
user-select 属性は、CSS3 仕様の新しい関数です。これは、ユーザーがテキストを選択できるかどうかを設定または取得するために使用されます。使用構文は、「user-select:none |text| all」です。 | element" とそのデフォルト 値はテキストで、置換された要素を除くすべての要素に適用されます。

user-select、ユーザーがテキストを選択できるかどうかを設定または取得します。
user-select 構文:
user-select:none |text| all | element
Value:
none: テキストは選択できません text: テキストは選択できます all: すべてのコンテンツが選択されている場合1つとして扱う 全体として選択可能子要素をダブルクリックするか、コンテキストに応じてクリックすると、選択した部分がその子要素から遡った最上位の祖先要素になります。 要素: テキストを選択できますが、選択範囲は要素の境界によって制限されます。説明:
次のいずれかを設定または取得します。ユーザーはテキストを選択できます。
IE6-9 はこの属性をサポートしていませんが、user-select:none の効果を実現するために、label 属性 onselectstart="return false;" の使用をサポートしています。Safari と Chrome もこの label 属性をサポートしています。 ; Opera12.5 までは、この属性はまだサポートされていませんが、IE6-9 と同様に、user-select:none; other の効果を達成するためのプライベート ラベル属性 unselectable="on" の使用もサポートされています。 unselectable の値はオフです ;Chrome と Safari を除き、他のブラウザでは、テキストが -ms-user-select:none; に設定されている場合、ユーザーはテキストの選択を開始できません。テキストブロック。ただし、ユーザーがページの別の領域でテキストの選択を開始した場合でも、ユーザーはテキストを -ms-user-select:none;; に設定することで引き続きその領域のテキストを選択できます。スクリプト属性は userSelect です。 【推奨学習:CSS ビデオ チュートリアル 】
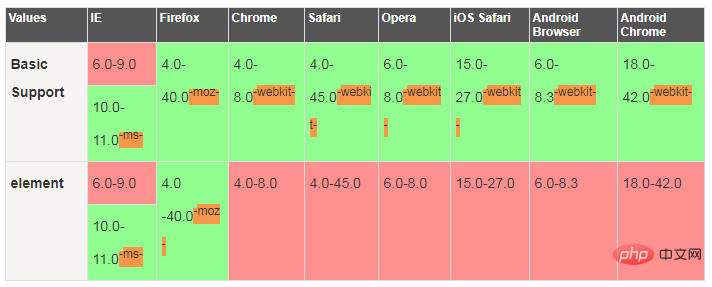
互換性:
ライト グリーン = サポート赤= サポートされていませんピンク= 部分的にサポート #例
#例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style>
.test{
padding:10px;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
background:#eee;}
</style>
</head>
<body>
<div onselectstart="return false;" unselectable="on">选择我试试,你会发现怎么也选择不到我,哈哈哈哈</div>
</body>
</html>レンダリング:
以上がuser-select 属性の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



