
CSS では、フォントの太さは font-weight 属性で変更できます。font-weight 属性の値を "bold"、"bolder"、"lighter"、または "500" に設定するだけです。 「」または「600」、「700」、「800」、および「900」で十分です。属性値が大きいほど、フォントが太くなります。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS では、font-weight 属性を使用してフォントの太さを変更できます。
CSS font-weight プロパティ
font-weight プロパティは、テキストの太さを設定するために使用できます。属性値が大きいほど、フォントは太くなります。
属性値:
| 値 | 説明 |
|---|---|
| 通常 | デフォルト値。標準文字を定義します。 |
| bold | 太字を定義します。 |
| bolder | 太字の文字を定義します。 |
| より細かい文字を定義します。 | |
#100
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css 文字加粗</title>
<style>
.a1{
font-weight:100;
}
.a2{
font-weight:200;
}
.a3{
font-weight:300;
}
.a4{
font-weight:400;
}
.a5{
font-weight:500;
}
.a6{
font-weight:600;
}
.a7{
font-weight:700;
}
.a8{
font-weight:800;
}
.a9{
font-weight:900;
}
</style>
</head>
<body>
<div>
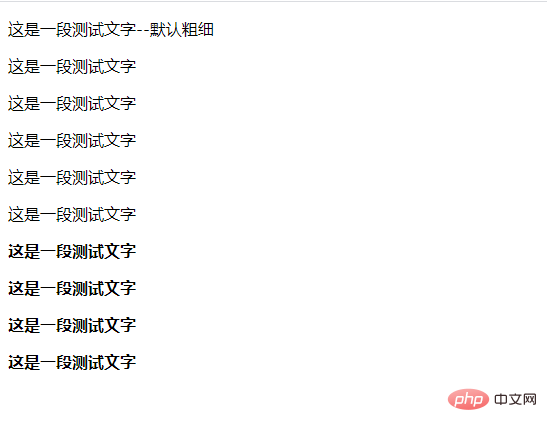
<p>这是一段测试文字--默认粗细</p>
<p class="a1">这是一段测试文字</p>
<p class="a2">这是一段测试文字</p>
<p class="a3">这是一段测试文字</p>
<p class="a4">这是一段测试文字</p>
<p class="a5">这是一段测试文字</p>
<p class="a6">这是一段测试文字</p>
<p class="a7">这是一段测试文字</p>
<p class="a8">这是一段测试文字</p>
<p class="a9">这是一段测试文字</p>
</div>
</body>
</html> [推奨チュートリアル:
[推奨チュートリアル:
以上がCSSでフォントの太さを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




