
HTMLでは、pタグ要素に「border-style:dashed;」スタイルを設定することで、点線の枠線を設定できます。 border-style 属性は、要素のすべての境界線のスタイルを設定でき、属性値が "dashed" の場合、破線の境界線スタイルを定義できます。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
HTML では、p タグ要素に「border-style:dashed;」スタイルを設定することで、点線の境界線を設定できます。
.dashed {border-style: dashed}
<p class="dashed">A dashed border</p>
css border-style 属性
border-style 属性は設定に使用されます要素 すべての境界線をスタイル設定するか、各辺の境界線スタイルを個別に設定します。境界線は、この値が none でない場合にのみ表示されます。 【推奨チュートリアル:CSSビデオチュートリアル、「htmlビデオチュートリアル」】
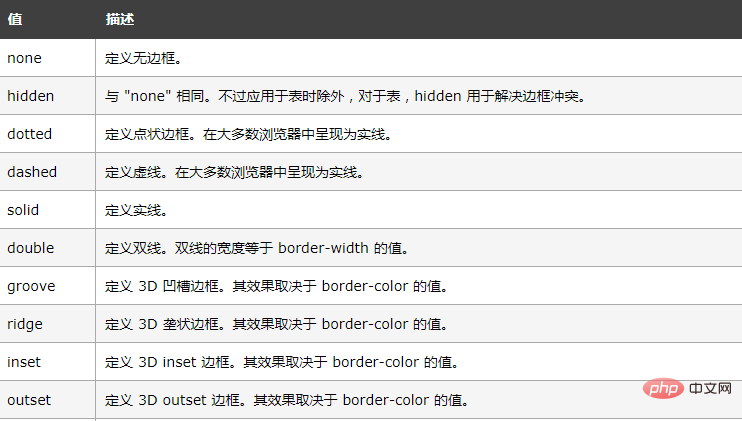
設定できる属性値:

例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted border</p>
<p class="dashed">A dashed border</p>
<p class="solid">A solid border</p>
<p class="double">A double border</p>
<p class="groove">A groove border</p>
<p class="ridge">A ridge border</p>
<p class="inset">An inset border</p>
<p class="outset">An outset border</p>
</body>
</html>
プログラミング関連の知識の詳細については、プログラミング ビデオをご覧ください。 !
以上がHTMLのpに点線枠を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。