
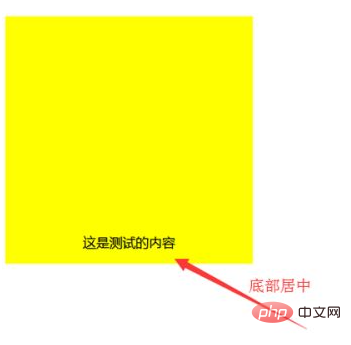
下部に CSS テキストを実装する方法: 最初に新しい HTML ファイルを作成し、div タグを使用してモジュールを作成します。次に、div の class 属性を con に設定し、次に div のスタイルを作成し、 css タグ内の p 要素。 ;最後に、position 属性を絶対配置に設定します。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
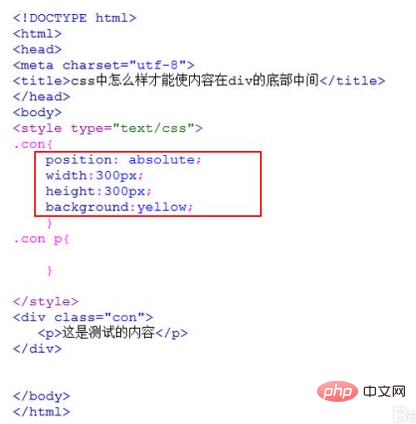
test.html という名前の新しい HTML ファイルを作成し、CSS で div の中央下にコンテンツを作成する方法を説明します。

test.html ファイルで、div タグを使用してモジュールを作成し、その中で p タグを使用してテキスト行を作成します。

div の class 属性を con に設定します。これは、以下の CSS を使用してスタイルを設定するために使用されます。

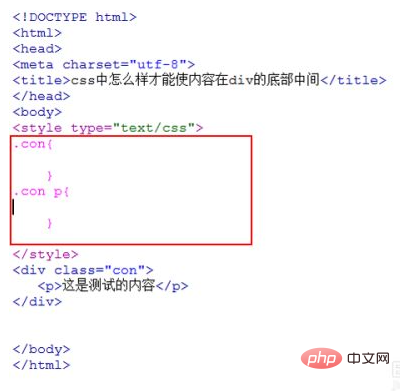
test.html ファイルで、css タグの div 要素と p 要素のスタイル設定を作成します。 [推奨: "css ビデオ チュートリアル "]




以上が下部にCSSテキストを記述する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




