
CSS の 3 つの主要なセレクターは、ID セレクター、クラス セレクター、要素セレクターです。 ID セレクターでは、特定の ID でマークされた HTML 要素の特定のスタイルを指定できます。クラス セレクターでは、ドキュメント要素から独立した方法でスタイルを指定できます。要素セレクターでは、指定された要素名を持つすべてのタグ要素が選択されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
css の 3 つの主要なセレクター
1. 要素セレクター:
機能: 選択指定された要素名を持つすべての要素。
文法:
元素{
样式声明;
}例 (例):
ページ上のすべての p テキストのサイズは 12px、テキストの色はオレンジです
ページ上のすべてのspan要素の色は赤です
コマンド表示図

Web ページ インスタンスの表示図

CSS ビデオ チュートリアル】
2. クラス セレクター
クラス セレクターは、要素のグループのスタイルを記述するために使用されます。クラス セレクターは ID セレクターとは異なります。クラスは複数の要素で使用できます。 クラス セレクターは、HTML では class 属性で表されます。CSS では、クラス セレクターはドット「.」で表示されます。構文: .类名{样式声明;}クラス名:
参照メソッド - マルチクラス セレクターのリファレンス
構文:
3. ID セレクター:
関数:指定された ID 値の場合スタイルを定義する要素
構文:#ID值{样式声明}例 (例):
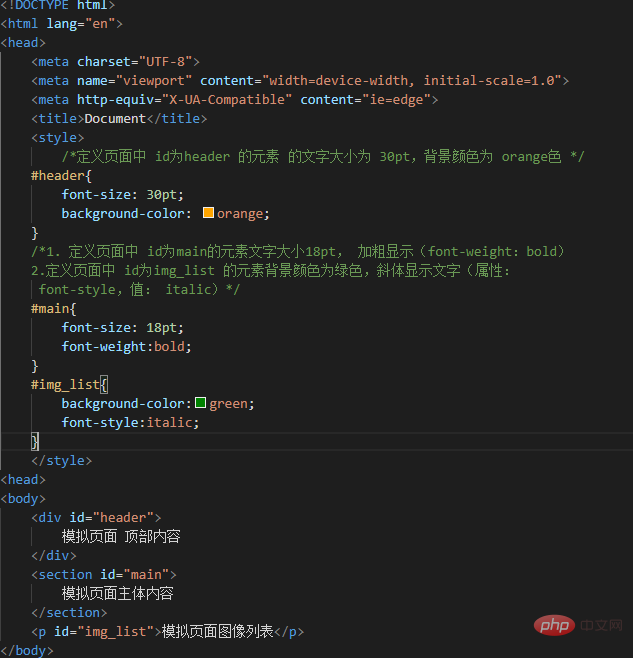
ページ内のヘッダーとして ID を持つ要素のテキスト サイズを 30pt に定義し、背景色をオレンジ色にします。 ページ内のメインとして ID を持つ要素のテキスト サイズを 30 pt に定義します。 18pt にし、太字で表示します (font-weight:bold )
2. ページ内の ID img_list の要素の背景色を緑色に定義し、テキストを斜体で表示します (属性:
font -スタイル、値: イタリック)
コマンド表示画像:

Web ページのサンプル画像:

プログラミング ビデオをご覧ください。 !
以上がCSS の 3 つの主要なセレクターとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



