

無料学習の推奨事項: JavaScript ビデオ チュートリアル
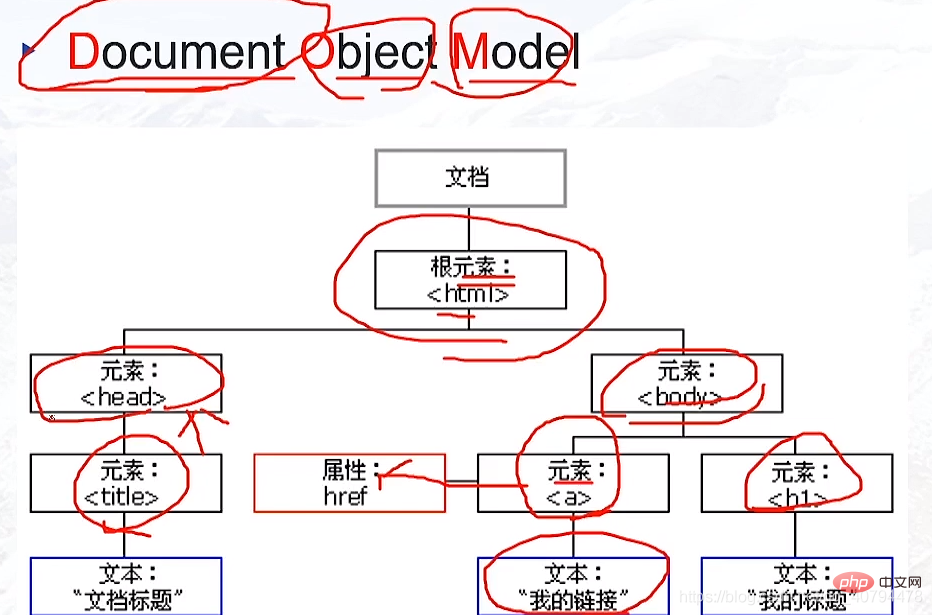
1 , DOM、Document/Object/Modulの略で、DOM要素のノードツリーであるドキュメントオブジェクトモデル。さまざまな要素が、特定の下位関係に従って DOM 要素ノード ツリーを形成します。 
2. meta
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/> <!--告诉浏览器底下内容按UTF-8解析 -->
<!--以下给搜索引擎爬虫识别文档内容,不设定不影响使用但影响网页传播涉及SEO-->
<meta name="keywords" content="Javascript,HTML,css,XML,XHTML"/>
<meta name="description" content="Javascript学习">
<meta name="author" content="Hehongchang">3.css
について 3.1 インライン スタイルは、要素内の style 属性を最優先で使用します。 2つ目はidがクラスより上位、クラスが要素より上位、このうちp.ysbは.ysbより上位です 書き方
 3.2 内部スタイルを使用しますHTML ヘッダー内
3.2 内部スタイルを使用しますHTML ヘッダー内
<style type="text/css">
p {
color: blue;
}
</style>
</head>
<body>
<p style="color:red;">内联样式</p>//显示红色3.3 外部参照、CSS ファイルへの外部参照
新しい CSS ファイルを作成し、CSS 部分をファイルに配置し、元の HTML 内で呼び出します。呼び出しは次のとおりです。頭
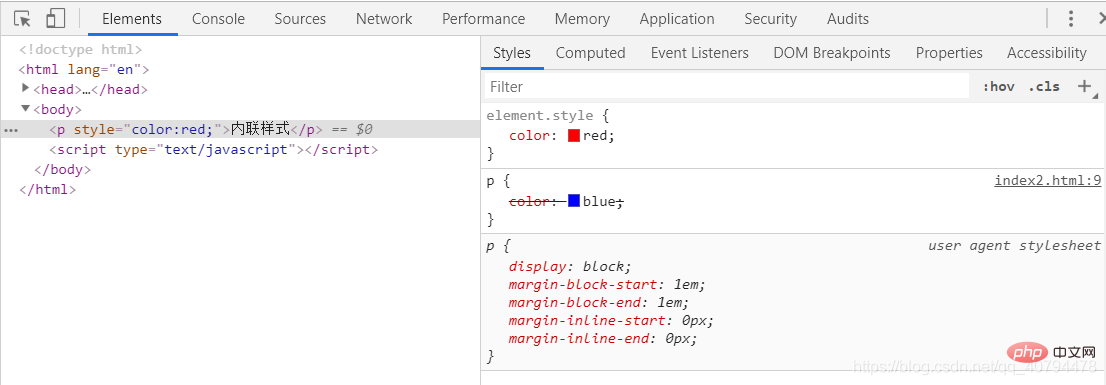
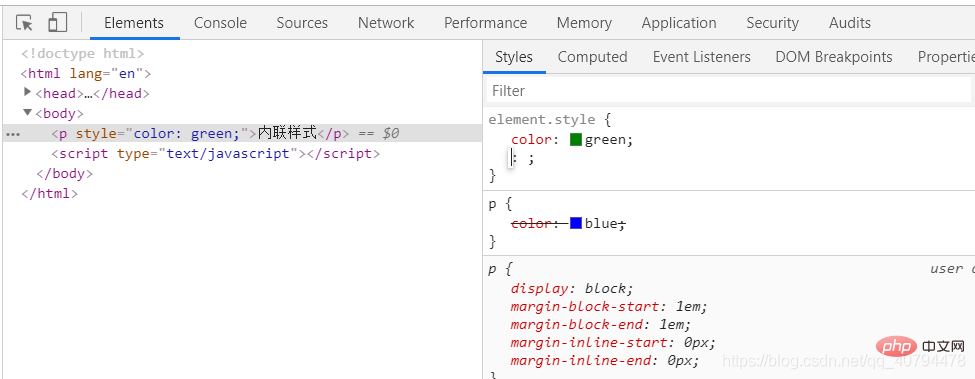
4. Chrome は強力な CSS デバッガーとして使用できます  Style で直接確認および変更できます
Style で直接確認および変更できます
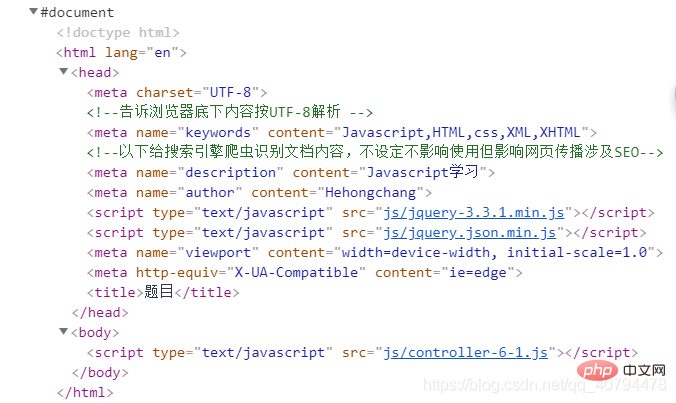
5 .Document オブジェクト ドキュメント操作 DOM 要素を理解する
ドキュメント操作 DOM 要素を理解する
ドキュメントはウィンドウ配下の関数であり、HTMLDocument にぶら下がったインスタンスはドキュメント配下の関数を利用して DOM 要素を選択、操作します。
<style type="text/css">
#p{
width: 20px;
height: 20px;
position: relative;
background: red;
}
</style> -->
ドキュメント オブジェクト  という名前の関数と一致します。
という名前の関数と一致します。
getElementById (文字列) (要素に s がないことに注意してください) は一意の ID を返し、getElementsByClassName (文字列)、getElementsByTagName (文字列)、getElementsByName (文字列) はクラス配列を返します。 
console.log(window.document);

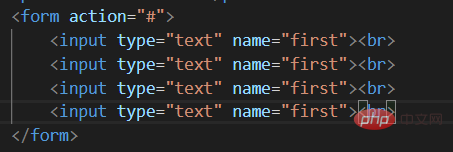
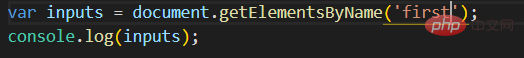
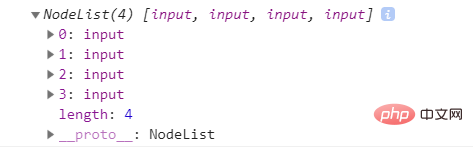
document.getElementsByTagName('') はすべてのタグのクラス配列を返します  getElementsByName name 属性は一部の要素に対してのみ有効です。 、img、iframe、Form 要素
getElementsByName name 属性は一部の要素に対してのみ有効です。 、img、iframe、Form 要素

 ## 6.querySelector(string) は指定された最初の要素を返します
## 6.querySelector(string) は指定された最初の要素を返します
#
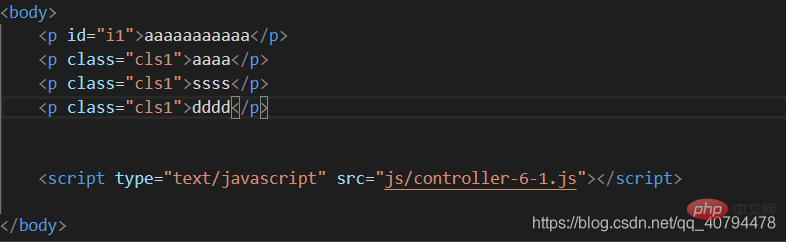
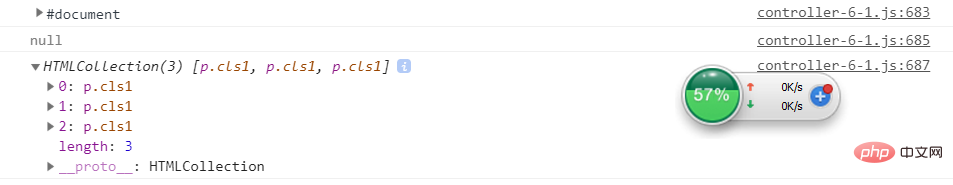
var ps2 = document.getElementsByClassName('cls1'); console.log(ps2);

## document.querySelector('form input').style.color= 'red'; フォーム入力の最初の要素を取得します; 
 7.querySelectorAll()配列を返します all
7.querySelectorAll()配列を返します all
document.querySelector('.cls1').style.color= 'red';//js中凡是涉及CSS或HTML的属性值及属性均需要加 ‘’; document.querySelector('.cls1')指获得.cls1元素


演習: DOM ツリーを走査する
任意の Node ノードの下には、childNodes (ノードのすべての子ノード配列を含む) と子 (要素のみ) があります。 、レイヤーごとにネストされており、要素は属性を持つことができます (配列属性値のペア)。
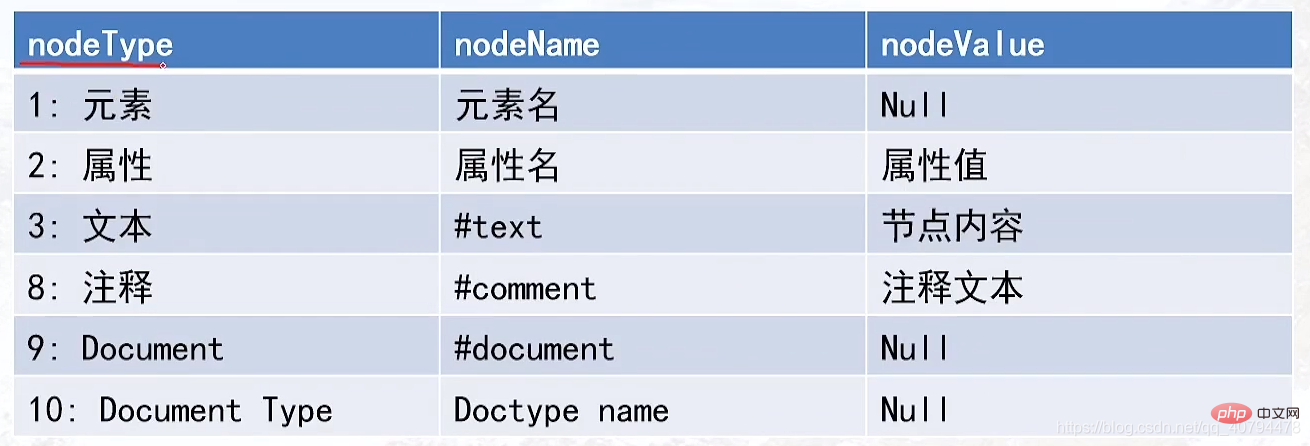
ノードには、nodeType、nodeName、nodeValue が含まれます。前のシリアル番号は、ノード タイプ、要素 1、属性 2、テキスト 3、コメント 8、ドキュメント 9、ドキュメント タイプ 10 を示します。
を示します。
function goThrough(node,x){
if(node.childNodes!= undefined){
for(var i = 0; i < node.childNodes.length; i++){//node.childNotes数组
var a = node.childNodes[i];
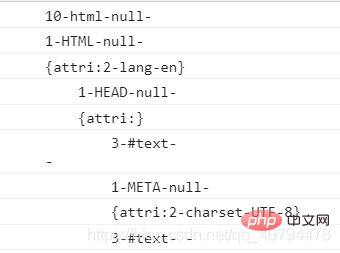
var s = a.nodeType + '-' + a.nodeName + '-' + a.nodeValue + '-';//加‘-’让回车原形毕露,回车也是一个文字节点。
console.log(x + s);
var attri ='{attri:';
if(a.attributes != undefined && a.attributes.length != 0){
for(var j = 0; j < a.attributes.length;j++){
var b = a.attributes[j];
attri += b.nodeType + '-' + b.nodeName + '-' + b.nodeValue;
}
attri +='}';
console.log(x + attri);
}
goThrough(a, x + '\t');
}
}
}
goThrough(document,'\t');
注意:从处开始以后每一个回车都是一个文字节点 3-#text- -,

开头没有
练习 过滤body里所有的元素
function getChildrens(element){
var Childrens = [];
if(element.childNodes != undefined){
for(var i = 0; i < element.childNodes.length; i++){
var a = element.childNodes[i];
if(a.nodeType == 1){
Childrens.push(a);
}
}
}
return Childrens;
}
console.log(getChildrens(document.body));
相关免费学习推荐:javascript(视频)
以上がJavaScript で DOM の知識を学ぶの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。