HTMLのフォントカラーを設定する方法
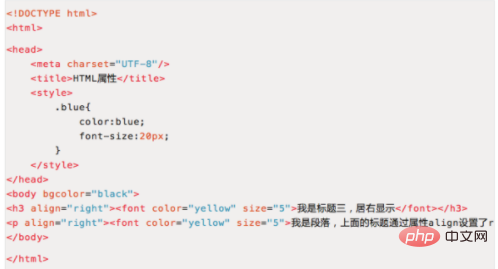
HTML フォント カラーの設定方法: 1. 外部 CSS スタイル、「.blue{color:blue;}」などのコードで設定; 2. 内部 CSS スタイル、「style="color」などのコードで設定:white;font-size:25px;""; 3. fontタグを通じて設定します。

このチュートリアルの動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
HTML は主にページ レイアウトを記述するために使用されます。その過程で、多くの場合、ページ上の特定のフォントの色を設定する必要があります。設定をカスタマイズするには、通常 3 つの一般的な方法があります:
1. 外部 CSS スタイルを介して設定します。 head タグにスタイルを追加し、h1、p、div、その他の開始タグなどの本文内の他のタグに class="上記のスタイルで定義された名前 (blue など) を追加できます。コードは次のように実装されます:

#2. 内部 CSS スタイルを通じて設定します。 h1、p、div、その他の開始タグなど、本文内の他のタグには、style="color:white;font-size:25px;" を追加するだけです。コードは次のように実装されます:

[推奨: HTML ビデオ チュートリアル ]
3. font タグを通じて設定します。本文内の他のタグの内容に、color=" yellow" size="5" など、フォントの色とサイズを設定する font タグを追加します。サイズの最大値は 7 で、フォントの色とサイズは等号を使用して割り当てられ、最初の 2 つの CSS スタイルは英語のコロンを使用して割り当てられることに注意してください。コードは次のように実装されます。

拡張情報
HTML Web ページのフォント サイズを定義するには、px、em、という 3 つの一般的な単位があります。そしてpt。
1. Px はピクセルの略で、ピクセルに基づく単位であり、Web を閲覧する過程で、画面上の文字や写真などが画面の解像度に応じて変化します。幅 100 ピクセルの画像は、800×600 の解像度では画面幅の 1/8 を占めますが、1024×768 では約 1/10 しか占めません。したがって、フォントサイズを定義するときにピクセルを単位として使用すると、ユーザーが表示解像度を 800 から 1024 に変更すると、ユーザーが実際に見る文字が「小さく」(自然長単位)なり、不鮮明になる場合があります。 、ブラウズに影響します。
2. Em は % であり、相対単位であり、長さの相対単位でもあります。もともとは文字 M の幅を指していたため、em という名前が付けられました。現在は文字幅の倍数を指し、その使用法は 0.8em、1.2em、2em などのパーセンテージに似ています。通常は 1em=16px です。 , 一般に長さを測定するために使用される汎用単位 (要素の余白やパディングなど)。フォント サイズの指定に使用される場合、em 単位は親要素のフォント サイズを指します。
3. pt はポイント (ポンド) の略で、1/72 インチの大きさの固定長さの測定単位です。 Web 上のテキストの単位として pt を使用すると、異なる画面でフォント サイズが同じ (同じ解像度) になり、組版に影響が出る可能性がありますが、Word で pt を使用すると非常に便利です。 Wordを使用する主な目的は画面閲覧ではなく、出力・印刷だからです。エンティティに印刷する場合、pt は自然な長さの単位として便利で実用的です。たとえば、Word の通常の文書では「Song font 9pt」が使用され、タイトルでは「Helvetica 16pt」が使用されます。コンピュータの設定に関係なく、pt は使用されます。印刷するときは常にこの大きさになります。
以上がHTMLのフォントカラーを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





