
JavaScript で行を折り返す方法: まず hmtl でボタンを追加し、次に js でメッセージ プロンプト メソッドを追加します。コードは [vartips="I am" "\n" "Editor";alert(チップ)]。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
行折り返しのための Javascript メソッド:
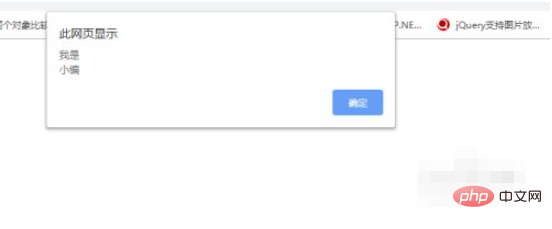
1. js では、通常、アラートはメッセージ プロンプトに使用されますが、ポップアップ メッセージのコンテンツは行折り返しする必要があります。この \n を使用する必要がある場合、\n は Windows システムによって認識される改行文字です。

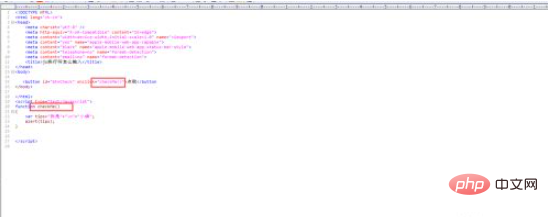
#2. 具体的な方法: メッセージ プロンプトをトリガーするボタンを hmtl に追加し、js にメッセージ プロンプト メソッドを追加します。ページを実行すると、上記のような効果が表示されます。 HTMLで表示する場合、この方法は適用されないことに注意してください。
function checkMe()
{
var tips="我是"+"\n"+"小编";
alert(tips);
}
#関連する無料の学習に関する推奨事項: JavaScript ビデオ チュートリアル
以上がJavaScriptで行を折り返す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。