
位置属性は次のとおりです。 1. 相対。相対的に配置された要素を生成し、通常の位置を基準にして要素を配置するために使用されます。 2. 絶対。静的配置以外に、最初の親要素を基準にして配置される、絶対的に配置された要素を生成するために使用されます。 3. 固定。ブラウザ ウィンドウを基準にして固定配置された要素を生成するために使用されます。 4. static、デフォルト値。位置決めは実行されず、要素は通常のフローに表示されます。 5. Sticky、ユーザーのスクロールの位置に基づくスティッキー位置決めに使用されます。

このチュートリアルの動作環境: Windows10 システム、css3 バージョン、DELL G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
位置属性は次のとおりです:
1. 位置: 相対; 相対位置決め
相対的に位置決めされた要素を生成します。その通常の位置。したがって、「left:20」は要素の LEFT 位置に 20 ピクセルを追加します。
1> 要素自体の特性には影響しません (ブロック要素またはインライン要素が元の特性を保持するかどうか)
2> 要素がドキュメント フローから外れることはありません(要素の元の位置は保持されます。位置が変更されても、新しい位置は占有されません)
3> 位置オフセットがない場合、要素には影響しません (元の位置を基準としたオフセット)
4> レベルをアップグレードします ( z-index スタイルの値を使用して、位置決めされた要素の階層関係を変更し、それによって要素のカバー関係を変更できます。値が大きいほど高くなります。Z-index は、position 属性値が相対、絶対、または固定である要素に対してのみ有効です。) (両方とも位置決め要素であり、後者は前の位置決めを上書きします)
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>
2.position: 絶対; 絶対配置
静的配置以外の、最初の親要素を基準にして配置される絶対配置要素を生成します。 。要素の位置は、「left」、「top」、「right」、「bottom」属性によって指定されます。
1> 要素をドキュメント フローから完全に外します (ドキュメント フロー内のスペースを占有しなくなります)
2> 幅と高さを設定するときに、インライン要素が幅と高さをサポートするようにします (インライン要素の変更 ブロック要素の特性)
3> 幅未設定時にブロック要素の幅をコンテンツによって引き伸ばす(ブロック要素の特性変更)
4> 最も近い位置にある親要素を基準としたオフセット (親要素が位置決めされていない場合は、ドキュメント - ページ ドキュメント オブジェクトになるまでレイヤーごとに検索します)
5> 相対位置指定は、通常、絶対位置指定と組み合わせて使用されます (親要素の相対位置を、親要素のオフセットに相対するように設定します)
6> プロモート レベル (相対位置と同じ)
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
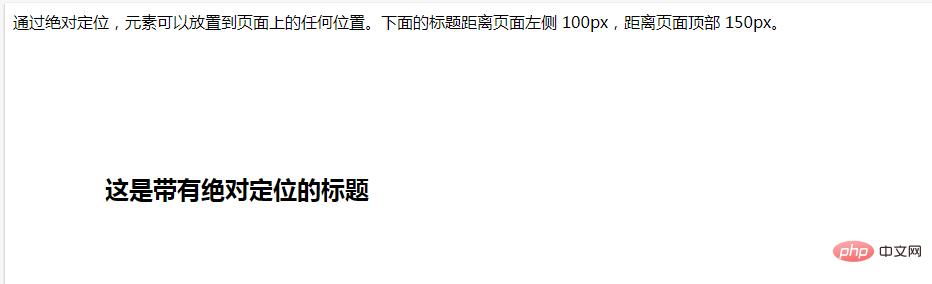
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>
3. 位置: 固定; 固定位置
fix は、ブラウザ ウィンドウを基準にして配置された、固定位置の要素を生成します。要素の位置は、「left」、「top」、「right」、「bottom」属性によって指定されます。
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
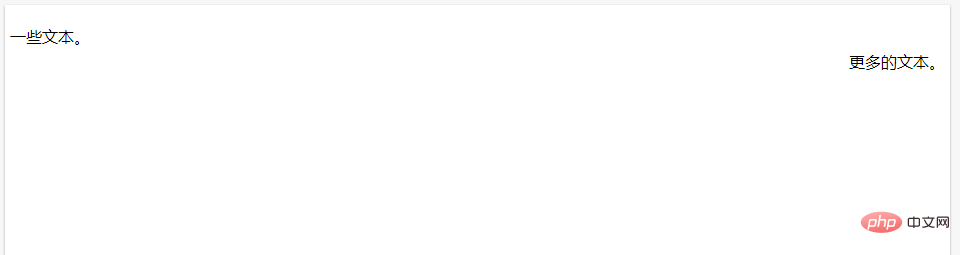
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>
4. 位置: 静的: デフォルト値
デフォルトのレイアウト。要素は通常のフローで表示されます (上、下、左、右、または z-index 宣言は無視されます)。
5. 位置: スティッキー スティッキー配置
スティッキー配置、この配置はユーザーのスクロールの位置に基づきます。
これは、position:relative; のように動作し、ページがターゲット領域を超えてスクロールすると、position:fixed; のように動作し、ターゲット位置に固定されます。
注: Internet Explorer、Edge 15 およびそれ以前の IE バージョンは、固定配置をサポートしていません。 Safari には -webkit- プレフィックスが必要です。
関連チュートリアルの推奨事項: CSS ビデオ チュートリアル
以上が位置属性とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


