VSCode をより良く使用するにはどうすればよいですか? VSCode 初心者ガイドの共有
vscode を 10 倍改善するにはどうすればよいですか?次の記事では、VS Code の初心者ガイドを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

vscode チュートリアル 」
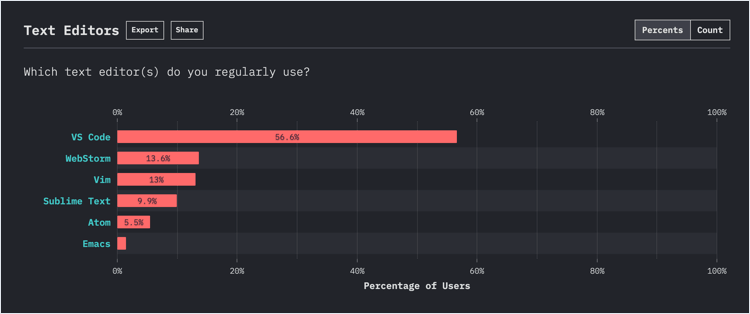
「VS Code は非常に使いやすく、コードを書くのが楽しいです。」あなたの周囲で複数の人がこのようなことを言っているのを聞いたことがあるはずです。最近の JS 2019 レポートでも、VS Code が圧倒的な優位性で 1 位を獲得しました 、他のエディターは容赦なく打ち砕かれ、地面にこすられるしかありませんでした...
 JS 2019 Report
JS 2019 Report
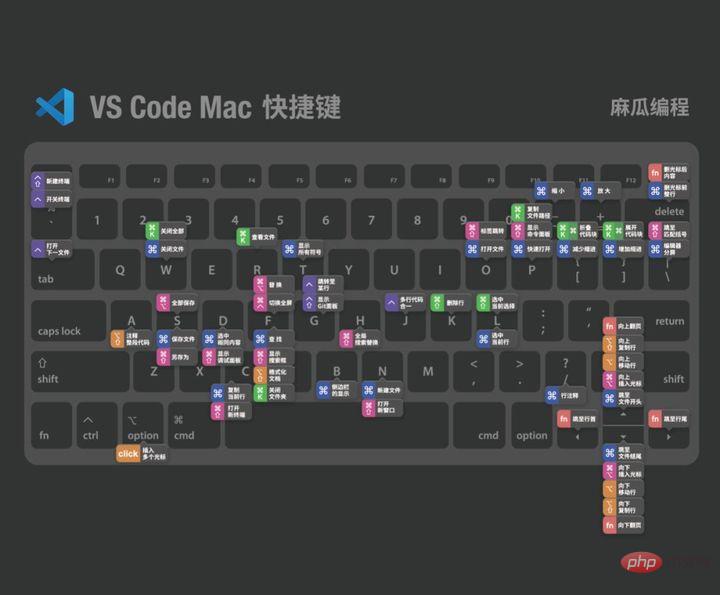
# ショートカット キーのチートシート
#最初に、VS Code でよく使用されるショートカット キーの 2 つのクイック キーをまとめました。表の上部:
Mac ショートカット キー
Windows/Linux ショートカット キー
ショートカットに精通している場合のみキーは、VS Code がいかに便利であるかを発見できますか。本物の達人はキーボードから手を離さずにコードを書きます。
 #中国語 (簡体字) Visual Studio Code 用言語パック
#中国語 (簡体字) Visual Studio Code 用言語パック
Microsoft3,358,698 ダウンロード
インストール後
1 秒で VS コードを中国語化、その後英語が読めなくても心配しないでください。
 ##街の明かりのテーマ
##街の明かりのテーマ
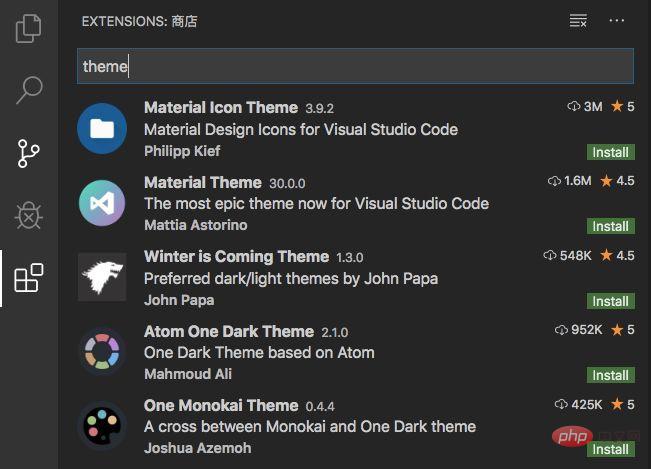
で「テーマ」を直接検索して、多数のテーマ プラグインを入手することもできます。テーマ
、自分に合ったものを見つけてください。
##美化
## HookyQR 3,998,071 ダウンロード
3,998,071 ダウンロード
マークを拡大したり、コードの間隔を調整したり、コードをすばやく整形したりすることができます。これにより、乱雑な HTML、CSS、および JS コードを即座に整理でき、他の人にとっても便利になります。メンテナンス後、お読みください。
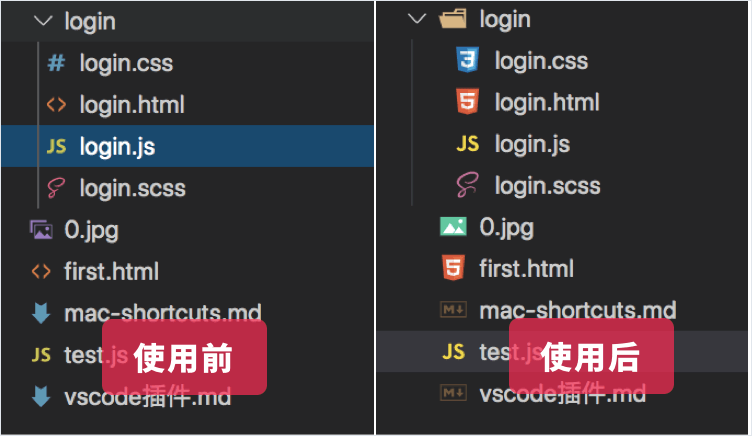
vscode-icons## VSCode Icons チーム
4,237,487 ダウンロード
対応するファイルアイコンを設定します。ファイルリストを見ると、一目ではっきりとわかり、必要なファイルをすぐに見つけることができます(特にファイルや種類が多い場合はよくあります)。
画像プレビュー
 タマスにキス
タマスにキス
123,990 ダウンロード
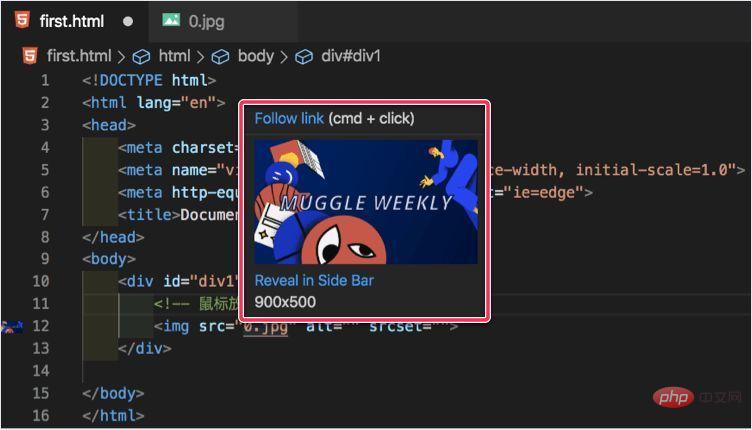
画像パス上にカーソルを置くと画像プレビューが表示されるので、コードを入力すると、正しいかどうかがすぐにわかります。画像または画像が参照されました。アイコン。
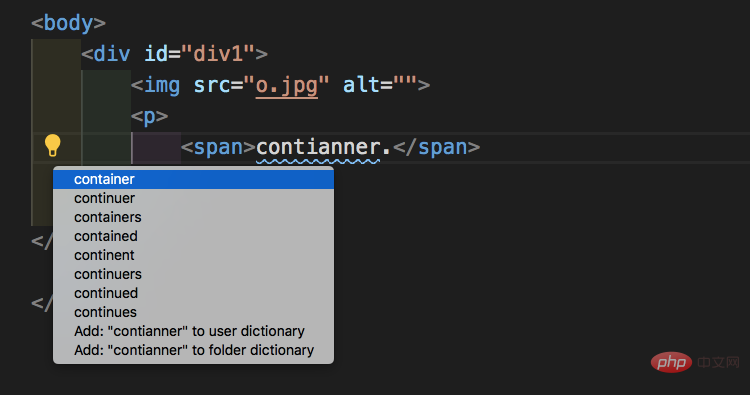
コード スペル チェッカー
ストリート サイド ソフトウェア
毎日のコードの多くの名前には英語の単語が使用されています。不注意な友人がスペルを間違える可能性があります。このプラグインは、単語のスペルが間違っている場合の救済ツールです。間違った単語をマークすることができます、またという単語の正しいスペルを入力するよう求めます。これにより、単語のスペルミスによるバグを長い間見つける必要がなくなります


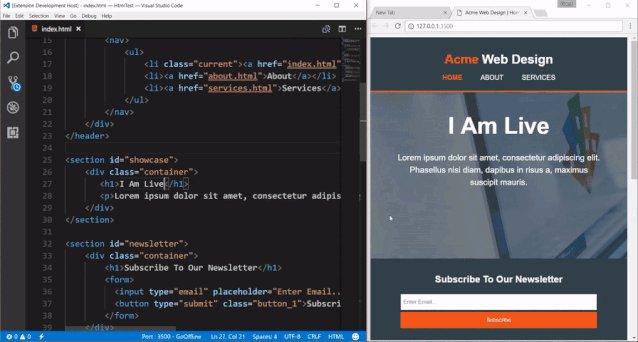
保存すると、ページの更新が表示されます。手動で更新する必要はありません。


567,061 ダウンロード
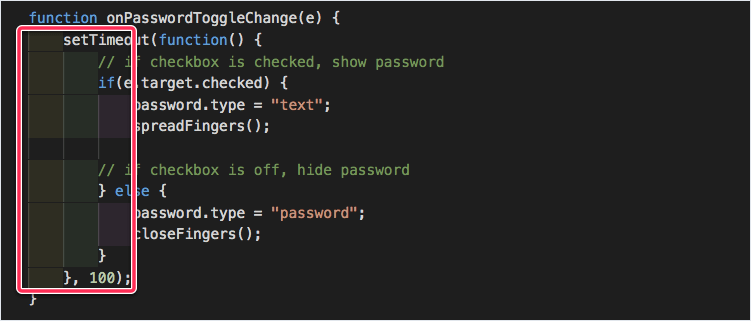
##コードを記述するとき、インデントが適切に配置されているかどうかを確認するメッセージが表示されます。各ステップで 4 つの異なる色を交互に使用します。インデントが適切に配置されていない場合は、色が赤になります
, watch コードがすっきりしていてとても快適です。

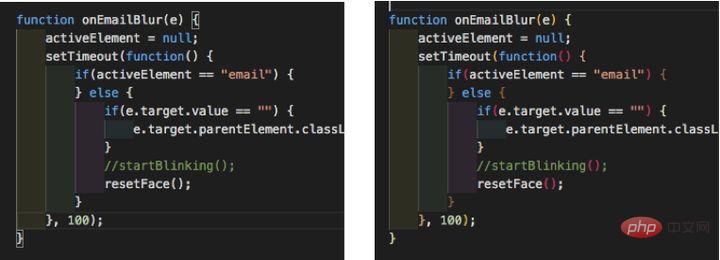
 レインボー ブラケット
レインボー ブラケット
同じ色は同じレベルの括弧を示します
、孤立した右括弧は赤色で強調表示され、JavaScript を書く人に適していますの方が便利です。


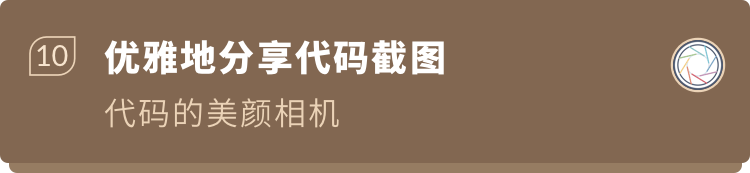
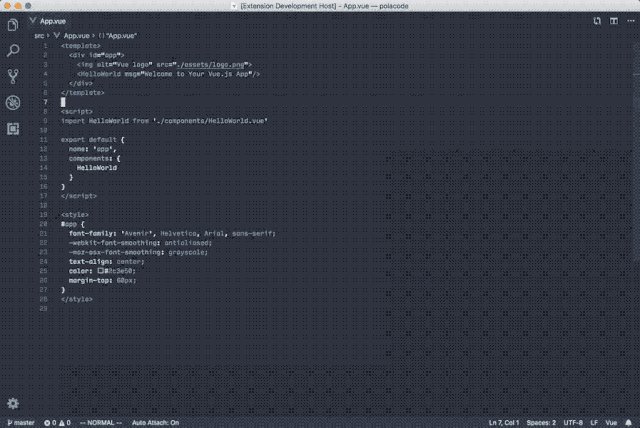
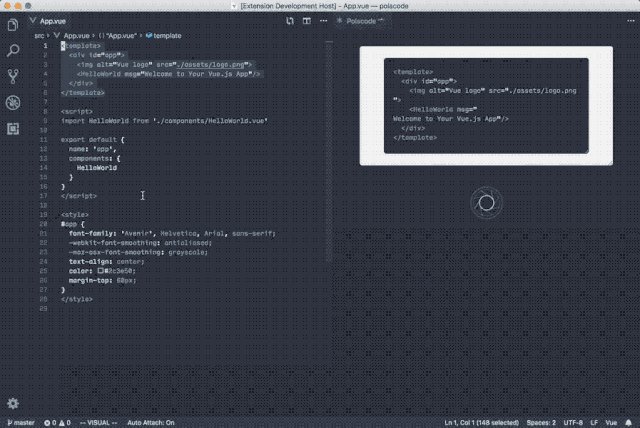
ジェフ・ハイキン 4,704 ダウンロードコードを美しい画像として保存できます。テーマも異なり、コードの配色も異なります。枠線の色、サイズ、影を自分で設定することもできます。
チュートリアルまたはドキュメント コード例を提供すると役に立ちます。
#● VS Code 初心者向けチュートリアル

① VS Code をインストールするVS Code 公式ダウンロードアドレス: https://code.visualstudio.com
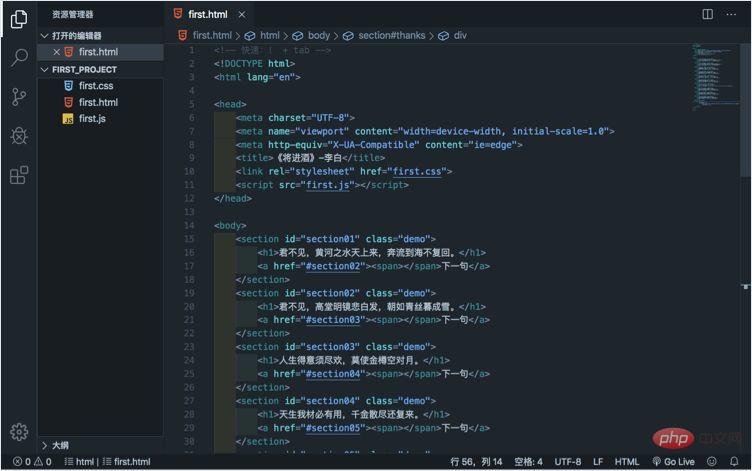
お使いのコンピュータに応じて、対応するバージョンをダウンロードし、インストールしてください。#② VS コードを入力します
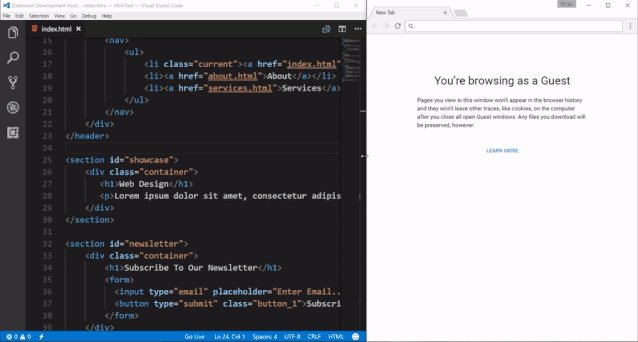
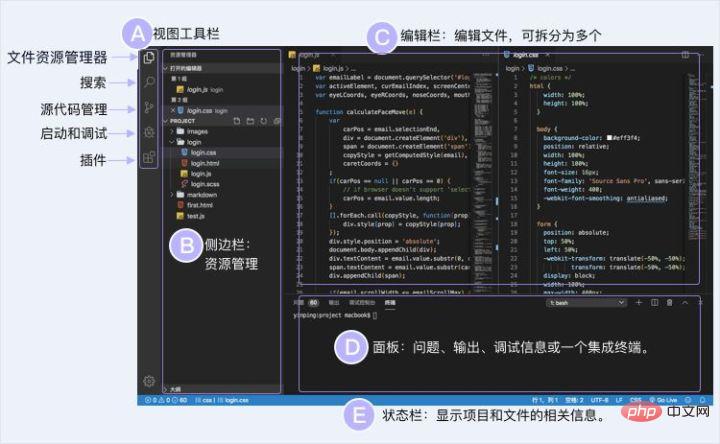
インターフェースは次の部分に分かれています。まず各部分が何をするのか全体的に理解してください
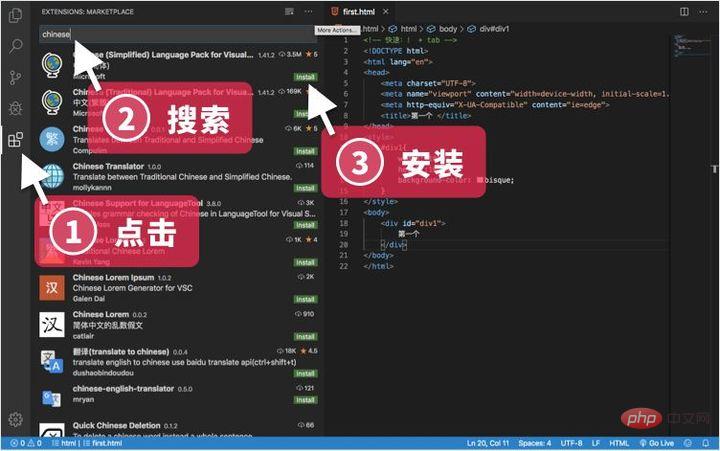
#③ VS Code プラグインをインストールします
#上記の非常に使いやすいプラグインは、ここからインストールできます。 。
まずコンピューター上に新しいフォルダーを作成します

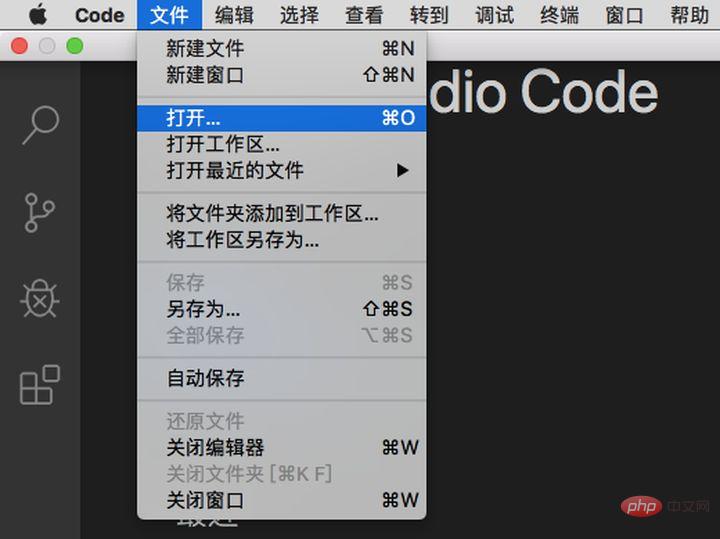
#次にこのフォルダーを開きますVScode では
ショートカット キー (Command/Ctrl O) を押すこともできます
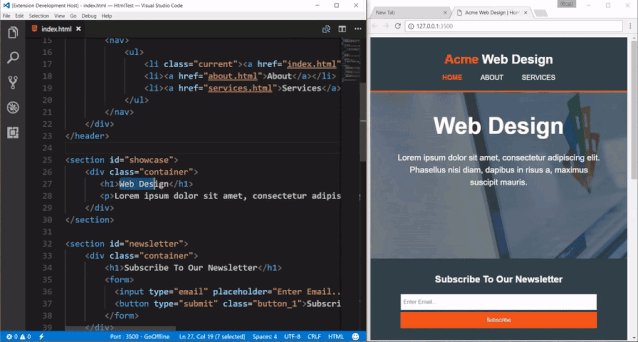
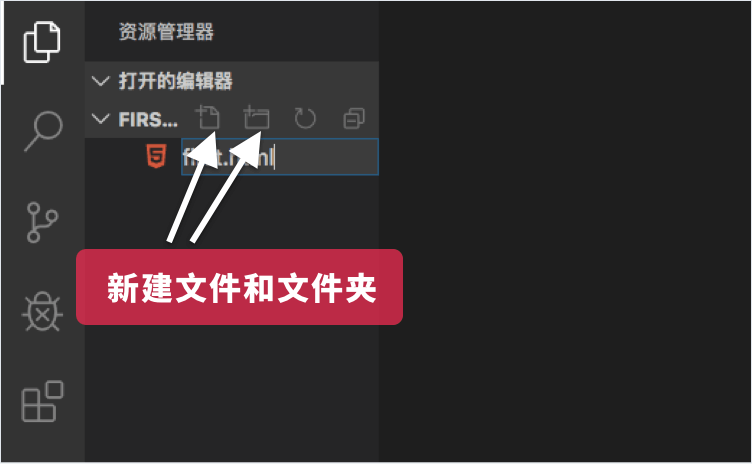
#新しいファイルを作成します (Command/Control N)、
は、VScode がファイルの種類を識別できるように、サフィックス を記述する必要があります。 
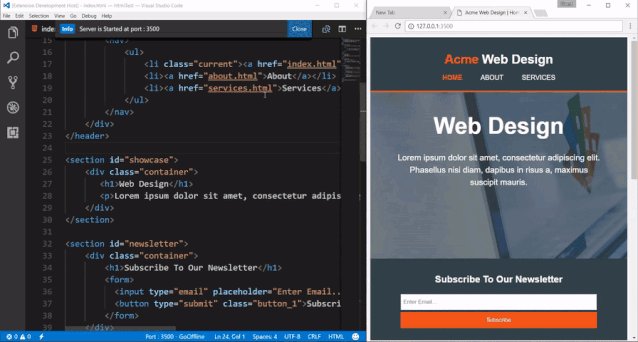
⑤ コードの実行を開始します

右クリックして「ライブサーバーで開く」を選択します。開くか、クリック 「ライブに移行する」
右下隅にあります。
プログラミング関連の知識について詳しくは、
プログラミング ビデオをご覧ください。 !
以上がVSCode をより良く使用するにはどうすればよいですか? VSCode 初心者ガイドの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 52
52
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




