サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ
この記事では、Bootstrap のサムネイル コンポーネントとアラート ボックス コンポーネントについて詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

ブートストラップ チュートリアル」
サムネイル コンポーネント #サムネイルは、Web サイトの商品一覧ページで最も一般的に使用され、複数の画像が 1 行に表示され、画像の下にタイトル、説明、ボタンなどの情報が表示されるものもあります。ブートストラップ フレームワークは、この部分をモジュール コンポーネントに分割します。モジュール コンポーネントは、クラス名 .thumbnail とブートストラップ グリッド システムを通じて実装されます。以下は、ブートストラップ サムネイル コンポーネントのさまざまなバージョンのソース コード ファイルです:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
実装原則:
レイアウト 実装は主にブートストラップ フレームワークのグリッド システムに依存します。以下は対応するサムネイルのスタイルです。
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}例を見てみましょう:
<div class="container">
<div class="row">
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail" >
<img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
</div>
</div>
</div>効果
 Firefox レスポンシブ デザイン ビューを使用して表示できます
Firefox レスポンシブ デザイン ビューを使用して表示できます
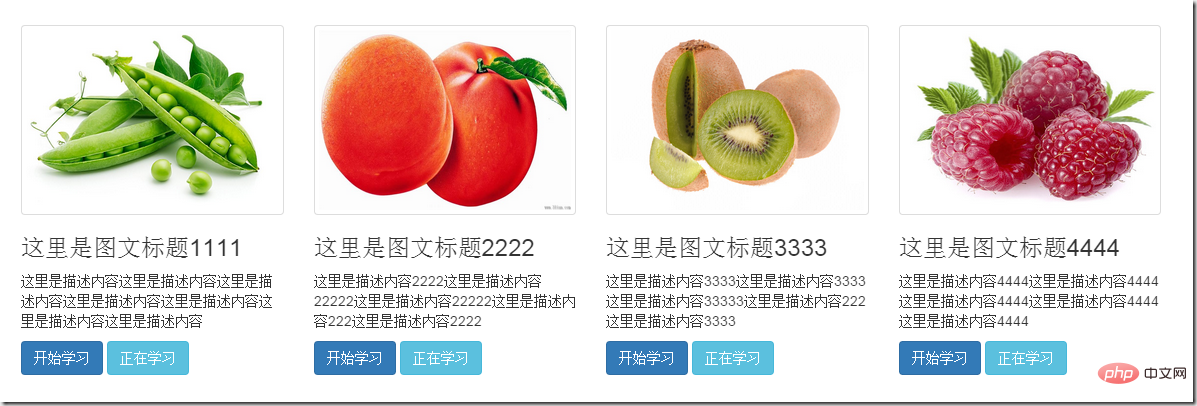
 サムネイルのみに基づいて、 .caption というクラス名を持つ p コンテナ。タイトル、テキスト説明、ボタンなどの他のコンテンツをこのコンテナに配置します。
サムネイルのみに基づいて、 .caption というクラス名を持つ p コンテナ。タイトル、テキスト説明、ボタンなどの他のコンテンツをこのコンテナに配置します。
<div class="container">
<div class="row">
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
<div class="caption">
<h3 id="这里是图文标题">这里是图文标题1111</h3>
<p>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
<div class="caption">
<h3 id="这里是图文标题">这里是图文标题2222</h3>
<p>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
<div class="caption">
<h3 id="这里是图文标题">这里是图文标题3333</h3>
<p>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
<div class="caption">
<h3 id="这里是图文标题">这里是图文标题4444</h3>
<p>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
</div>
</div>
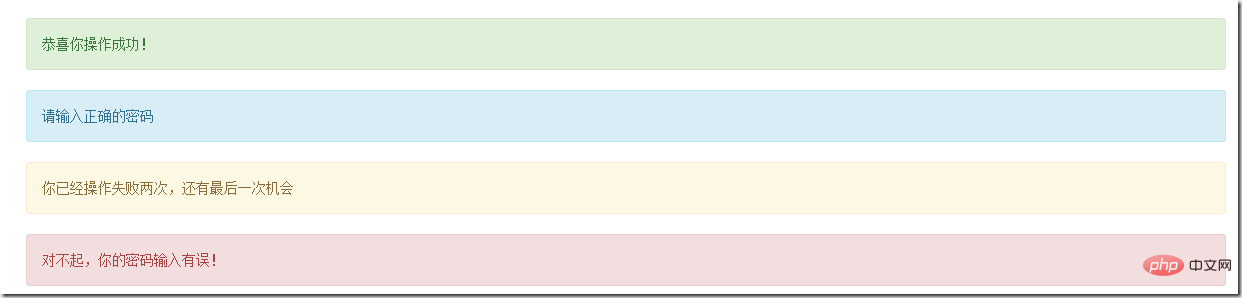
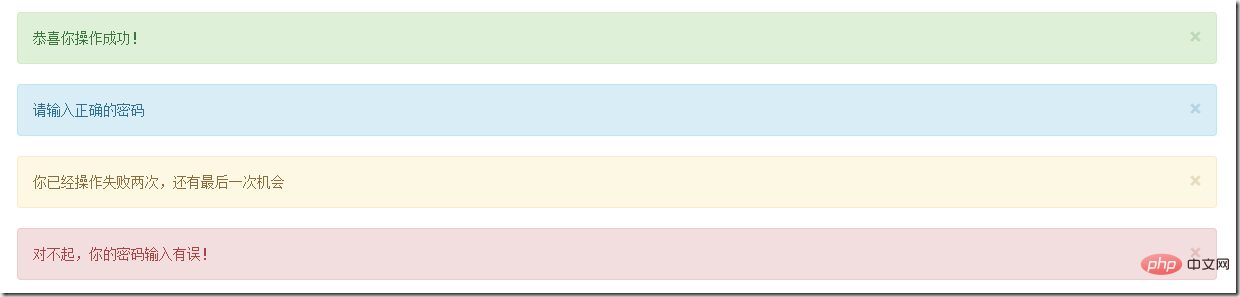
ブートストラップ フレームワークは、.alert スタイルを使用してアラート ボックス効果を実現します。デフォルトでは、ブートストラップは 4 つの異なるアラート ボックス効果を提供します:
1成功アラート ボックス: 操作が成功したことをユーザーに通知します。アラートに基づいて .alert-success スタイルを追加します。2. 情報警告ボックス: ユーザーにプロンプト情報を提供し、.alert を追加します。 .alert; 3 に基づく -info スタイル。警告ボックス: 警告情報を提供し、.alert; 4 に基づいて .alert-warning スタイルを追加します。エラー警告ボックス:ユーザーに操作エラーを促す、.alert をベースに .alert-danger スタイルを追加 ;このうち、.alert スタイルは主に警告の背景色、境界線、角丸、文字色を設定します。さらに、h4、p、ul、.alert-link のスタイル処理も実行します。以下は CSS ソース コードです:.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert h4 {
margin-top: 0;
color: inherit;
}
.alert .alert-link {
font-weight: bold;
}
.alert > p,
.alert > ul {
margin-bottom: 0;
}
.alert > p + p {
margin-top: 5px;
}.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-success hr {
border-top-color: #c9e2b3;
}
.alert-success .alert-link {
color: #2b542c;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-info hr {
border-top-color: #a6e1ec;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-warning hr {
border-top-color: #f7e1b5;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-danger hr {
border-top-color: #e4b9c0;
}
.alert-danger .alert-link {
color: #843534;
}<div class="alert alert-success" role="alert">恭喜你操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">你已经操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,你的密码输入有误!</div>閉じることができるアラート ボックス
1. デフォルトのアラート ボックスで、コンテナに .alert-dismissable クラス名を追加します。
#例:
<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜你操作成功!
</div>
<div class="alert alert-info alert-dismissable"role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
请输入正确的密码
</div>
<div class="alert alert-warning alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
你已经操作失败两次,还有最后一次机会
</div>
<div class="alert alert-danger alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
对不起,你的密码输入有误!
</div> アラート ボックスへのリンク
アラート ボックスへのリンク
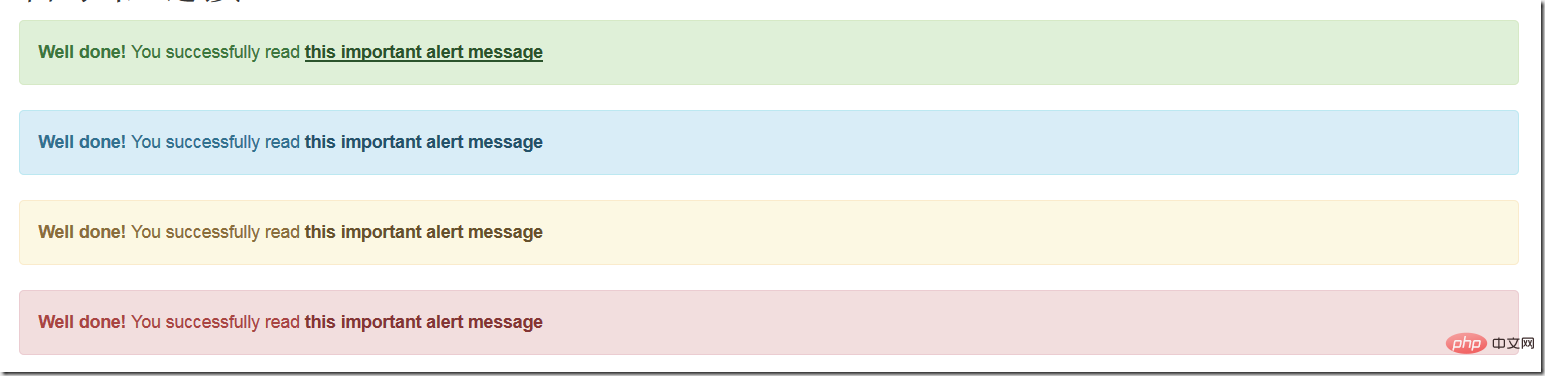
新しいページにジャンプするようにユーザーに指示するために、アラート ボックスへのリンクを追加する必要がある場合があります。これは、ブートストラップ フレームワークの強調表示されたアラート ボックスへのリンクです。アラート ボックスに追加されたリンクに .alert-link というクラス名を追加します。以下は、alert-link の CSS スタイル .alert .alert-link {
font-weight: bold;
}
/*不同类型警示框中链接的文本颜色*/
.alert-success .alert-link {
color: #2b542c;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger .alert-link {
color: #843534;
}
<div class="alert alert-success " role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-info" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-warning " role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-danger" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>プログラミング関連の知識について詳しくは、
プログラミング ビデオ  をご覧ください。 !
をご覧ください。 !
以上がサムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





