Taobao_javascriptのスキルを模倣したJSで実装されたシンプルな引き戸エフェクトコード
この記事の例では、淘宝網を模倣した JS によって実装された単純な引き戸エフェクト コードについて説明します。皆さんの参考に共有してください。詳細は以下の通りです。
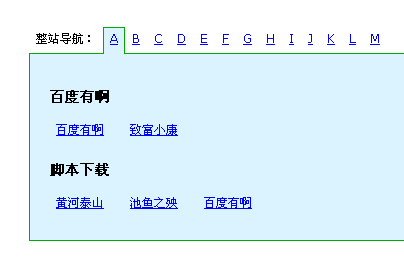
これは、淘宝網のスライドドアエフェクトコードを模倣したもので、以前にこれと似たものを持っていたので、非常に良いと感じています。スライディング ドアでは、Web ページを再レイアウトして強力なナビゲーションにすることができます。元の例はピンイン インデックス プログラムであり、メニューに変更することもできます。
実行中のエフェクトのスクリーンショットは次のとおりです:

オンライン デモのアドレスは次のとおりです:
http://demo.jb51.net/js/2015/js-f-taobao-simple-hdm-style-demo/
具体的なコードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简单仿淘宝的一个不错的滑动门</title>
<style type="text/css">
body{font-size:12px;position:relative;font-family:Verdana, Geneva, sans-serif;}
a{color:blue;}
ul{margin:0;padding:0;list-style:none;}
#navigation{height:26px;}
#navigation li{float:left;}
#navigation li.show .content{display:block;}
#navigation li a,#navigation li span{display:inline-block;border:solid 1px #fff;border-bottom:none;height:26px;padding:0 6px;line-height:20px;overflow:hidden}
#navigation li a:hover,#navigation li.show a.index{background:#DBF3FE;border-color:#0a0;position:relative;top:0px;z-index:2;}
#container{position:relative;width:800px;margin:50px;}
#navigation li .content{position:absolute;left:0;top:26px;background:#DBF3FE;border:solid 1px #0a0;width:760px;padding:20px;display:none;}
#navigation li .content ul li{margin-right:10px;float:none;display:inline;}
#navigation li .content ul li a{border:none;}
#navigation li .content ul li{width:120px;}
#navigation li .content ul li h3{clear:both;text-align:left;}
</style>
</head>
<body>
<div id="container">
<ul id="navigation">
<li><span>整站导航:</span></li>
<li>
<a href="#" class="index">A</a>
<div class="content">
<h3>百度有啊</h3>
<ul>
<li><a href="http://www.baidu.com">百度有啊</a></li>
<li><a href="#">致富小康</a></li>
</ul>
<h3>脚本下载</h3>
<ul>
<li><a href="#">黄河泰山</a></li>
<li><a href="#">池鱼之殃</a></li>
<li><a href="#">百度有啊</a></li>
</ul>
</div>
</li>
<li>
<a href="#" class="index">B</a>
<div class="content">
<h3>网页特效</h3>
<ul>
<li><a href="http://www.jb51.net/jiaoben/">网页特效</a></li>
<li><a href="http://www.baidu.com">百度搜索</a></li>
<li><a href="http://mp3.baidu.com">百度MP3</a></li>
</ul>
<h3>精品代码</h3>
<ul>
<li><a href="#">代码索引</a></li>
<li><a href="#">百度搜索</a></li>
</ul>
</div>
</li>
<li><a href="#" class="index">C</a><div class="content">C</div></li>
<li><a href="#" class="index">D</a><div class="content">D</div></li>
<li><a href="#" class="index">E</a><div class="content">E</div></li>
<li><a href="#" class="index">F</a><div class="content">F</div></li>
<li><a href="#" class="index">G</a><div class="content">G</div></li>
<li><a href="#" class="index">H</a><div class="content">H</div></li>
<li><a href="#" class="index">I</a><div class="content">I</div></li>
<li><a href="#" class="index">J</a><div class="content">J</div></li>
<li><a href="#" class="index">K</a><div class="content">K</div></li>
<li><a href="#" class="index">L</a><div class="content">L</div></li>
<li><a href="#" class="index">M</a><div class="content">M</div></li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
function showAjaxContent(){
var obj=document.getElementById("navigation");
var liObj=obj.getElementsByTagName("li");
var length=liObj.length;
var currentLiObj;
for(var i=0;i<length;i++){
currentLiObj=liObj[i];
if(currentLiObj.parentNode!=obj){continue;}
//然后循环添加事件
currentLiObj.onmouseover=function(){
if(this.className.indexOf("show")<0){
this.className+=" show";
}
clearStyle(this);
}
currentLiObj.onmouseout=function(){
this.className=this.className.replace("show","");
clearStyle(this);
}
}
function clearStyle(obj){
for(var i=0;i<length;i++){
currentLiObj=liObj[i];
if(obj!=currentLiObj){
currentLiObj.className=currentLiObj.className.replace("show","");
}
}
}
}
showAjaxContent();
</script>
この記事が皆さんの JavaScript プログラミングに役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。




