CSSにおけるキーフレームの意味
CSS では、キーフレームとは「キー フレーム」を意味し、アニメーションを作成するための CSS ルールです。CSS アニメーションの期間の動作を定義できます。アニメーション シーケンスに沿ってキー フレームを設定することで指定できます。アニメーション シーケンス ループ中の中間ステップ、構文「@keyframes アニメーション名 {keyframes-selector {css-styles;}}」。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。

CSS @keyframes ルール
@keyframes ルールは、アニメーション ルールを指定し、CSS のサイクルを定義するために使用されます。の動作をアニメーション化します。
アニメーションを定義するには、@keyframes ルールから始める必要があります。 @keyframe ルールは、キーワード「@keyframes」、その後にアニメーションの名前を指定する識別子 (animation-name を使用して参照される)、および一連のスタイル ルール (中括弧で区切られる) で構成されます。次に、識別子を「animation-name」属性の値として使用して、アニメーションが要素に適用されます。
構文:
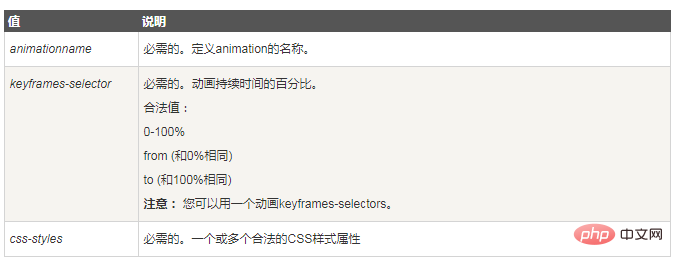
@keyframes animation-name {keyframes-selector {css-styles;}}説明:
アニメーション作成の原則は、ある CSS スタイル セットを別のスタイル セットに徐々に変更することです。この CSS スタイルのセットは、アニメーション中に複数回変更できます。変更がいつ発生するかをパーセントで指定するか、0% と 100% に相当するキーワード「from」と「to」を使用して指定します。 0% はアニメーションの開始時間、100% はアニメーションの終了時間です。ブラウザーを最適にサポートするには、常に 0% および 100% セレクターを定義する必要があります。
注: アニメーションの外観を制御し、アニメーションをセレクターにバインドするには、アニメーション プロパティを使用してください。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
@import url(http://fonts.googleapis.com/css?family=Gentium+Basic:400,700,400italic,700italic);
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Gentium Basic', serif;
}
.container {
margin: 50px auto;
min-width: 320px;
max-width: 500px;
}
.text {
font-size: 3em;
font-weight: bold;
color: #0099cc;
-webkit-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
-webkit-animation: fall 4s infinite;
animation: fall 4s infinite;
}
@-webkit-keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
@keyframes fall {
from,
15% {
-webkit-transform: rotate(0) translateX(0);
transform: rotate(0) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
animation-timing-function: cubic-bezier(.07, 2.02, .67, .57);
}
50%,
60% {
-webkit-transform: rotate(90deg) translateX(0);
transform: rotate(90deg) translateX(0);
opacity: 1;
-webkit-animation-timing-function: cubic-bezier(.13, .84, .82, 1);
animation-timing-function: cubic-bezier(.13, .84, .82, 1);
}
85%,
to {
-webkit-transform: rotate(90deg) translateX(200px);
transform: rotate(90deg) translateX(200px);
opacity: 0;
}
}
</style>
</head>
<body style="text-align: center">
<div class="container">
<p class="text">Falling Text</p>
</div>
</body>
</html> #[推奨チュートリアル:
#[推奨チュートリアル:
以上がCSSにおけるキーフレームの意味の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





