CSS を使用してスクロールの影効果を実装するためのヒント (共有)
この記事では、純粋な CSS を使用してローリング シャドウ効果を実現する方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

[推奨チュートリアル: CSS ビデオ チュートリアル ]
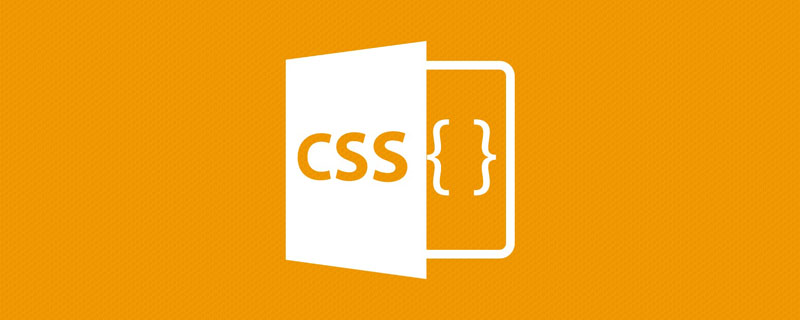
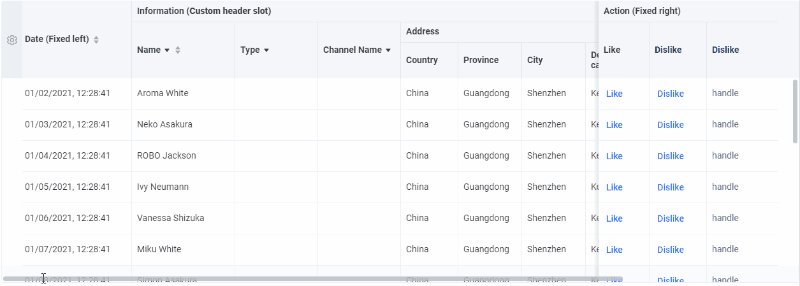
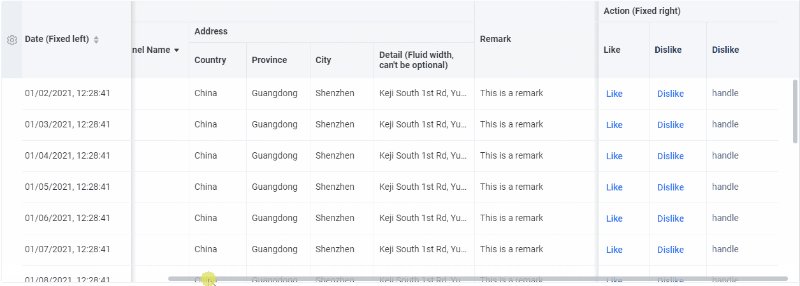
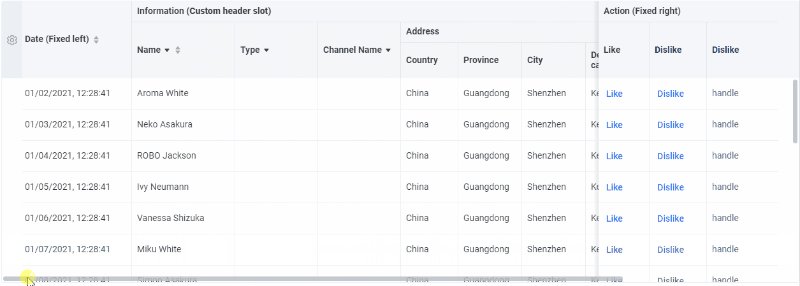
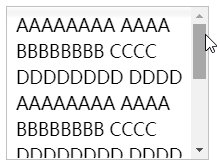
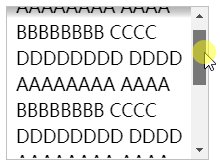
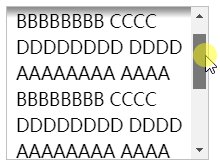
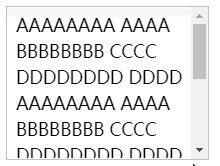
早速本題に入りましょう。一部のスクロール可能な要素の場合によくある状況。通常、スクロールすると、次のように、要素が現在表示領域からスクロールされていることを示すために、スクロールに垂直な側面に影が追加されます:

スクロール プロセス中に影が表示されることがわかります。

#スクロール プロセス中に両側の列に影が表示されます。 、境界で静止して吸着する問題は、通常、CSS position: Sticky を使用することで解決できます。
ただし、スクロール プロセス中にのみ表示されるシャドウ (スクロール コンテナー内のコンテンツにウェルトがない場合はシャドウが表示され、ウェルトがある場合はシャドウが消えます) の場合は、前のアプローチを使用します。 JS の助けを借りて実行されます。
では、純粋な CSS で実現できる解決策はあるのでしょうか?ふふふ、はい。非常に巧妙な欺瞞があるので、それを段階的に明らかにしましょう。
Magical background-attachment
純粋な CSS を使用して上記のスクロール シャドウを実装するには、次のようにします。使用するコア要素は background-attachment です。
以前の記事 - 視差効果を実現するための CSS では、background-attachment を使用して background-attachment:fixed# を詳細に紹介しました。 ## は、Web サイトのスクロール視差や、画像クリックに似た透かし効果を簡単に実現できます。これと同様のことができます:

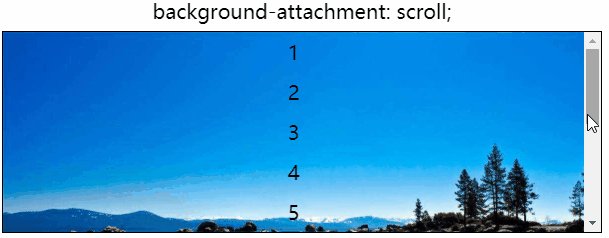
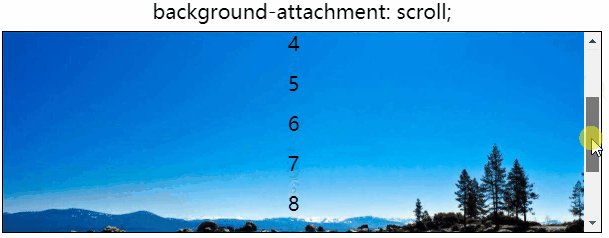
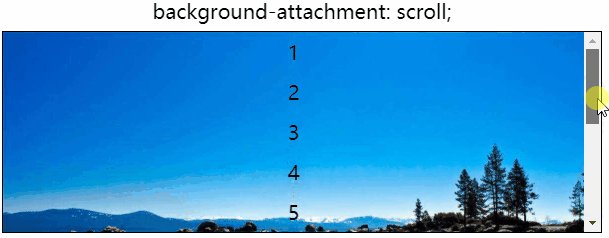
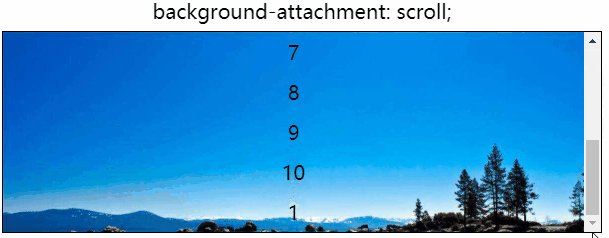
もちろん、今日は私たち主人公は background-attachment:fixed ではなく、background-attachment:srcoll です。
background-attachment: srcoll
まず、## についてご紹介します。 #background-attachment、background-image が指定されている場合、background-attachment は、背景がビューポート内で固定されるか、背景を含むブロックとともにスクロールするかを決定します。
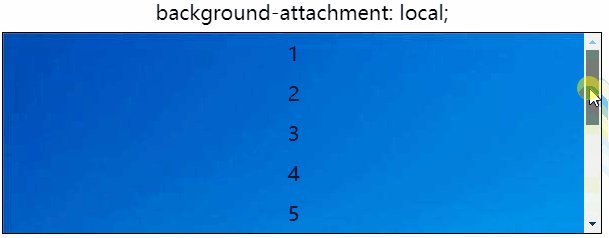
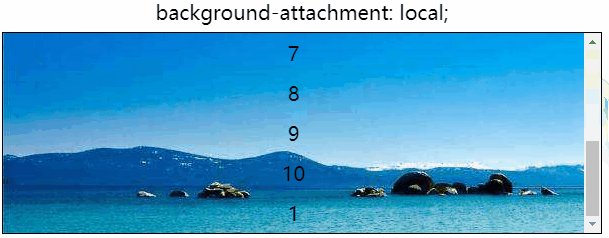
background-attachment: srcoll と background-attachment: local を理解します。
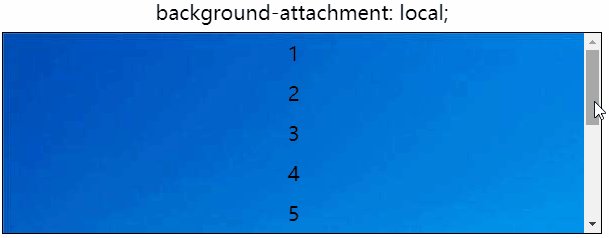
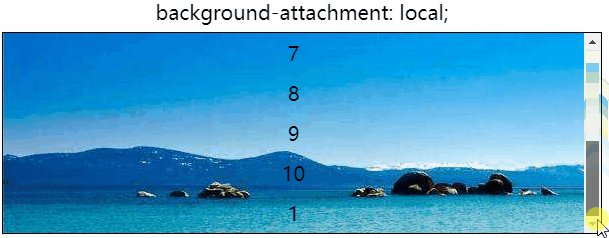
、これは日常の使用法と一致しています。スクロール可能なコンテナの背景パターンは、コンテナとともにスクロールします:
 ##background-attachment:scroll
##background-attachment:scroll

デモアドレス: https://codepen.io/Chokcoco/pen/xJJorg
srcoll local と同時に使用して失明を達成します
ここにアクセスしてください。おそらく多くの学生はまだ混乱していますが、どうすればよいでしょうか?これはこの記事のスクロールシャドウとどのように関係するのでしょうか?
ローリング シャドウの難点は、最初にスクロールしていないときは影が存在しないことです。影はスクロールを開始したときにのみ表示されます。
そこで、ここでは 2 つの属性 background-attachment: srcoll と background-attachment: local を使用します。スクロールが初期化されるとき、背景を2枚重ねて影の背景を隠しますが、実際にスクロールする際は重ね合わせた部分を削除すると影の部分だけが漏れ出します。
え?どのような意味です。スクロール コンテナを使用し、background-attachment: srcoll と background-attachment: local をそれぞれ使用して 2 つのグラデーション効果を追加し、次のように重ね合わせます。
<!-- 可滚动容器 -->
<ul>
<li>...</li>
...
<li>...</li>
</ul>// 情形一:
.g-one {
background: linear-gradient(#fff, #f00);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: local;
}
// 情形二:
.g-two {
background: radial-gradient(at 50% 0, #000, #0f0 70%);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: scroll;
}
// 情形三:
.g-combine {
background:
linear-gradient(#fff, #f00),
radial-gradient(at 50% 0%, #000, #0f0 70%);
background-size: 100% 10px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}実際の効果はこんな感じで、一方の背景はコンテナとともにスクロールし、もう一方の背景はコンテナとともに固定されます。コンテナと一緒にスクロールする背景は、最初のマスク レイヤーとして機能します:

OK、スクロールすると最後の画像の全体像が表示されます。実際に必要なのは、スクロール時に異なる色 (影) を表示する効果です。 2つのグラデーションの色を調整して、マスクレイヤー(background-attachment:local)を白にし、固定シャドウレイヤー(background-attachment:scroll)を設定します。放射状グラデーションを使用して、必要な影の色をシミュレートします。
CSS コードはおそらく次のようになります:
.g-final {
background:
linear-gradient(#fff, transparent 100%),
linear-gradient(rgba(0, 0, 0, .5), transparent 100%);
background-size: 100% 30px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}Use linear-gradient(rgba(0, 0, 0, . 5) 、透明 100%) 線形グラデーションはグレーの陰影をシミュレートします:

OK、完了です。上記のすべてのデモについては、ここをクリックしてご覧ください:
デモ アドレス: https://codepen.io/Chokcoco/pen/QWKmjKd
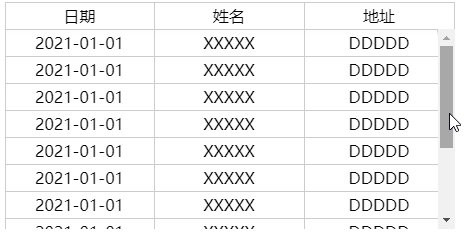
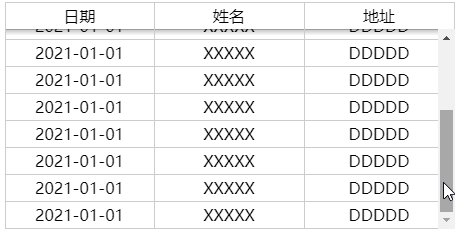
この記事の冒頭で示したように、この手法は table:
 ## で直接使用することもできます。
## で直接使用することもできます。
デモアドレス: https://codepen.io/Chokcoco/pen/abmqMJQ
いくつかの質問
レイヤーの順序
もちろん、上記のプロセスでは、背景 ## を使用しているため、常に問題が発生します。 #background シミュレーション 実際、最終的な効果はコンテンツが影 (背景の上) にあることですが、実際の効果はそれほど変わりません。これを許容できるのであれば、このソリューションは完全に利用可能です。
互換性
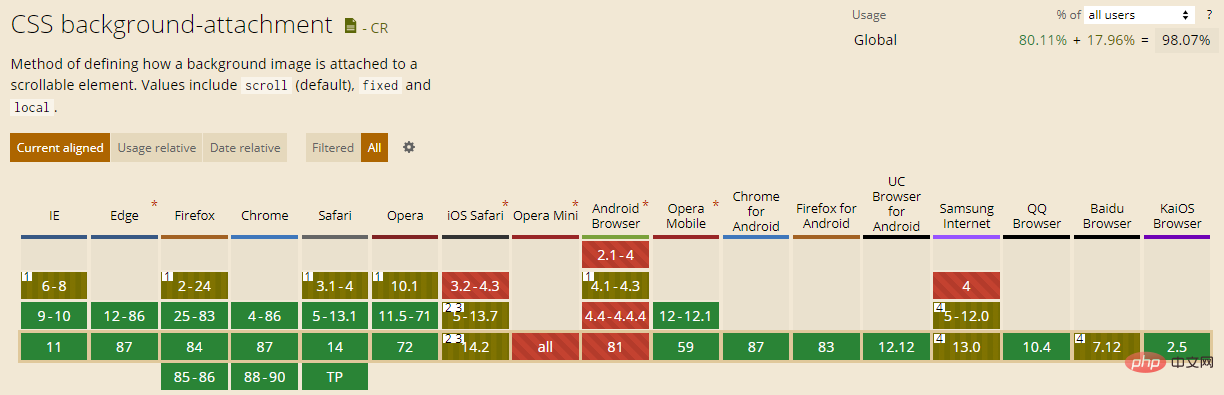
まあ、もちろん別の問題があります:background-attachment 互換性問題。使用できるかどうかを見てみましょう:

background-attachment: fixed# であることを示しています。 ##、この記事の効果にはほとんど影響しません。
#この記事のヒントはオリジナルではありません。私が最初にこの記事で知りました: CSS の探索プロパティ* -gradient の実際的な値について、実際に使用できるかどうかについていくつかの調査を行いました。
さて、この記事はここで終わります。
プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がCSS を使用してスクロールの影効果を実装するためのヒント (共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを&lt; head&gt;にリンクしますセクション。 bootstrap javascriptファイルを&lt; body&gt;に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。







