崇高なテキストでCSSファイルを作成する方法
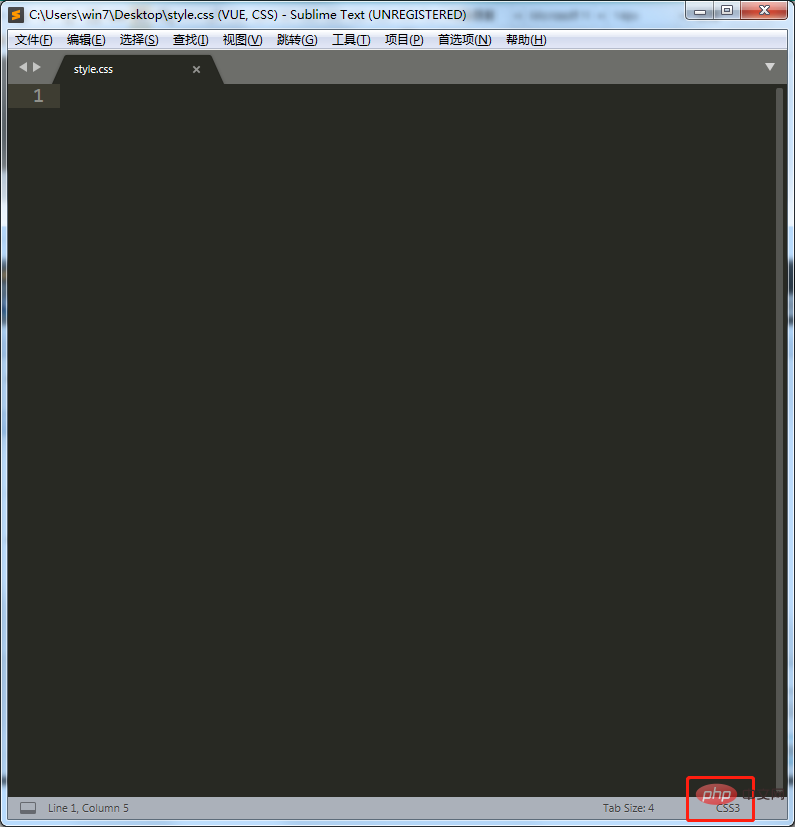
Sublime テキストで CSS ファイルを作成する方法: 1. Sublime ソフトウェアを開き、上部ナビゲーション バーの「ファイル」-「新規ファイル」をクリックするか、ショートカット キー「Ctrl N」を直接使用して、CSS ファイルを作成します。新しいファイル; 2. ショートカット キー「Ctrl s」を使用して、ファイルを「.css」形式で保存します。

このチュートリアルの動作環境: Windows7 システム、Sublime Text3 バージョン、DELL G3 コンピューター
CSS ファイルの作成方法sublime text
1. sublime ソフトウェアを開きます

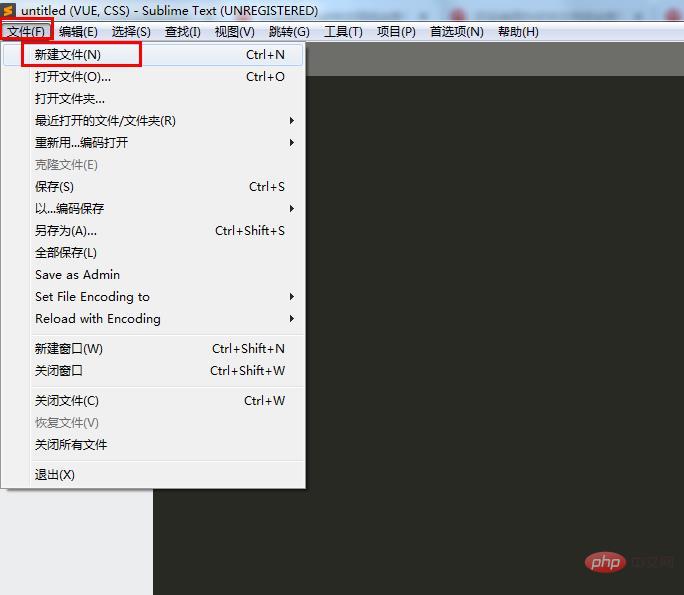
2. 上部のナビゲーション バーで [ファイル] - [新しいファイル] をクリックするか、ショートカット キー「Ctrl N」を直接使用して、新しいファイル




プログラミング関連の知識については、プログラミング ビデオ
をご覧ください。 ! ! ###以上が崇高なテキストでCSSファイルを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Sublimeの自動アップデートをオフにする方法について話しましょう(画像とテキストの紹介)
Feb 24, 2022 am 10:29 AM
Sublimeの自動アップデートをオフにする方法について話しましょう(画像とテキストの紹介)
Feb 24, 2022 am 10:29 AM
以下の Sublime チュートリアル コラムでは、Sublime Text の自動更新をオフにする方法を紹介しますので、困っている友人の役に立てれば幸いです。
 PHPやCGIの開発ツールとデバッグスキル:開発効率の向上
Jul 21, 2023 pm 03:12 PM
PHPやCGIの開発ツールとデバッグスキル:開発効率の向上
Jul 21, 2023 pm 03:12 PM
PHP および CGI の開発ツールとデバッグ スキル: 開発効率の向上 概要: PHP と CGI は一般的に使用される 2 つの Web 開発言語ですが、開発効率を向上させるために、開発者は特別な開発ツールとデバッグ スキルを習得する必要があります。この記事では、一般的に使用されるいくつかの PHP および CGI 開発ツールと、開発者がより効率的に開発およびデバッグできるようにするためのいくつかのデバッグ手法を紹介します。 1. 開発ツール SublimeTextSublimeText は、PHP と C をサポートする強力なテキスト エディターです。
 sublime text が php を実行できない理由と解決策の簡単な分析
Mar 24, 2023 am 10:58 AM
sublime text が php を実行できない理由と解決策の簡単な分析
Mar 24, 2023 am 10:58 AM
SublimeText は、開発者やコード作成者によって広く使用されている非常に人気のあるコード エディターです。次の記事では、SublimeText で PHP を実行できない理由と解決策について説明します。
 PHP プログラミング用の一般的なコード エディターは何ですか?
Jun 12, 2023 pm 12:30 PM
PHP プログラミング用の一般的なコード エディターは何ですか?
Jun 12, 2023 pm 12:30 PM
PHP は、Web 開発に広く使用されている人気のあるサーバーサイド スクリプト言語です。効率的で合理化された PHP コードを作成するには、プログラマーは優れたコード エディターを使用する必要があります。この記事では、PHP プログラミングにおける一般的なコード エディターをいくつか紹介します。 SublimeTextSublimeText は、おそらく最も人気のあるコード エディターの 1 つです。その柔軟性と使いやすさにより、多くの開発者に選ばれるエディターとなっています。 SublimeText の主な機能は次のとおりです。 高度なカスタマイズ
 一般的な PHP エディターと開発ツール
Jun 23, 2023 am 09:36 AM
一般的な PHP エディターと開発ツール
Jun 23, 2023 am 09:36 AM
現在の Web 開発では、PHP が非常に人気のあるバックエンド プログラミング言語になっています。ただし、PHP を開発する場合、高品質のエディターと開発ツールを選択すると、開発効率とコードの品質を大幅に向上させることができます。この記事では、一般的な PHP エディターと開発ツールをいくつか紹介します。 PHPStormPHPStormは、JetBrains社が提供する統合開発環境(IDE)で、強力なPHP開発支援、コード解析、デバッグ、自動テストなどの一連の機能を提供し、
 Linux で Sublime Text を使用した C/C++ プログラミングの推奨構成
Jul 04, 2023 pm 05:57 PM
Linux で Sublime Text を使用した C/C++ プログラミングの推奨構成
Jul 04, 2023 pm 05:57 PM
Linux で C/C++ プログラミングに SublimeText を使用する場合の推奨構成の紹介: SublimeText は、軽量で強力で、高度にカスタマイズ可能なテキスト エディターです。 Linux プラットフォームでは、C/C++ プログラミングに SublimeText を使用するのが一般的な選択です。この記事では、プログラミングの効率と開発エクスペリエンスを向上させるために役立ついくつかの推奨構成とプラグインを紹介します。 SublimeText をインストールする: まず、SublimeText 公式 Web サイトから SublimeText をインストールする必要があります。
 SublimeでPHPを構築する方法
Oct 26, 2022 am 09:31 AM
SublimeでPHPを構築する方法
Oct 26, 2022 am 09:31 AM
sublime で PHP をビルドする方法: 1. sublime を開き、「Ctrl+Shift+P」をクリックして、インストールを入力します; 2. SublimeLinter を構成します; 3. パスを変更します; 4. PHP コンパイル システムを構成します; 5. 「{」を追加します"cmd": ["php","$file"],"file_regex": "php$","selector":"source.php"}" で十分です。
 PHP関数のSublime Text関数
Mar 27, 2024 am 08:42 AM
PHP関数のSublime Text関数
Mar 27, 2024 am 08:42 AM
PHP は、動的な Web サイト、アプリケーション、およびさまざまなインターネット テクノロジを作成するために広く使用されている人気のあるプログラミング言語です。 PHP には、プログラマーがコードを作成する際に効率的に作業できるようにするための組み込み関数が多数あります。 SublimeText をエディターとして使用する場合、PHP 関数の編集と使用を容易にするために使用できるプラグインとトリックがいくつかあります。この記事では、PHP 関数をより有効に活用するのに役立つ SublimeText の便利な機能をいくつか紹介します。 1.から




