VS Code で HTML ファイルを実行する方法
VS Code で HTML ファイルを実行する方法: まず VS Code ソフトウェアを開いて新しい HTML ファイルを作成し、次に VS Code ソフトウェアの左側にある [拡張機能] をクリックして [ブラウザで開く] を見つけます。最後にドキュメントをインストールして実行します。

このチュートリアルの動作環境: Windows 7 システム、Visual Studio Code バージョン 1.52.1、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。 。
VS Code で HTML ファイルを実行する方法:
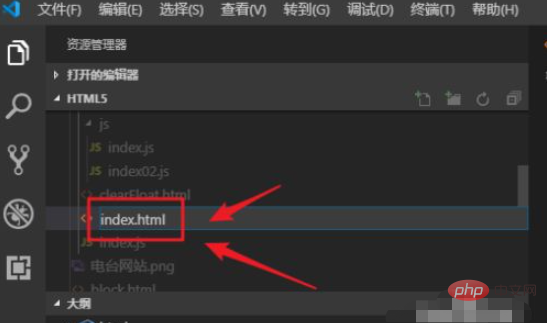
ステップ 1: まず VS Code ソフトウェアを開き、新しい HTML ファイルを作成します。コード ソフトウェア 内部に新しいファイルを作成し、そのサフィックスも

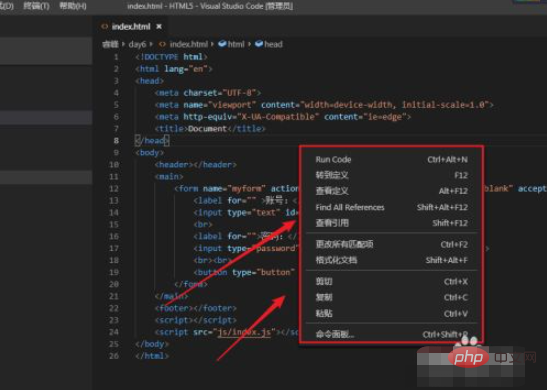
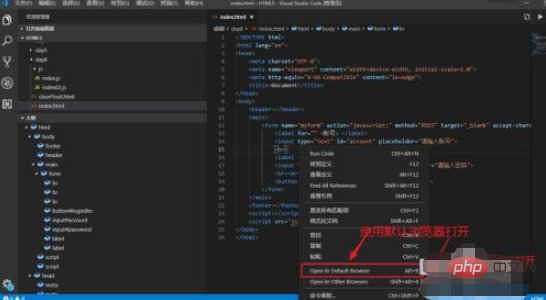
# で記述する必要があります。 ステップ 2: HTML コンテンツを記述した後、右クリックして次のことを見つけます。 「HTML ファイルが実行されていません。」ボタンをクリックすると、HTML ファイルを実行するにはどうすればよいでしょうか?

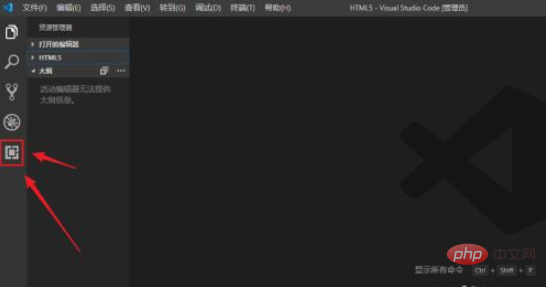
ステップ 3: VS Code ソフトウェアの左側にある「拡張機能」をクリックするか、キーボードの Ctrl Shift I キーを同時に押し続ける必要があります。 「拡張機能」インターフェイスに入るには、

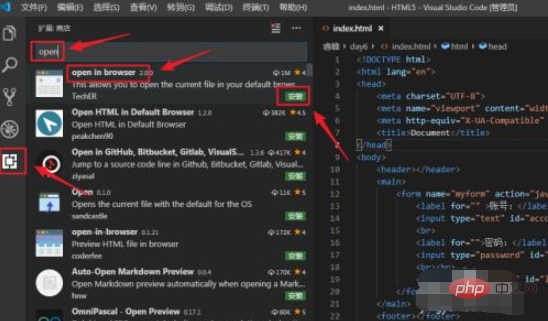
ステップ 4: 「拡張機能」インターフェイスに入ったら、検索ボックスに「open」と入力し、「ブラウザで開く」を見つけます。

ステップ 5: インストール後、HTML ファイルを実行できます。インストールが完了したら、HTML インターフェイスに戻り、マウスを右クリックして、下にマークされたオプションを見つけて実行します。

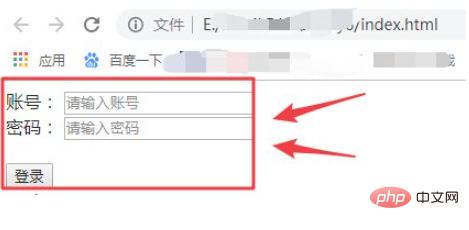
ステップ 6: 直接押すこともできます。キーボードの Alt B キーを押したまま実行すると、Web ページ上で HTML ファイルが実行されたことがわかります。

関連する学習に関する推奨事項: html ビデオ チュートリアル
以上がVS Code で HTML ファイルを実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 70
70
 iPhoneでHTMLファイルを開く方法
May 13, 2023 pm 03:28 PM
iPhoneでHTMLファイルを開く方法
May 13, 2023 pm 03:28 PM
iPhone で HTML ファイルを開く方法 HTML ファイルは通常、iPhone のローカル ストレージに保存されているため、HTML ファイルを開くには、iOS の組み込みファイル アプリを使用する必要があります。このアプリでは、iPhone に長期間保存されているすべての HTML ファイルを見つけることができます。時間。 iPhone に HTML ファイルが保存されている場合は、iOS でファイル アプリを開きます。アプリが開いたら、下部にある「参照」タブをタップし、「場所」の下にある「iPhone 上」を選択します。 「My iPhone」で、HTML ファイルを保存したフォルダーまたは場所 (おそらく「ダウンロード」フォルダー) に移動します。それを見つける
 iPadでHTMLファイルを開く方法
Apr 02, 2024 pm 02:38 PM
iPadでHTMLファイルを開く方法
Apr 02, 2024 pm 02:38 PM
開く方法: 1. Safari や Chrome などのブラウザ ソフトウェアを使用します。ユーザーは HTML ファイルを iPad に転送し、ブラウザを通じて開くことができます。 2. ファイル管理アプリケーション (ローカル ファイル管理やクラウド ストレージ サービスなど) を使用して、HTML ファイルを開きます。 3. HTML ファイルの表示と編集専用のアプリケーションをダウンロードします。
 携帯電話でHTMLファイルを開く方法
Apr 01, 2024 pm 05:45 PM
携帯電話でHTMLファイルを開く方法
Apr 01, 2024 pm 05:45 PM
3 つの方法: 1. ブラウザを通じて開くか、特別な HTML ビューアを使用するか、Web サーバーにアップロードします。 2. 専用の HTML ビューア アプリケーションを使用する ブラウザを開くのが最も簡単ですが、ビューア アプリケーションの方がより多くの機能を提供します。 3. Web サーバーを介して表示する Web サーバーを使用すると、任意のデバイスのブラウザを介して HTML ファイルにアクセスできるため、異なるデバイス間でファイルを共有したり表示したりする場合に最適です。
 HTMLファイルをzipに圧縮する方法
Mar 26, 2024 pm 02:40 PM
HTMLファイルをzipに圧縮する方法
Mar 26, 2024 pm 02:40 PM
HTML ファイルを ZIP ファイルに圧縮するには、HTML ファイルとその関連リソース (CSS、JavaScript、画像など) を収集し、それらをフォルダーに整理し、圧縮ツール (Windows の「送る」機能や Mac の「」など) を使用します。圧縮」機能)を使用して圧縮します。圧縮プロセスでは、パスの有効性、ファイル サイズ、元のファイルのバックアップなどを考慮する必要があります。圧縮が成功すると、ZIP ファイルにより保存、送信、展開が容易になり、ファイルの整合性と移植性が確保されます。
 html ファイルが空白で開きます
Mar 26, 2024 pm 02:35 PM
html ファイルが空白で開きます
Mar 26, 2024 pm 02:35 PM
HTML ファイルが空白で開くという一般的な問題は、いくつかの理由で発生する可能性があります。この記事では、HTML ファイルが空白で開く一般的な理由を紹介します。これには、HTML 構造の問題、CSS スタイルの問題、JavaScript の問題、エンコードの問題、サーバーまたはネットワークの問題、ブラウザの互換性の問題、その他の理由が含まれます。この記事では、DOCTYPE 宣言のチェック、HTML タグの閉じ、CSS エラーの修正、JavaScript コードのチェック、ファイル エンコーディングの一致、サーバー構成のチェック、ブラウザ キャッシュのクリア、ブラウザの更新など、それぞれの理由に対応する解決策を示します。これらの回避策に従うことで、ユーザーは HTML ファイルが空白で開く問題を段階的にトラブルシューティングして解決できます。
 Baidu Netdisk HTML ファイルを開く方法
Apr 02, 2024 pm 02:47 PM
Baidu Netdisk HTML ファイルを開く方法
Apr 02, 2024 pm 02:47 PM
開く手順: 1. Baidu Netdisk にログインし、HTML ファイルをアップロードします; 2. Netdisk でアップロードされたファイルを見つけ、ダブルクリックまたは右クリックして [プレビュー] を選択して開きます; 3. Baidu Netdisk にはシンプルなビルドが施されています-in ファイル プレビュー機能: HTML ファイルの内容をネットワーク ディスクでプレビューできます; 4. ファイルをローカルにダウンロードし、ブラウザで開いて Web ページの完全な効果を表示できます。
 WeChatのHTMLファイルを開く方法
Mar 27, 2024 pm 05:14 PM
WeChatのHTMLファイルを開く方法
Mar 27, 2024 pm 05:14 PM
WeChat HTML ファイルを開く方法: 1. デフォルトのブラウザを使用して開きます; 2. ファイルをブラウザに共有します; 3. サードパーティのアプリケーションを使用します。
 VS Code で IntelliSense が機能しない問題を解決する方法
Apr 21, 2023 pm 07:31 PM
VS Code で IntelliSense が機能しない問題を解決する方法
Apr 21, 2023 pm 07:31 PM
Visual Studio Code (VSCode として最も一般的に知られている) は、開発者がコーディングに使用するツールの 1 つです。 Intellisense は、プログラマーの作業を容易にする VSCode に含まれる機能です。コードを記述するための提案やツール ヒントが提供されます。これは開発者が好む種類の拡張機能です。 IntelliSense に慣れている人は、IntelliSense が機能しない場合にコーディングが難しくなるでしょう。あなたもその一人ですか?その場合は、この記事を参照して、VS Code で IntelliSense が機能しないことを修正するためのさまざまな解決策を見つけてください。インテリセンスを以下に示します。コードを作成するときに提案が表示されます。まず確認してください




