CSSの優先順位とは何ですか
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序;浏览器是通过优先级来判断哪些属性值与元素最相关以决定并应用到该元素上的。优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
一、优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
浏览器根据优先级来决定给元素应用哪个样式,而优先级仅由选择器的匹配规则来决定。
内联》ID选择器》伪类=属性选择器=类选择器》元素选择器【p】》通用选择器(*)》继承的样式
二、优先级计算:
上面说了,优先级仅有选择器决定,怎么个计算方法呢?
a、用a表示选择器中ID选择器出现的次数
b、用b表示类选择器,属性选择器和伪类选择器出现的总次数。
c、用c表示标签选择器、伪元素选择器出现的总次数
d、忽略通用选择器
e、然后计算a*100+b*10+c的大小,这就是优先级了。
权重:内联样式1000》id选择器100》class选择器10》标签选择器1
Note:
ID选择器「如:#header」,Class选择器「如:.foo」,属性选择器「如:[class]」,伪类「如::link」,标签选择器「如:h1」,伪元素「如::after」,选择器「*」
接下来从以下几点深入分析优先级。
1、优先级计算无视DOM树中的距离
开头说明的例子:
<!DOCTYPE html>
<html>
<style type="text/css">
body h1 {
color: green;
}
html h1 {
color: purple;
}
</style>
</head>
<body>
<h1>Here is a title!</h1>
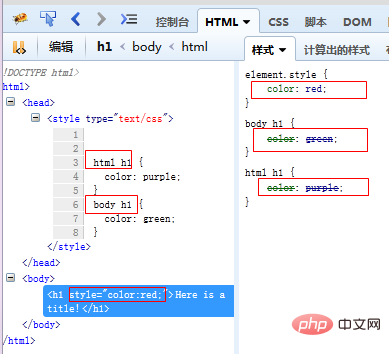
</html>body h1和html h1的优先级相同。
【推荐教程:CSS视频教程 】
2、伪类选择器,属性选择器和class选择器的优先级一样
伪类=属性选择器=类选择器
所以后面的会覆盖前面的。
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
:focus {
color: red;
}
[class] {
color: blue;
}
.classtest {
color: green;
}
</style>
</head>
<body>
<div class="classtest">
什么颜色文字
</div>
</body>
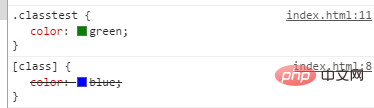
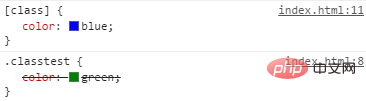
</html>如下图类选择器在后,所以覆盖前面的样式,所以文字绿色。

如下图属性选择器在后,会覆盖前面的类选择器样式,所以文本蓝色。

focus同理,只有放后面才生效,否则会被伪类和属性选择器覆盖


3、基于类型的优先级
优先级是根据选择器的类型进行计算的。
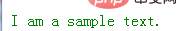
举例:属性选择器尽管选择了一个ID但是在优先级计算中还是根据类型计算,因此即使选择的是相同的元素,但ID选择器有更高的优先级,所以* #foo设置的样式生效。
<!DOCTYPE html>
<html>
<style type="text/css">
* #foo {
color: green;
}
*[id="foo"] {
color: purple;
}
</style>
</head>
<body>
<p id="foo">I am a sample text.</p>
</body>
</html>
4、:not伪类不参与优先级计
【:not】否定伪类在优先级计算中不会被看做是伪类,但是,会把:not里面的选择器当普通选择器计数。这句话有点不好理解,其实就是忽略掉:not,其他伪类(如:hover)参与CSS优先级的计算,但是「:not」不参与计算。
举个例子:
<!DOCTYPE html>
<html>
<style type="text/css">
div.outer p {
color:red;
}
div:not(.outer) p {
color: blue;
}
</style>
</head>
<body>
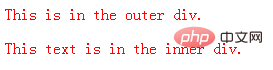
<div class="outer">
<p>This is in the outer div.</p>
<div class="inner">
<p>This text is in the inner div.</p>
</div>
</div>
</body>
</html>
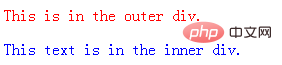
该例子中,选择器p.outer p 和选择器p:not(.outer) p的优先级是相同的,:not被忽略掉了,:not(.outer)中的.outer正常计数。
如果调换位置,inner元素会变成红色
div:not(.outer) p {
color: blue;
}
div.outer p {
color:red;
}
5、优先级计算不升位
不要把权重简单的作为10进制数字比较其大小。
a=1的规则优先级将永远高于其他a=0的。
比如一个选择器的a>0,b=0即使另外一个选择器的a=0,b=12,c=12那么前者的权重依然更大!!
为证明我做了一个不现实的demo
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<style type="text/css">
#test{ /*a=1*/
color: blue
}
div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest div.classtest{ /*b=12*/
color:green;
}
</style>
</head>
<body>
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div class="classtest">
<div id="test" class="classtest">
什么颜色文章
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>可见文本颜色还是蓝色!!
同样有一个带有10个id选择器的规则,优先级也不如内联样式。
总之优先级的计算不是基于十进制升位的,后面的数优先级再高也不能升到前一位。
6、其他
下面再给出一个经典的例子,自己计算一下就明白了。
Examples: * /* a=0 b=0 c=0 -> specificity = 0 */ LI /* a=0 b=0 c=1 -> specificity = 1 */ UL LI /* a=0 b=0 c=2 -> specificity = 2 */ UL OL+LI /* a=0 b=0 c=3 -> specificity = 3 */ H1 + *[REL=up] /* a=0 b=1 c=1 -> specificity = 11 */ UL OL LI.red /* a=0 b=1 c=3 -> specificity = 13 */ LI.red.level /* a=0 b=2 c=1 -> specificity = 21 */ #x34y /* a=1 b=0 c=0 -> specificity = 100 */ #s12:not(FOO) /* a=1 b=0 c=1 -> specificity = 101 */
如果确实有棘手的情况,可以在Firebug中查看优先级。Firebug中按照优先级排序显示规则,将优先级更高的规则显示在最上面,并将被覆盖的规则用删除线划掉。

三、!import
为什么没有把!import放在优先级顺序中,因为官方认为!import和优先级没一点关系。
不建议使用!import
Never 绝不要在全站使用!import。
Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!importantNever 永远不要在你的插件中使用
!importantAlways 要优先考虑使用样式规则的优先级来解决问题而不是
!important
选择元素时尽量不要多选,不要放宽选择器的范围。因为范围越小,越具有针对性,优先级越高。
1、什么场合使用!import?
使用!import的场合也是有的,但是是在没有别的解决方案的时候。
比如需要覆盖内联样式,因为内联样式的优先级最高,只能用!import去覆盖内联样式。
还有一种情况
<style type="text/css">
#someElement p {
color: blue;
}
p.awesome {
color: red;
}
</style>
</head>
<body>
<div id="someElement">
<p class="awesome">some text</p>
</div>
</body>在外层有 #someElement 的情况下,你怎样能使 awesome<span class="Apple-converted-space"> </span>的段落变成红色呢?这种情况下,如果不使用 !important ,第一条规则永远比第二条的优先级更高。这也是没有别的办法,如果用内联结果只会更糟糕。
2、怎样覆盖已有!import规则
a、再加一条!import的css语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或者ID选择器)。
几个更高优先级选择器的例子:
table td {height: 50px !important;}.myTable td {height: 50px !important;}#myTable td {height: 50px !important;}b、选择器一样,但添加的位置在原有声明后面。因为相同优先级,后边定义的声明覆盖前面的。
相同选择器的例子:
td {height: 30px !important;}td {height: 50px !important;}更多编程相关知识,请访问:编程视频!!
以上がCSSの優先順位とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 Windows 11 でアプリの優先度を安全に設定するにはどうすればよいですか?
May 06, 2023 pm 06:28 PM
Windows 11 でアプリの優先度を安全に設定するにはどうすればよいですか?
May 06, 2023 pm 06:28 PM
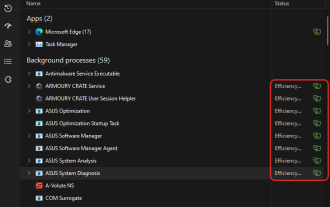
Windows は、システム リソースに優先順位を割り当てることで、システム リソースを最も必要とするプロセスやプログラムにうまく割り当てます。インストールするほとんどのアプリケーションは、デフォルトの「標準」優先度レベルでまったく問題なく動作します。ただし、パフォーマンスを向上させるために、ゲームなどのプログラムをデフォルトの通常レベルよりも高いレベルで実行する必要がある場合があります。しかし、これには代償が伴い、熟考する価値のある取引です。アプリを高優先度に設定するとどうなりますか? Windows には、さまざまなプロセスやプログラムの実行に対して、低、通常より下、通常、通常より上、高、リアルタイムの合計 6 つの優先順位レベルがあります。 Windows は、アプリケーションを優先度に基づいてランク付けし、キューに入れます。優先度が高いほど、アプリケーションは
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 Windows 11 で通知を無効にする 8 つの方法 (および 3 つのヒント)
May 05, 2023 pm 12:49 PM
Windows 11 で通知を無効にする 8 つの方法 (および 3 つのヒント)
May 05, 2023 pm 12:49 PM
通知は生産性を向上させる優れたツールですが、場合によっては気が散ってしまうことがあります。通知を完全に無効にする場合でも、選択したアプリに対して無効にする場合でも、このページが必要です。また、FocusAssist を使用して通知を自動的に無効または有効にする方法についても説明します。さらに、設定アプリが機能しない場合は、コマンド プロンプト、レジストリ エディター、グループ ポリシー エディターなどのツールを使用して、よりマニアックな方法で通知を無効にすることができます。 Windows 11 で通知を無効にする 7 つの方法については、次のチュートリアルをご覧ください。 Windows 11 で通知を無効にする必要があるのはなぜですか?通知を無効にするとさまざまな利点があり、その一部を以下に示します。ただし、重要なアプリの通知を無効にすると、
 Windows 11のタスクマネージャーで優先度を変更する方法
May 17, 2023 am 10:26 AM
Windows 11のタスクマネージャーで優先度を変更する方法
May 17, 2023 am 10:26 AM
プロセスの優先順位とは何ですか?コンピュータはその作成者とそれほど変わりません。彼らはマルチタスクを行っているように見えますが、実際には自発的にタスク間をジャグリングしています。ただし、すべてのプロセスやプログラムにリソースが均等に割り当てられるわけではありません。システムをできるだけスムーズに実行し続けるために必要なプロセスなど、重要なプロセスには高い優先度が与えられますが、周辺的にのみ機能するプロセスには低い優先度が割り当てられることがあります。これにより、システムに大きなストレスがかかっている場合でも、システムがスムーズに動作するようになります。優先順位とは何ですか?プロセスには 6 つの異なる優先順位があります。これらは次のとおりです: 低 – これは最も低い優先順位です。優先度が「低い」プロセスは、他のすべてのタスクが完了するまで必要なリソースを受け取りません。ノルマの下
 Windows 11 でアプリまたはプロセスの生産性モードをオンまたはオフにする方法
Apr 14, 2023 pm 09:46 PM
Windows 11 でアプリまたはプロセスの生産性モードをオンまたはオフにする方法
Apr 14, 2023 pm 09:46 PM
Windows 11 22H2 の新しいタスク マネージャーは、パワー ユーザーにとって有益です。実行中のプロセス、タスク、サービス、ハードウェア コンポーネントを監視するための追加データにより、より優れた UI エクスペリエンスが提供されるようになりました。新しいタスク マネージャーを使用している場合は、新しい生産性モードに気づいたかもしれません。それは何ですか? Windows 11 システムのパフォーマンスの向上に役立ちますか?確認してみましょう! Windows 11 の生産性モードとは何ですか?生産性モードはタスク マネージャーのタスクの 1 つです
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 Linuxのプロセス優先度調整方法を詳しく解説
Mar 15, 2024 am 08:39 AM
Linuxのプロセス優先度調整方法を詳しく解説
Mar 15, 2024 am 08:39 AM
Linuxのプロセスの優先度調整方法を詳しく解説 Linuxシステムでは、プロセスの優先度によってプロセスの実行順序やシステム内のリソースの割り当てが決まります。プロセスの優先順位を合理的に調整すると、システムのパフォーマンスと効率が向上します。この記事では、Linuxでプロセスの優先度を調整する方法と具体的なコード例を詳しく紹介します。 1. プロセス優先度の概要 Linux システムでは、各プロセスには優先度が関連付けられています。優先順位の範囲は通常 -20 ~ 19 で、-20 は最高の優先順位を表し、19 は最高の優先順位を表します。
 Windows 11 で通知設定をカスタマイズする方法
May 02, 2023 pm 03:34 PM
Windows 11 で通知設定をカスタマイズする方法
May 02, 2023 pm 03:34 PM
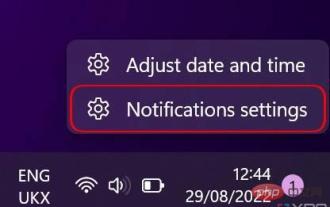
一般的な通知設定のカスタマイズ 通知設定の基本から始めましょう。まず、Windows 11 で通知を設定する場合、2 つの方法があります。最も簡単な方法は、タスクバーの隅にある日付と時刻の部分を右クリックし、[通知設定] を選択することです。または、[スタート] メニューを使用して設定アプリを開き、[システム] セクションの [通知] を選択することもできます (デフォルトで開きます)。ここに通知設定の概要が表示されます。通知を完全に無効にすることも、最初のオプション [通知] をクリックしてドロップダウン メニューを展開することもできます。このメニューには、通知音をオフにするなどの追加オプションがいくつかあります。リマインダーや着信の特定の設定など、ロック画面に通知を表示するかどうかを選択することもできます。




