

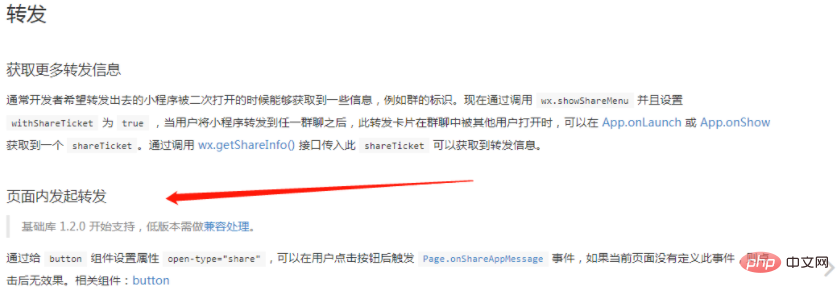
まず、公式ドキュメントの内容を見てみましょう:
公式ドキュメントには、ボタンに属性 open-type="share" を設定すると記載されています。 Page.onShareAppMessage イベントは、ボタンをクリックした後にトリガーされます。関連コンポーネント: ボタン。
公式 Web サイトのドキュメント: https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html


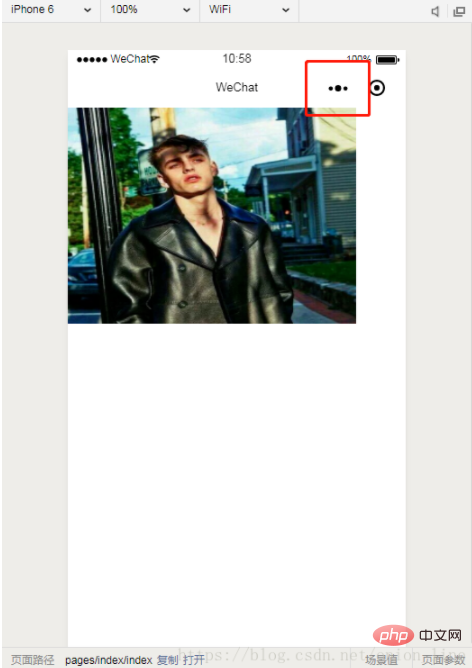
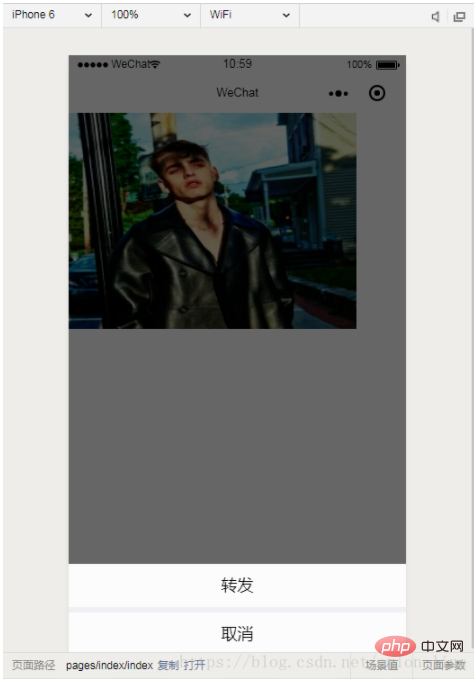
最初のケースでは、ミニ プログラムをクリックして転送します


パラメータを追加しないでください
//转发
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
return {
title: '转发',
path: '/pages/index/index',
success: function(res) {}
}
}パラメータを追加
//转发
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
return {
title: '转发',
path: '/pages/index/index?from_uid=' + users.id,
success: function(res) {}
}
}2 番目のタイプ: 共有

onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '转发',
path: '/pages/index/community/topic/topic',
success: function (res) {
console.log('成功', res)
}
}
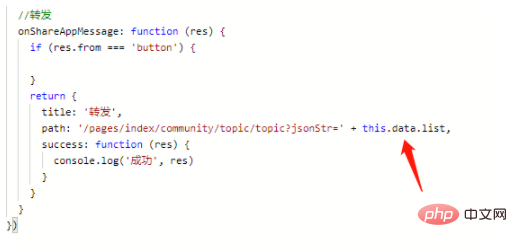
} //转发
onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '转发',
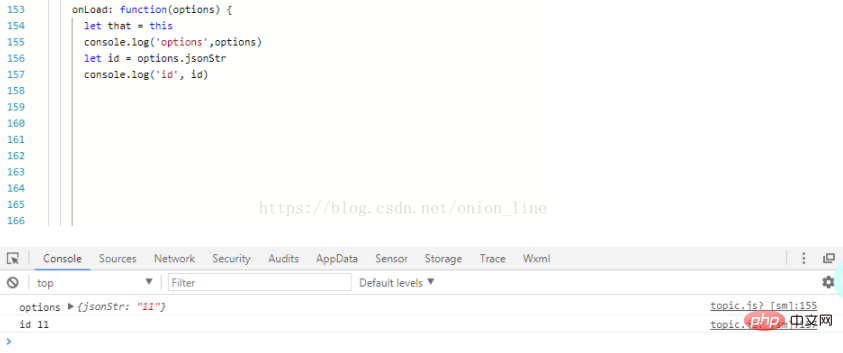
path: '/pages/index/community/topic/topic?jsonStr=' + this.data.list,
success: function (res) {
console.log('成功', res)
}
}
}

以上がミニプログラムページ内で転送操作を実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。