CSSでフロートをクリアする方法は何ですか
CSS で float をクリアするには、疑似要素の後に [clear:both] を設定する方法、親に高さを設定する方法、親に [overflow:hidden] を設定する方法の 4 つがあります。推奨される方法は、after 疑似要素を使用してフロートをクリアすることです。

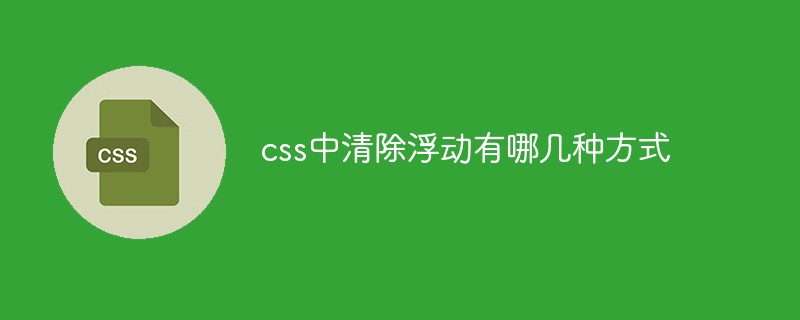
<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
<div class="clear"></div>
</div><style>
.container{
margin:40px auto;
width:400px;
border:5px solid grey;
background: yellow;/*背景正常显示*/
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;} /*边框能撑开*/
.clear{clear:both;}
</style>
2. after 疑似要素を使用してフロートをクリアします (推奨) 利点: 追加のタグは必要なく、ブラウザーの互換性が高く、企業でフロートをクリアする最も一般的に使用される方法の 1 つです。すべて使用中です。 欠点: ie6 ~ 7 は疑似要素をサポートしません。その後、zoom:1 を使用して hasLayout.
# をトリガーします。 ##HTML コード:
<div class="container">
<div class="left">left浮动</div>
<div class="right">right浮动</div>
</div>(学習ビデオ共有:
css ビデオ チュートリアル<style>
.container{
width:400px;
border:5px solid grey;
background: yellow;
}
.left{float:left;width:200px;height:100px;border: 1px solid red;}
.right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;}
.container:after{
content:"";
display: block;
clear:both;
}
.container{ *zoom: 1; /*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/ }
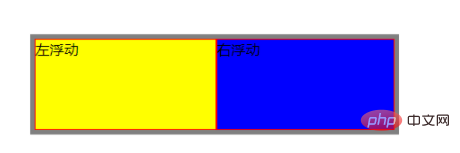
</style>結果表示:
 3. CSS の高さに適した親レベルの設定
3. CSS の高さに適した親レベルの設定
通常、高さを設定するには、コンテンツの高さを設定する前に決定する必要があります。ここでは、コンテンツの高さが 100PX、上下の境界線が 2px であることがわかっているため、特定の親の高さは 102px です。
フローティングの欠点と副作用のクラス style.container に親の高さを追加するだけです。ここではあまり多くのデモは行いません。欠点も非常に明らかなので、この方法でフロートをクリアすることはお勧めしません。
4. 親要素に overflow:hidden を設定します。
原則: 親要素は overflow:hidden を定義します。このとき、ブラウザはフローティング領域の高さを自動的にチェックします。
利点 : シンプルで、新しいタグを追加する必要がありません;
欠点 : サイズを超えた部分は非表示になるため、位置と一緒に使用することはできません;
コードはまた、副作用に基づいたコンテナ: 非表示または自動で明確なフローティング効果を実現できます。
結果は次のとおりです。
 長所と短所: 完璧ですが、次のような点があります。属性が多すぎるため、区別するのが困難です。
長所と短所: 完璧ですが、次のような点があります。属性が多すぎるため、区別するのが困難です。
関連する推奨事項:
CSS チュートリアル以上がCSSでフロートをクリアする方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





