
CSS で div のフォントの色を変更する方法: 最初に HTML サンプル ファイルを作成し、次に div を作成し、その div にテスト テキストを書き込みます。最後に、 CSSタグの色。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS div のフォントの色を変更する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。

test.html ファイルで div を作成し、その div にテスト テキストを書き込みます。

test.html ファイルで、div の属性を dd に設定します。これは主に、以下の CSS を使用して div のスタイルを設定するために使用されます。 [推奨: css ビデオ チュートリアル ]

css タグの div 内のテキストの色を設定します。たとえば、以下ではクラス名 dd の div のスタイルを設定し、フォント サイズを 30px に、フォントの色を赤に設定します。

test.html ファイルをブラウザで開き、div 内のテキストが赤色に変更されていることを確認します。

中国の赤を使用してフォントの色を設定することに加えて、16 進数値を使用して色を表すこともできます。たとえば、次のようになります。赤は「#F00」を使用できます。

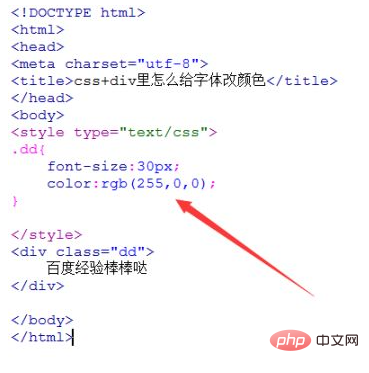
上記の 2 つの方法に加えて、RGB カラー値を使用してテキストの色を変更することもできます。たとえば、赤などです。 rgb(255,0,0)設定を使用できます。

以上がCSSでdivフォントの色を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




