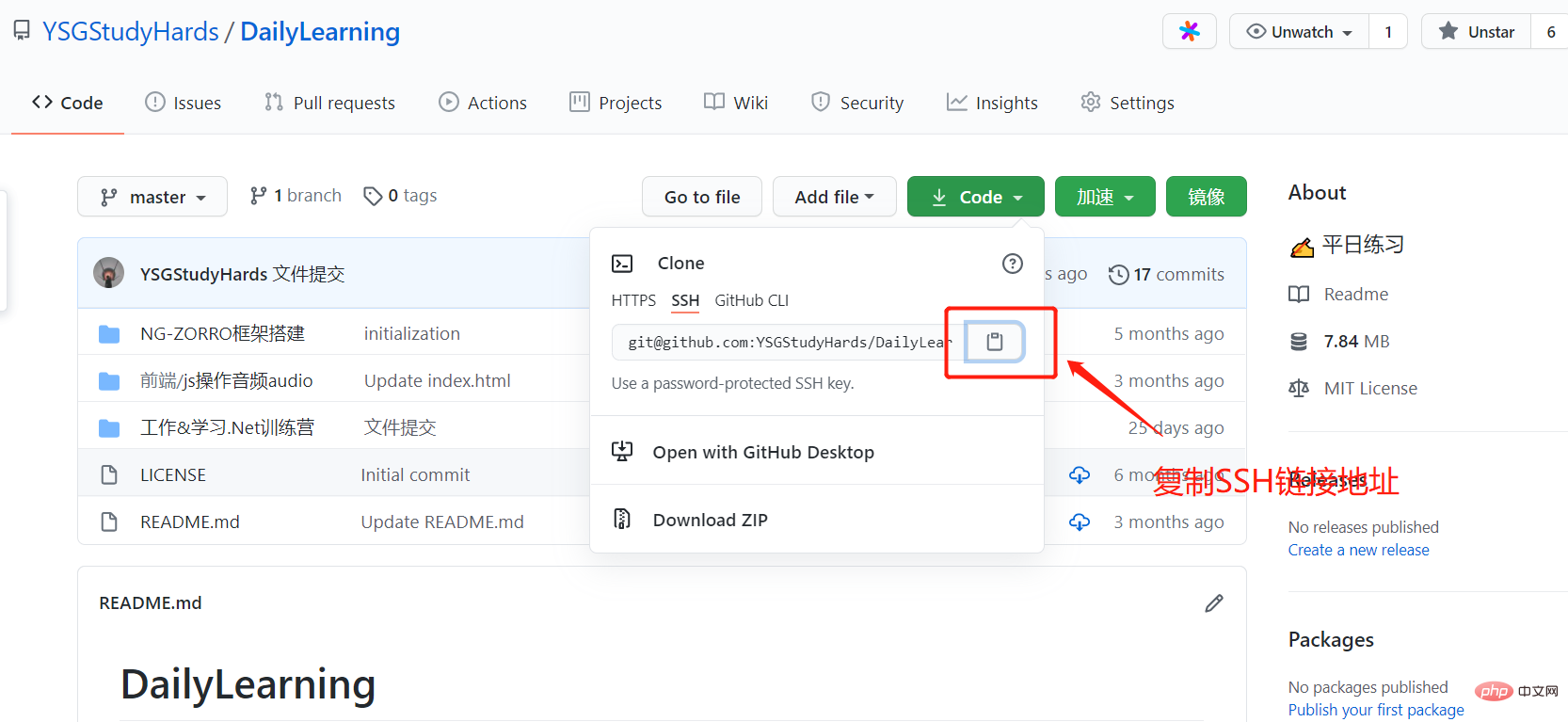
1. GitHub リポジトリの SSH リンク アドレスをコピーします:
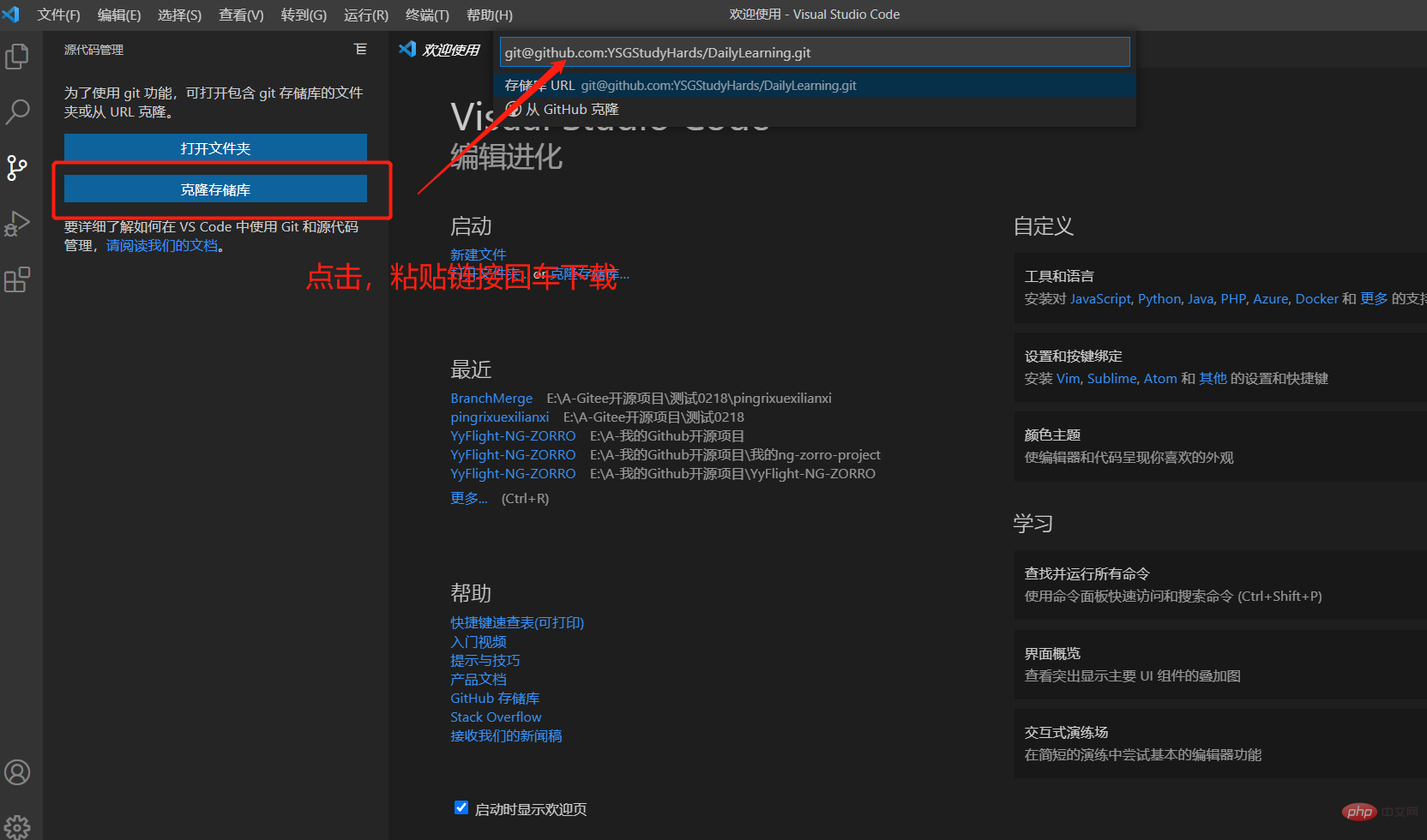
 2. 開くVS Code で、[クローン] をクリックし、ダウンロードする SSH リンク アドレスを貼り付けます:
2. 開くVS Code で、[クローン] をクリックし、ダウンロードする SSH リンク アドレスを貼り付けます:
 現在のブランチを表示します:
現在のブランチを表示します:
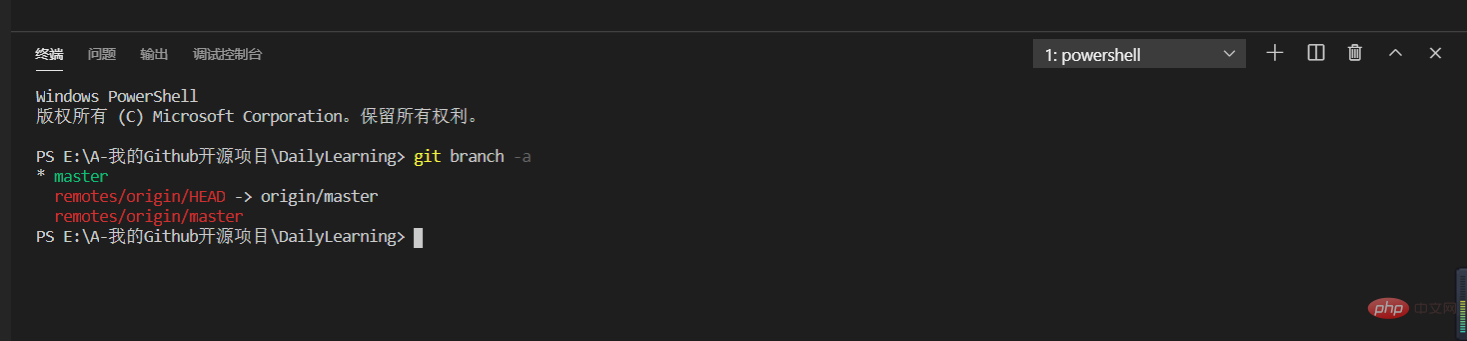
1. インターフェイスを表示します:

git branch -a
ログイン後にコピー
git branch -a
 [*重要] 4実践的な作品開発のステップ (加える、持ち上げる、引く、押す):
[*重要] 4実践的な作品開発のステップ (加える、持ち上げる、引く、押す):
Tian: 変更したコンテンツをローカル ステージング領域 git add に追加します。
ヒント: ローカル ステージング領域のコンテンツをローカル コード ベース git commit -m 'description' に送信します。プル: 同期、つまりリモート コード ベースからコンテンツをプルすることは、複数人での共同開発において非常に重要です。事前に同期して最新バージョンに更新していないと、他の人が変更した内容が上書きされる可能性があるためです。 pull 後に競合が発生する VS Code を直接使用して競合を解決し、git pull します。
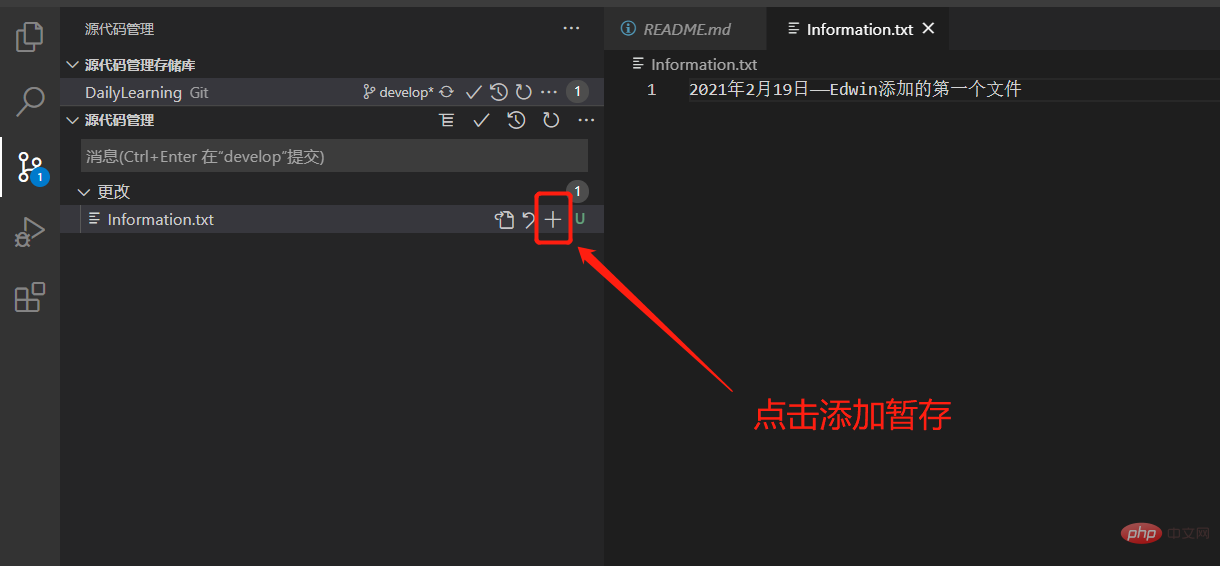
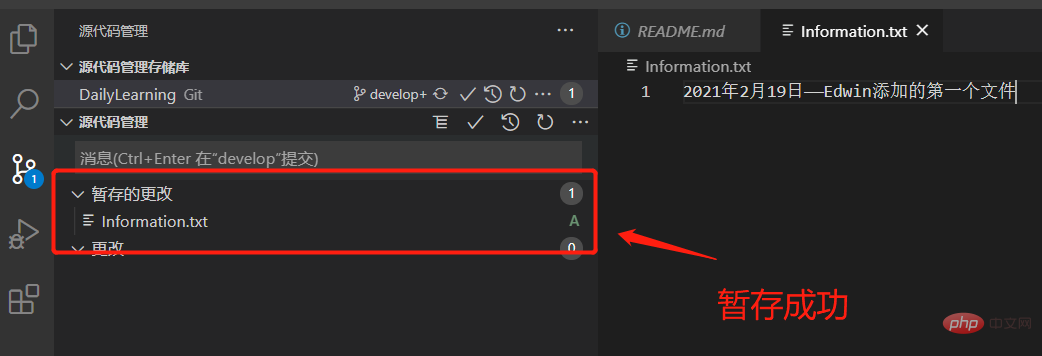
一時記憶域の追加:
プッシュ: ローカル コード リポジトリのコンテンツをリモート コード リポジトリ git Push にプッシュします。
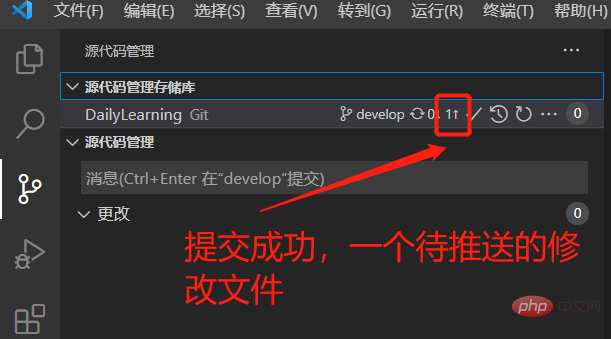
Information.txt テキスト ファイルを追加し、ローカルの一時記憶域に追加します。

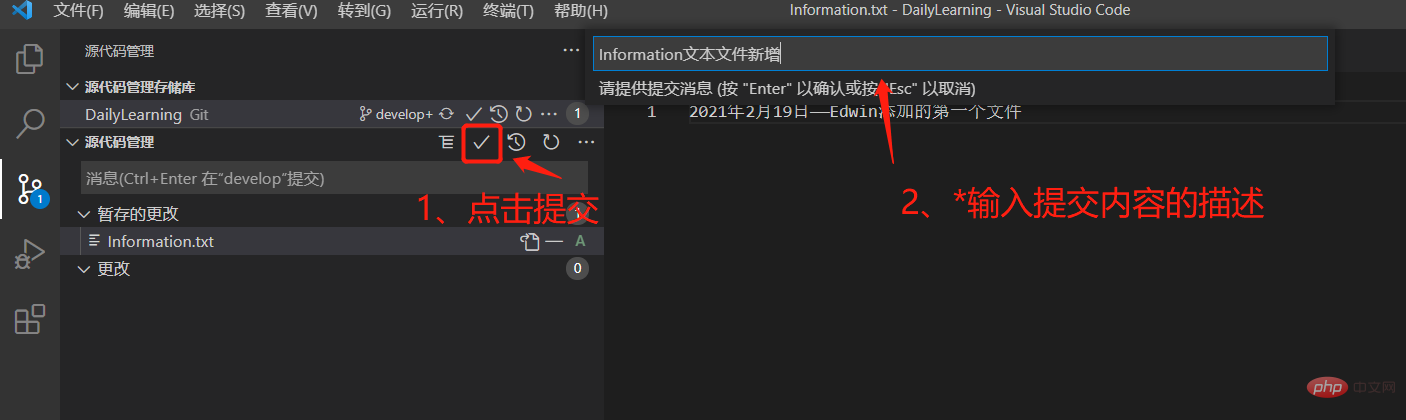
## ローカル コード ベースを送信します: 

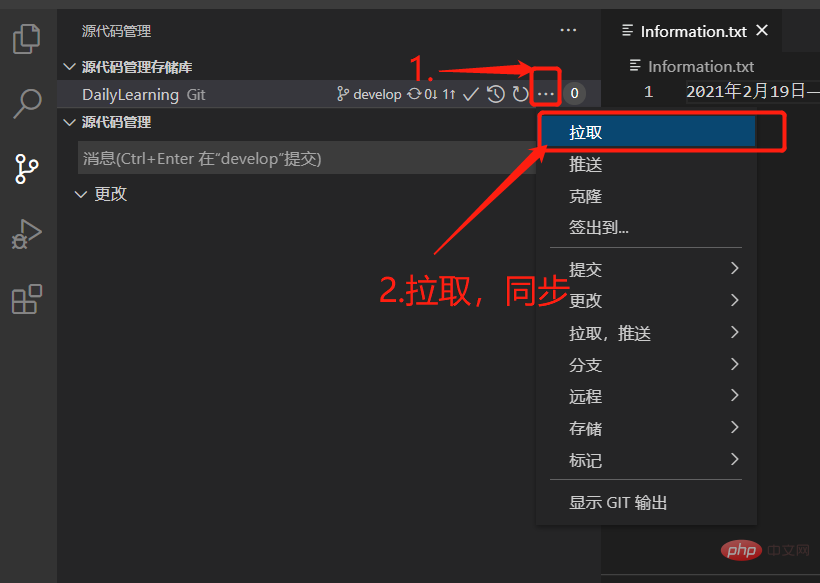
最新のリモート コード ライブラリをプルして同期します: 

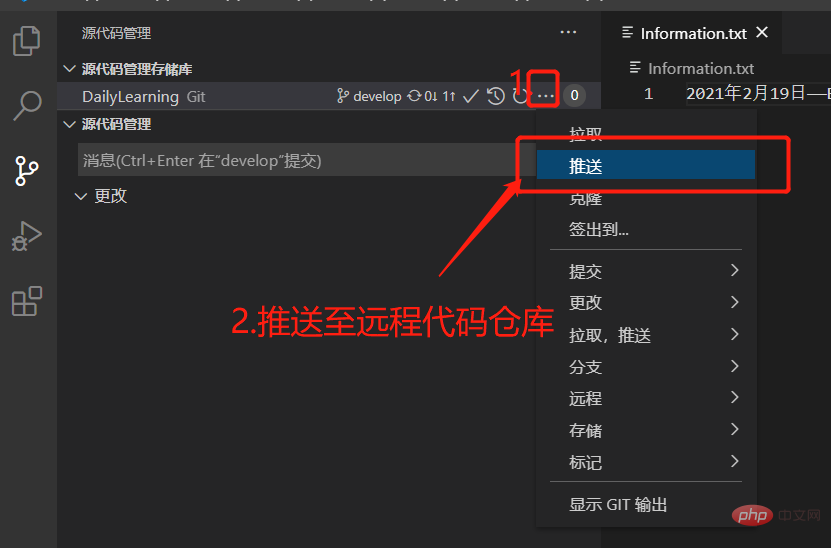
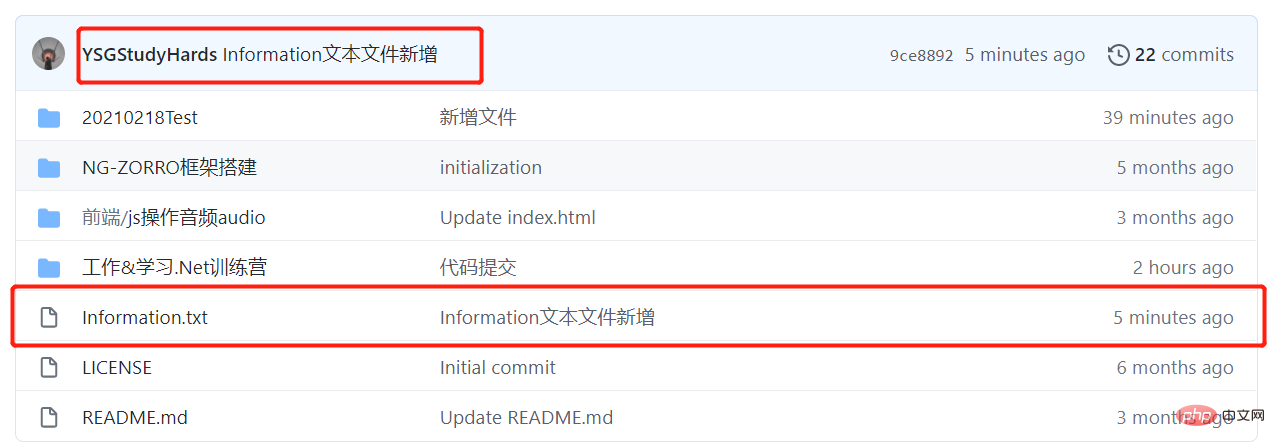
プッシュが成功したかどうかを確認するには、GitHub のウェアハウスのコンテンツを確認します: 
競合の解決:
 次に、複数人による開発をシミュレートしましょう。例: Information.txt テキスト ファイルの内容をローカルで変更し、GitHub で一度変更すると、送信時に競合がローカルで発生するようになります。その後、VS Code のインテリジェントな競合解決メソッドを使用して、衝突。
次に、複数人による開発をシミュレートしましょう。例: Information.txt テキスト ファイルの内容をローカルで変更し、GitHub で一度変更すると、送信時に競合がローカルで発生するようになります。その後、VS Code のインテリジェントな競合解決メソッドを使用して、衝突。
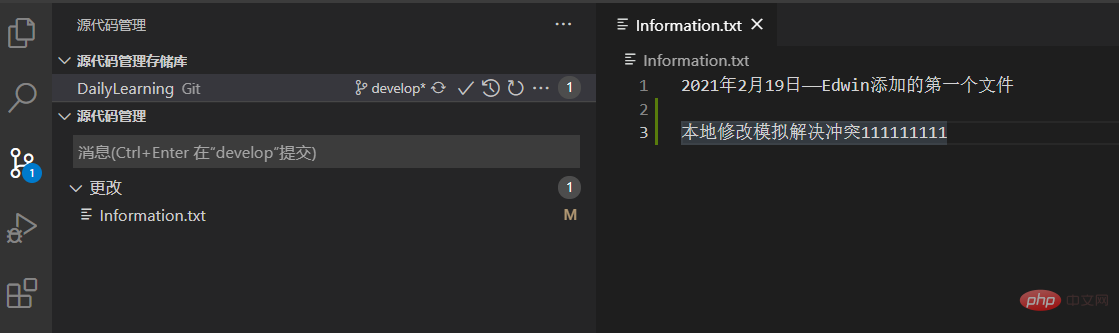
ローカル変更:

GitHub での変更:

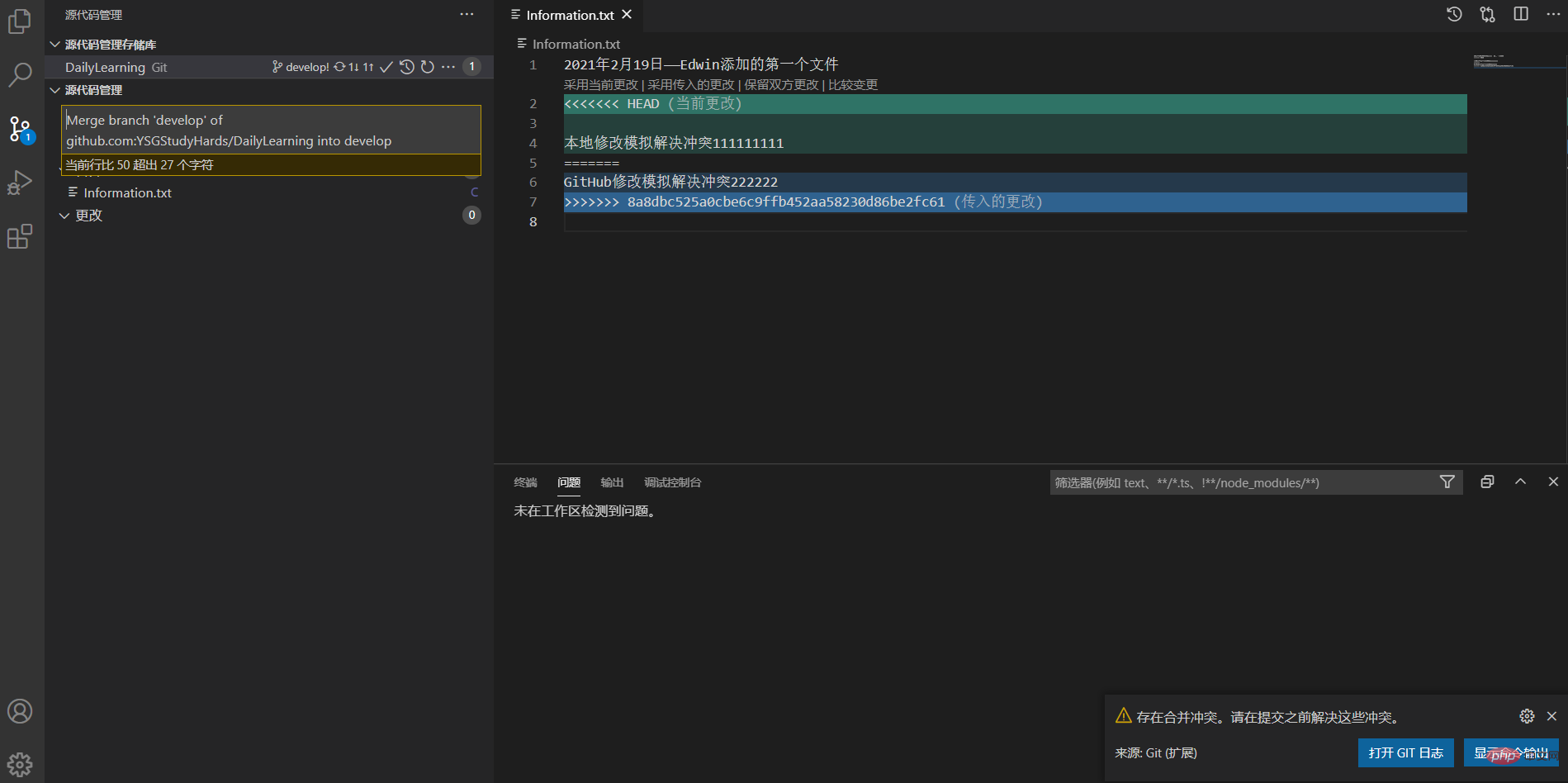
ローカル送信後、プル時に競合がプロンプトされます次のように:

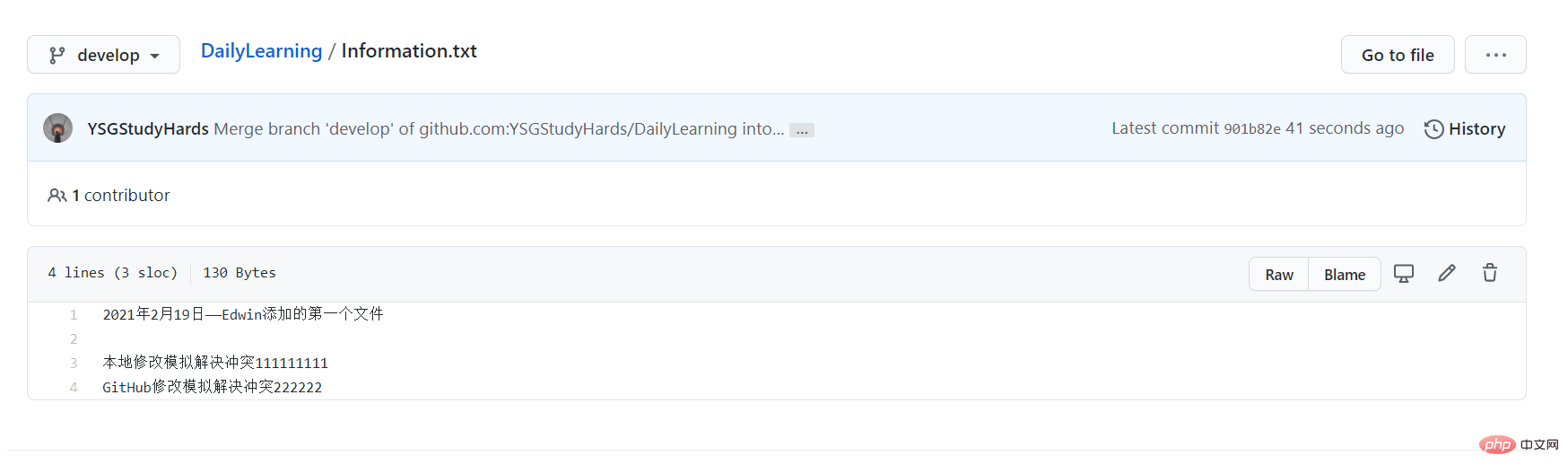
マージ競合はリモート コード ベースに送信されます:
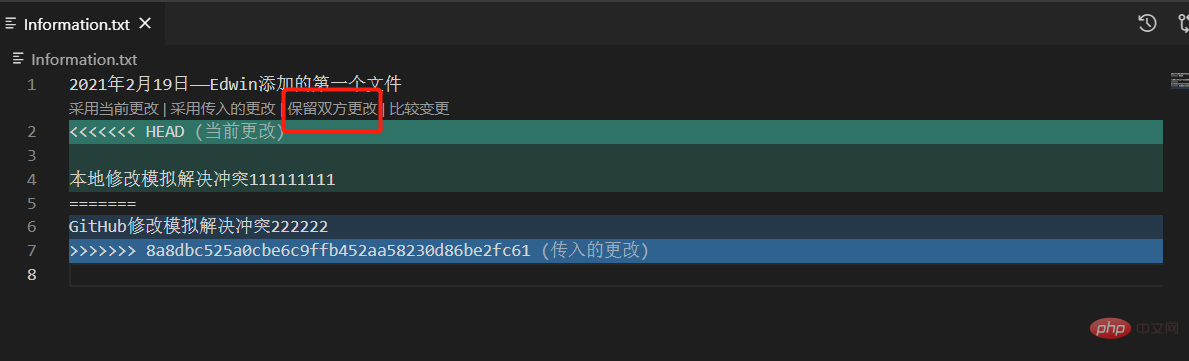
VS コードには、選択できる 4 つのスマート マージ メソッドが用意されています。実際の状況に応じて、コードの競合を解決します。もちろん、手動で削除して問題を解決することもできますが、同僚が数日間苦労して書いたコードを誤って上書きしてしまう可能性があるため、ここでは【双方の変更を保存する】方法を選択しました。対立を解決します。

 #ブランチを作成し、リモート コード ベースにプッシュします:
#ブランチを作成し、リモート コード ベースにプッシュします:
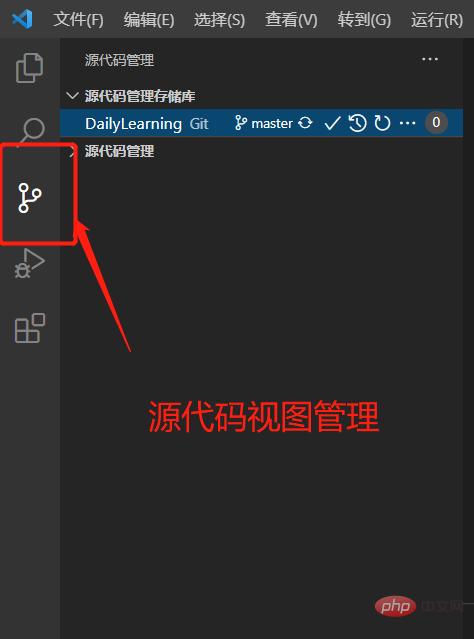
1、ソース コード管理ビューに切り替えます:
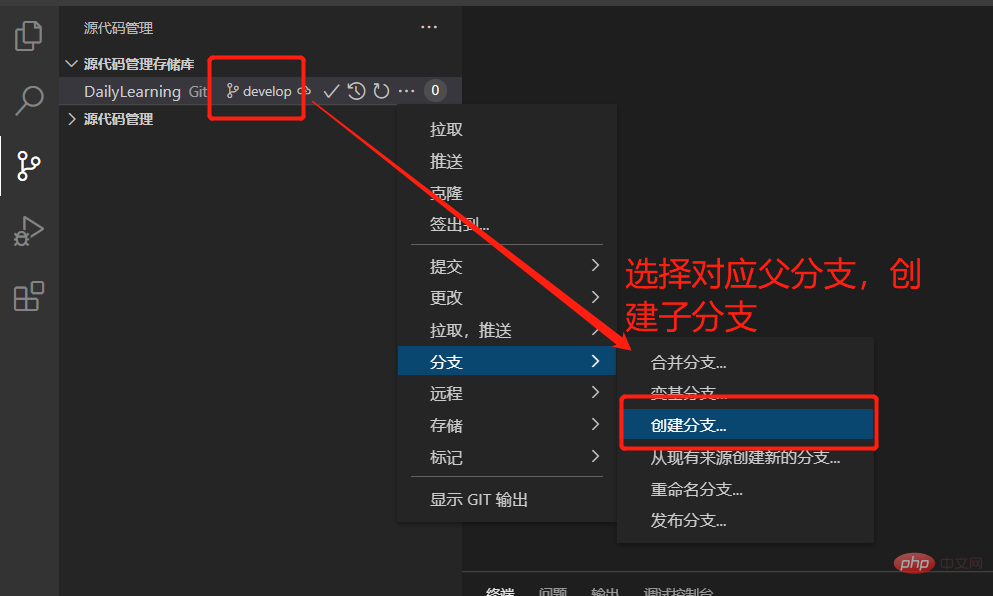
 2. サブブランチを作成する必要があるメイン ブランチを選択します:
2. サブブランチを作成する必要があるメイン ブランチを選択します:
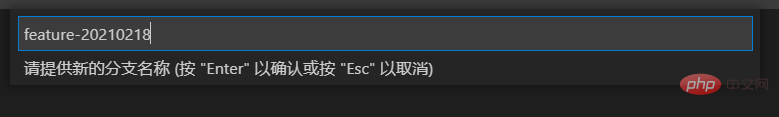
注:ここで開発ブランチの機能を作成します。20210218 ブランチ。
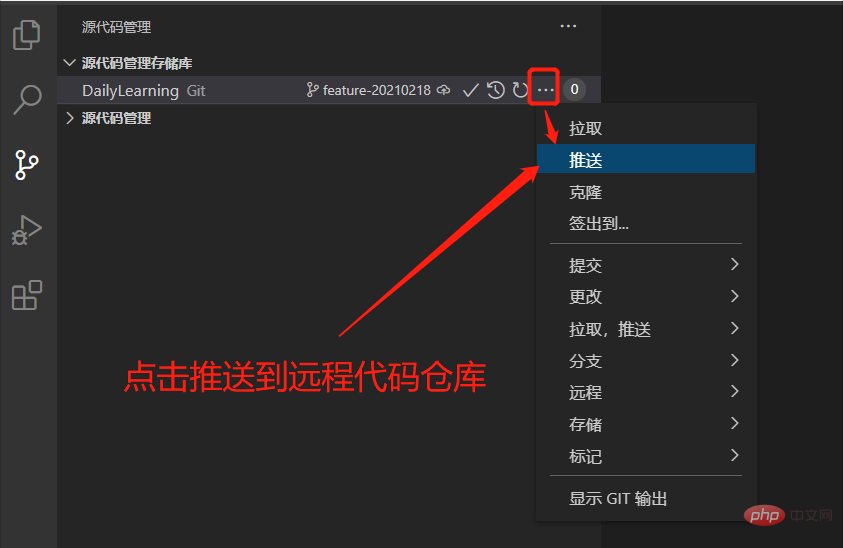
 ##3. 新しいブランチをリモート コード ベースにプッシュします:
##3. 新しいブランチをリモート コード ベースにプッシュします: 


##サブブランチの開発が完了したら、メイン ブランチにマージします。
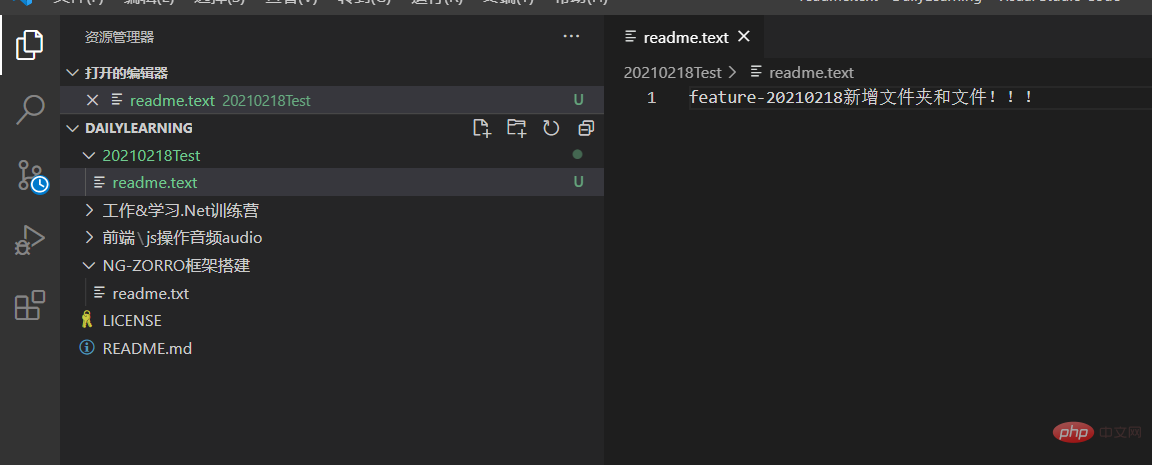
まず、フォルダーを作成し、 feature-20210218 サブブランチ テキスト ファイル内のフォルダーを作成し、feature-20210218 サブブランチを開発開発ブランチにマージし、リモート コード ベースに送信します。1. feature-20210218 サブブランチにフォルダーとファイルを作成します:2. 実際の作業の 4 つのステップを使用します。新しく追加されたコンテンツをリモート コード ベースにプッシュするための開発 (追加、メンション、プル、プッシュ) チュートリアル:

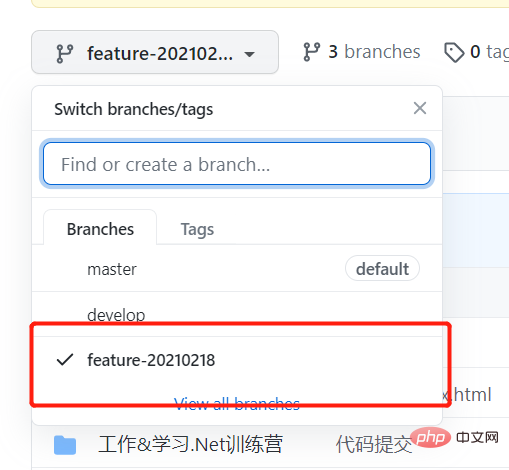
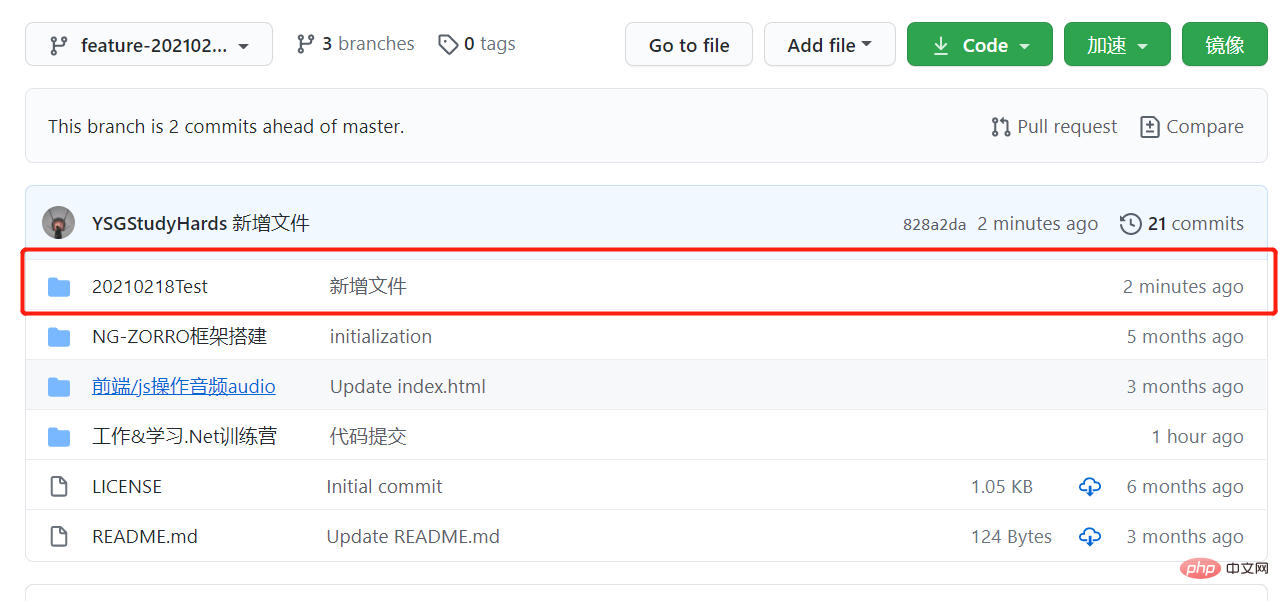
 # ファイルが正常に送信されたかどうかを確認します:
# ファイルが正常に送信されたかどうかを確認します:
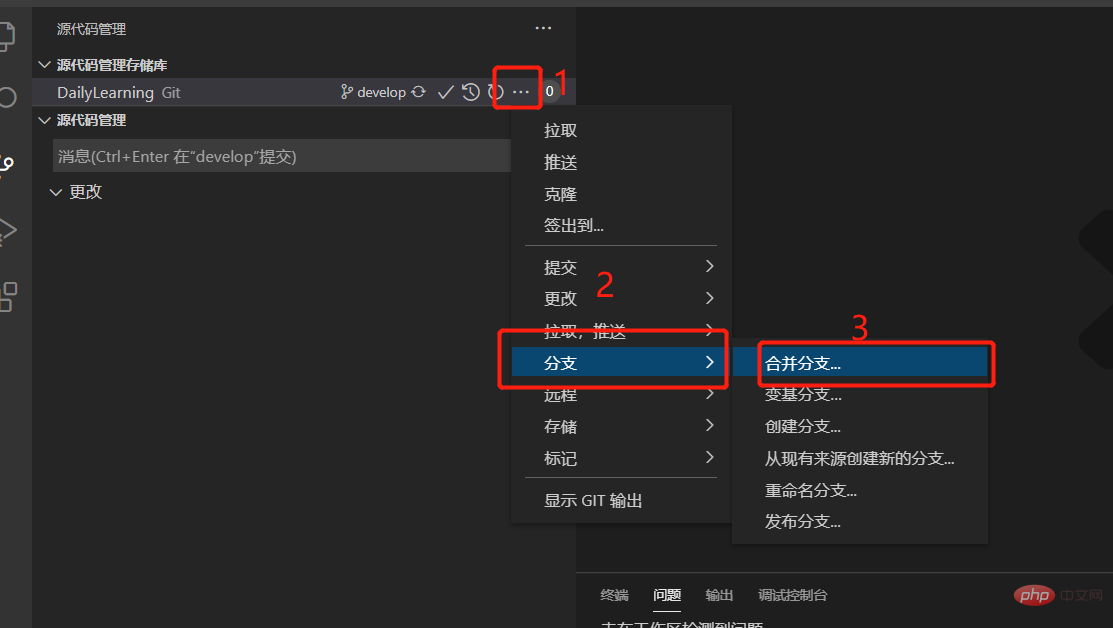
##3. feature-20210218 サブをマージします。開発ブランチに分岐します:
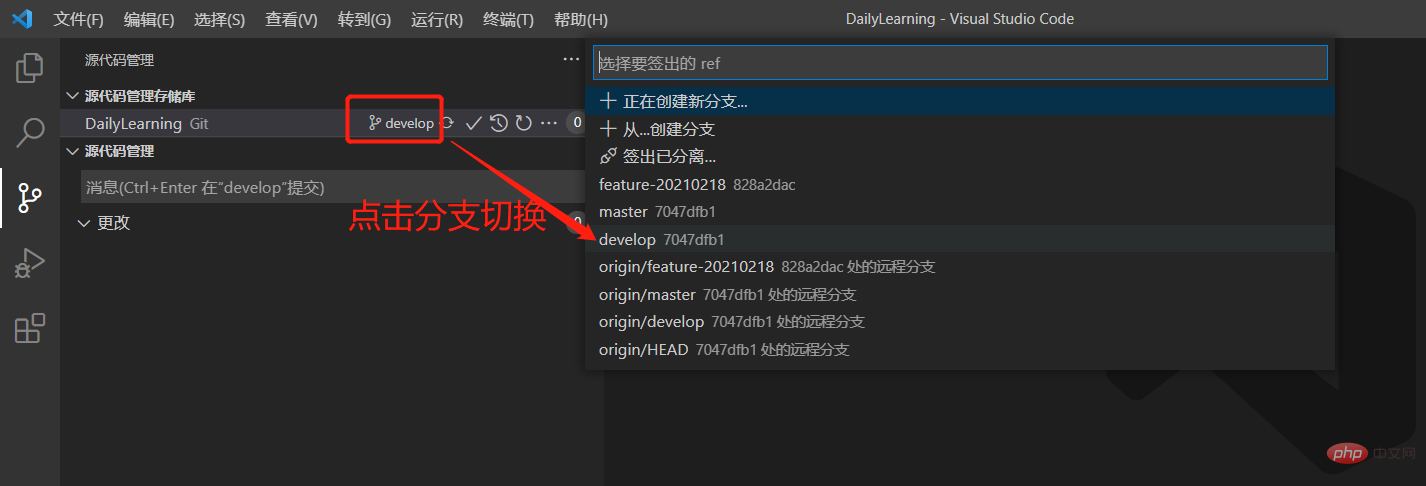
a. まず開発ブランチに切り替えます: 
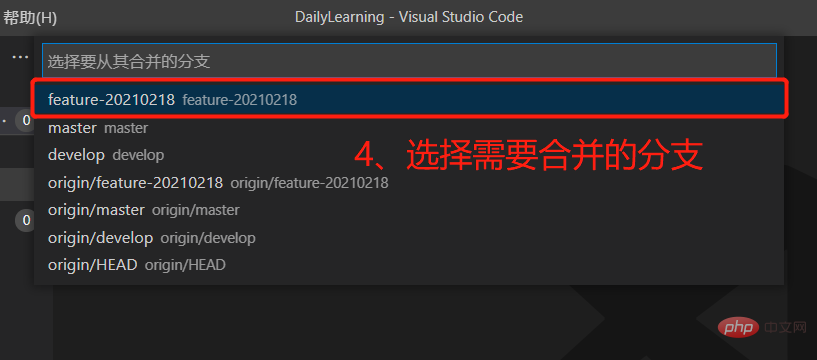
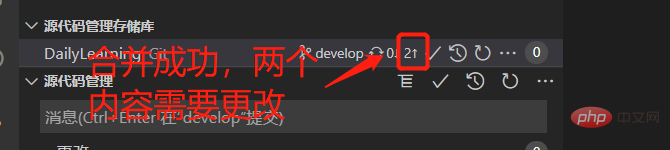
b.マージする必要があるブランチ:


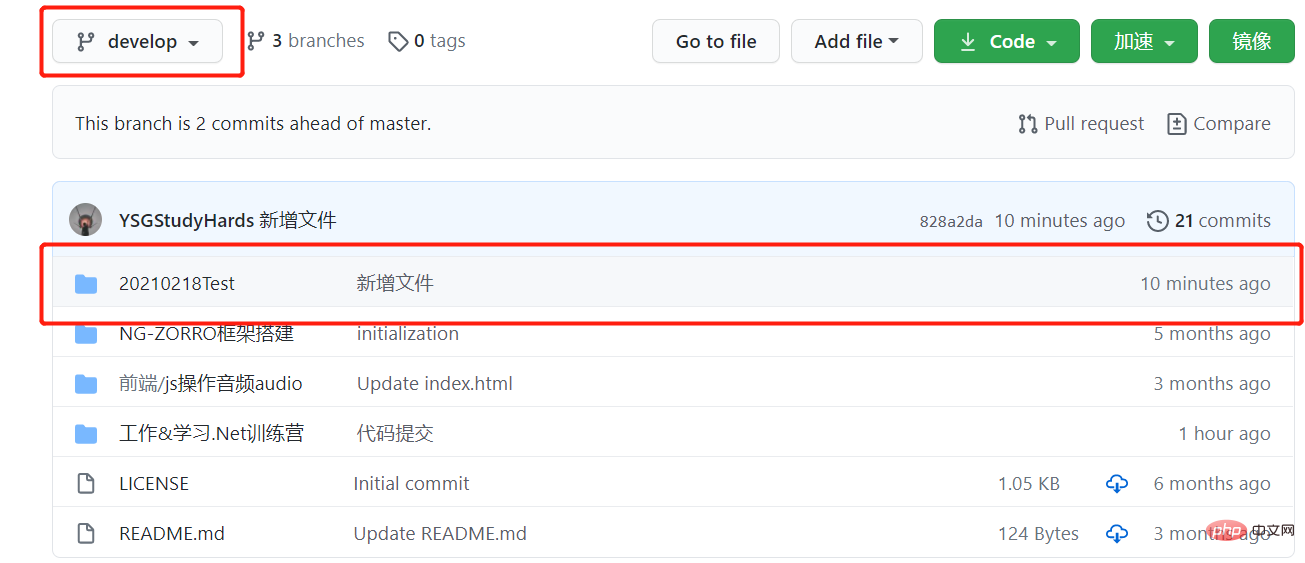
 c. プッシュ先リモート ウェアハウスにアクセスし、マージが成功したかどうかを確認します:
c. プッシュ先リモート ウェアハウスにアクセスし、マージが成功したかどうかを確認します:

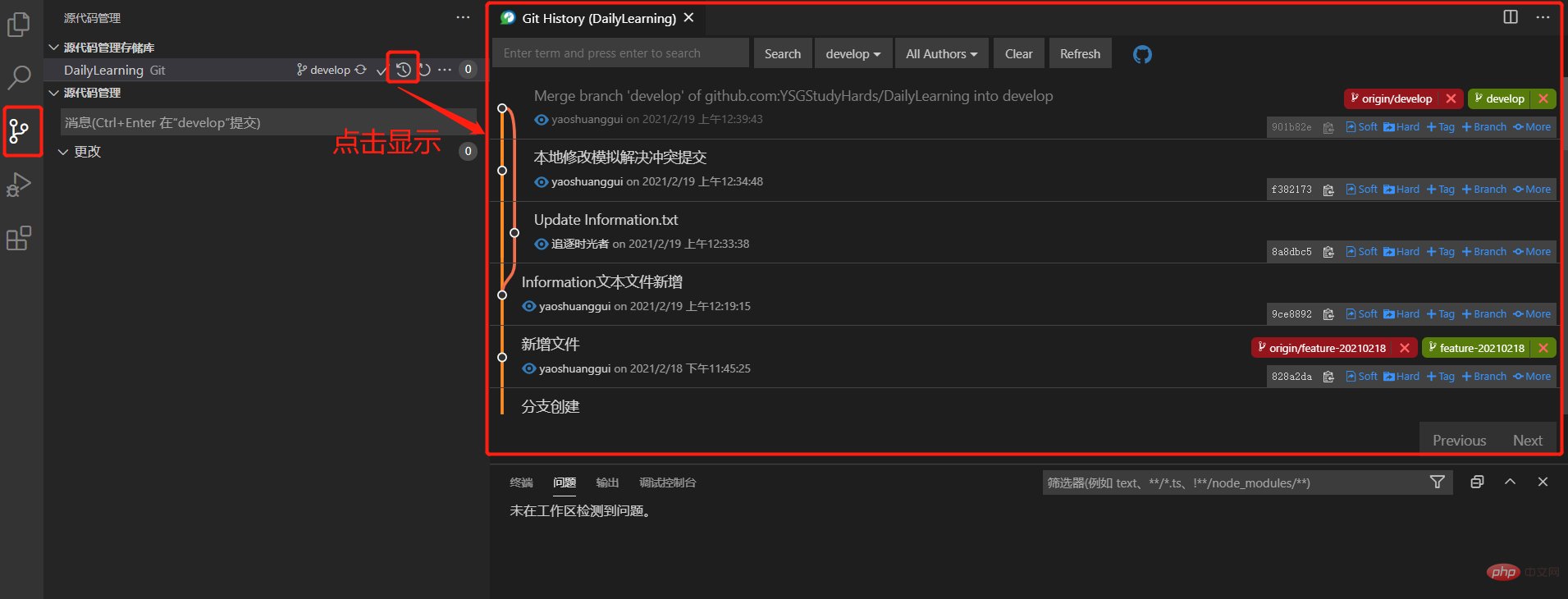
VS Code Git 送信変更履歴ビュー (責任をダンプするためのみ):
インストールが必要です Git History
Git History
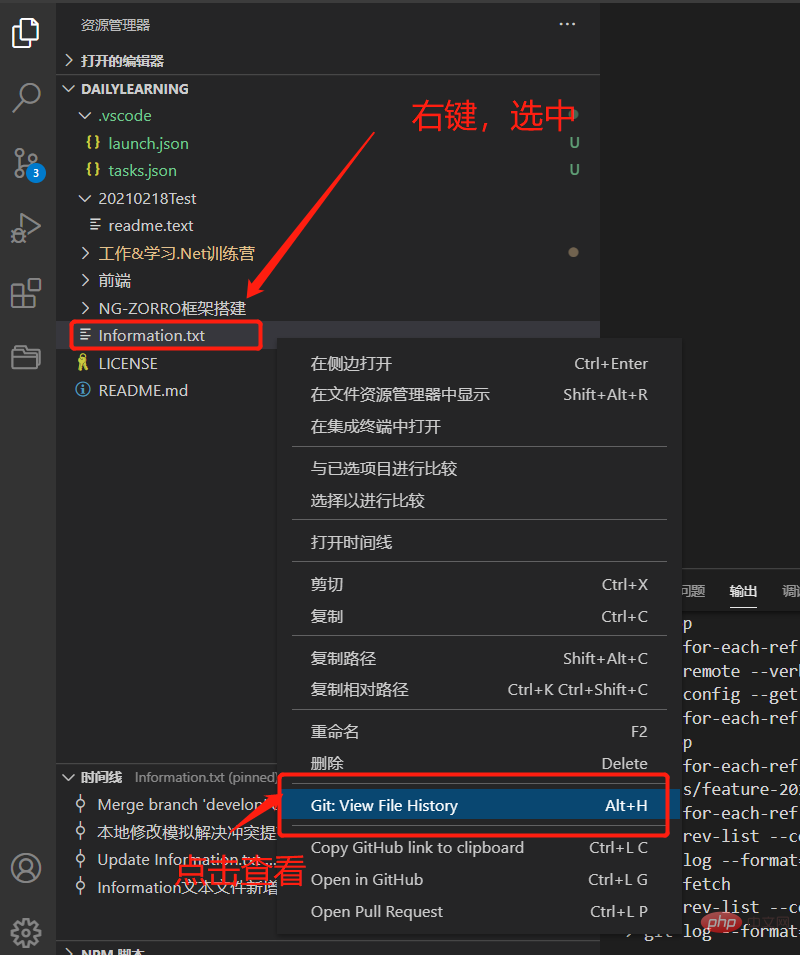
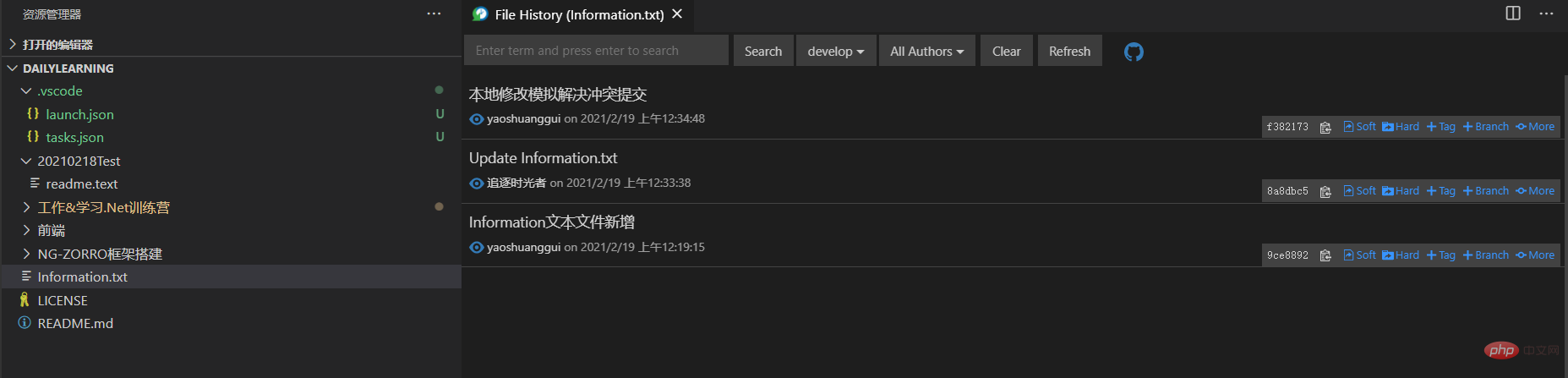
# 対応するファイルの変更履歴を表示します:



プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がVSCode が Git を使用してソース コードを視覚的に管理する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7647
7647
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Gitダウンロードがアクティブでない場合はどうすればよいですか
Apr 17, 2025 pm 04:54 PM
Gitダウンロードがアクティブでない場合はどうすればよいですか
Apr 17, 2025 pm 04:54 PM
解決:gitのダウンロード速度が遅い場合、次の手順を実行できます。ネットワーク接続を確認し、接続方法を切り替えてみてください。 GIT構成の最適化:ポストバッファーサイズ(Git Config -Global HTTP.Postbuffer 524288000)を増やし、低速制限(GIT Config -Global HTTP.LowsPeedLimit 1000)を減らします。 Gitプロキシ(Git-ProxyやGit-LFS-Proxyなど)を使用します。別のGitクライアント(SourcetreeやGithubデスクトップなど)を使用してみてください。防火を確認してください
 Gitプロジェクトをローカルにダウンロードする方法
Apr 17, 2025 pm 04:36 PM
Gitプロジェクトをローカルにダウンロードする方法
Apr 17, 2025 pm 04:36 PM
gitを介してローカルにプロジェクトをダウンロードするには、次の手順に従ってください。gitをインストールします。プロジェクトディレクトリに移動します。次のコマンドを使用してリモートリポジトリのクローニング:git clone https://github.com/username/repository-name.git
 gitでコードを更新する方法
Apr 17, 2025 pm 04:45 PM
gitでコードを更新する方法
Apr 17, 2025 pm 04:45 PM
GITコードを更新する手順:コードをチェックしてください:gitクローンhttps://github.com/username/repo.git最新の変更を取得:gitフェッチマージの変更:gitマージオリジン/マスタープッシュ変更(オプション):gitプッシュオリジンマスター
 GITでリポジトリを削除する方法
Apr 17, 2025 pm 04:03 PM
GITでリポジトリを削除する方法
Apr 17, 2025 pm 04:03 PM
gitリポジトリを削除するには、次の手順に従ってください。削除するリポジトリを確認します。リポジトリのローカル削除:RM -RFコマンドを使用して、フォルダーを削除します。倉庫をリモートで削除する:倉庫の設定に移動し、「倉庫の削除」オプションを見つけて、操作を確認します。
 gitコミットの使用方法
Apr 17, 2025 pm 03:57 PM
gitコミットの使用方法
Apr 17, 2025 pm 03:57 PM
GITコミットは、プロジェクトの現在の状態のスナップショットを保存するために、ファイルの変更をGITリポジトリに記録するコマンドです。使用方法は次のとおりです。一時的なストレージエリアに変更を追加する簡潔で有益な提出メッセージを書き込み、送信メッセージを保存して終了して送信を完了します。
 PHPプロジェクトで効率的な検索問題を解決する方法は?タイプセンスはあなたがそれを達成するのに役立ちます!
Apr 17, 2025 pm 08:15 PM
PHPプロジェクトで効率的な検索問題を解決する方法は?タイプセンスはあなたがそれを達成するのに役立ちます!
Apr 17, 2025 pm 08:15 PM
eコマースのウェブサイトを開発するとき、私は困難な問題に遭遇しました:大量の製品データで効率的な検索機能を達成する方法は?従来のデータベース検索は非効率的であり、ユーザーエクスペリエンスが低いです。いくつかの調査の後、私は検索エンジンタイプセンスを発見し、公式のPHPクライアントタイプセンス/タイプセンス-PHPを通じてこの問題を解決し、検索パフォーマンスを大幅に改善しました。
 Gitで空のフォルダーを送信する方法
Apr 17, 2025 pm 04:09 PM
Gitで空のフォルダーを送信する方法
Apr 17, 2025 pm 04:09 PM
GITで空のフォルダーを送信するには、次の手順に従ってください。1。空のフォルダーを作成します。 2.フォルダーをステージング領域に追加します。 3.変更を送信して、コミットメッセージを入力します。 4。(オプション)変更をリモートリポジトリに押します。注:空のフォルダーの名前は開始できません。フォルダーが既に存在する場合は、git addを使用して追加する必要があります。
 gitでコードをマージする方法
Apr 17, 2025 pm 04:39 PM
gitでコードをマージする方法
Apr 17, 2025 pm 04:39 PM
gitコードマージプロセス:競合を避けるために最新の変更を引き出します。マージするブランチに切り替えます。マージを開始し、ブランチをマージするように指定します。競合のマージ(ある場合)を解決します。ステージングとコミットマージ、コミットメッセージを提供します。




